こんにちは!広告会社でデザイナーをしている、『かじゅう』と申します。
「LP(ランディング ページ)の料金表をもっと魅力的に見せたい…」
「Webサイトのサービスに適した料金表のデザインを作りたい」
そんな風に思ったことはありませんか?
私は中小企業のデザイナーとして、限られたリソースの中でデザイン業務を行っています。マーケティング業務も兼任し、日々、WebサイトやクライアントのLP制作やその料金表デザインに頭を悩ませています。
デザイン業務を兼任しているマーケターは、常にこういった課題を抱えているのではないでしょうか?
そこでこの記事では、数多くのLP・Webサービスの料金表を分類し、よくあるランディングページのデザインパターンやサービスの特徴にあったレイアウトなどを調べたので共有します。
LPの料金表のデザインパターン一覧
今回の調査では様々なLPデザインを参考にさせていただきました。その結果から、料金表のデザインパターンを分類しまとめました。
▼参考にしたデザインの基準
- 見やすい、分かりやすい料金表か?
- 様々なサービスに応用できそうか?
それでは詳しく紹介していきます。
1.プランカード型
今回の調査で最も多くみられたのが『カード形式の料金表』です。視覚的に訴求力があり、プランの特徴を強調しやすいメリットがあります。プラン数が少ない場合や、シンプルな料金体系の場合に適しています。
プランカード型の料金表デザインは、デザイン性に富んでいてサービスに応じて柔軟に対応することができると思います。
| メリット | デメリット |
| ・視覚的にわかりやすい ・プランの特徴を強調しやすい ・デザイン性に富んでいる | ・サービスや機能の比較が分かりづらく可能性がある ・情報量が多いと縦幅が取られる |
プランカード型の料金表の中にも様々なデザインがあったので紹介します。
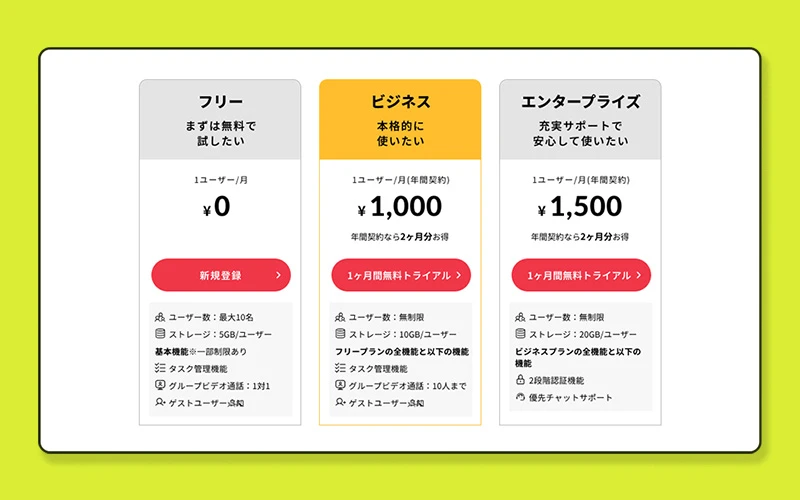
1-1.プランカード【縦型】
最も一般的な形式で、複数のプランを縦に並べて表示します。今回調査した中でも圧倒的に多いパターンでした。情報量が多くても整理しやすく、プラン間の比較が分かりやすいので特殊な料金体系でなければこのパターンでデザインするのが良いと思います。
1-2.プランカード【横型】
プラン名や詳細を横に並べるレイアウトです。
少ないプラン数の時に効果的で、縦型と比べ情報がコンパクトにまとまると思います。また、時系列やアクションの流れに沿って料金を表示するのに適していると感じます。そのため、Webサイト開設サービスなどのように、
- 初期費用: Webサイト開設費用は0円
- 利用料: 月額固定費
- 従量課金: Webサイト経由で商品が購入された場合の手数料
複数の段階や条件によって料金が発生するサービスの料金体系を表現するのに効果的です。
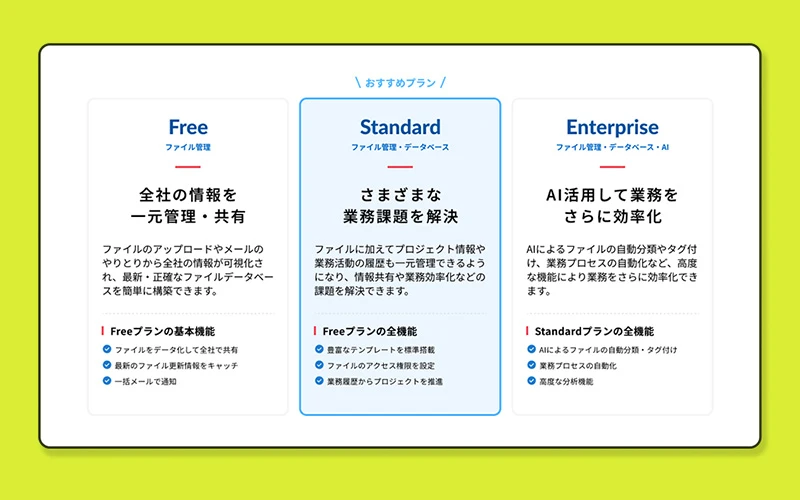
1-3.プランカード型+機能比較表
プランカード型の料金プランは、サービスをシンプルにまとめることができますが、プラン毎に機能やサービスなどが異なる場合は情報が伝わりづらくなります。
そこで、プランカード型の料金に加えて『機能比較表』を組み合わせているLPも多くみられました。こちらもよく見るデザインだと思います。
2.タブ切り替え型
続いて紹介するのは、タブを切り替えることで、異なるプランや料金体系を表示する『タブ切り替え型』の料金表です。
この形式は、スペースを節約できるため、多くのプランを掲載したい場合や、学生向けプラン、月額払い・年払い法人向けなどの特定のユーザー毎に料金体系が異なる場合に適しています。
| メリット | デメリット |
| ・プランの特徴を絞って訴求できる ・ユーザーは必要な情報だけを効率的に見つけることができる ・デザインの自由度・カスタマイズ性が高い | ・タブの存在に気づかれない場合がある ・比較型のプランには向いていない |
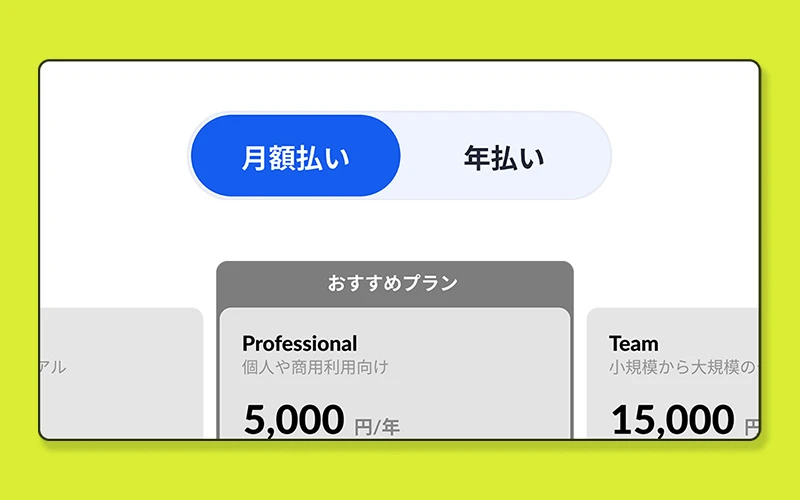
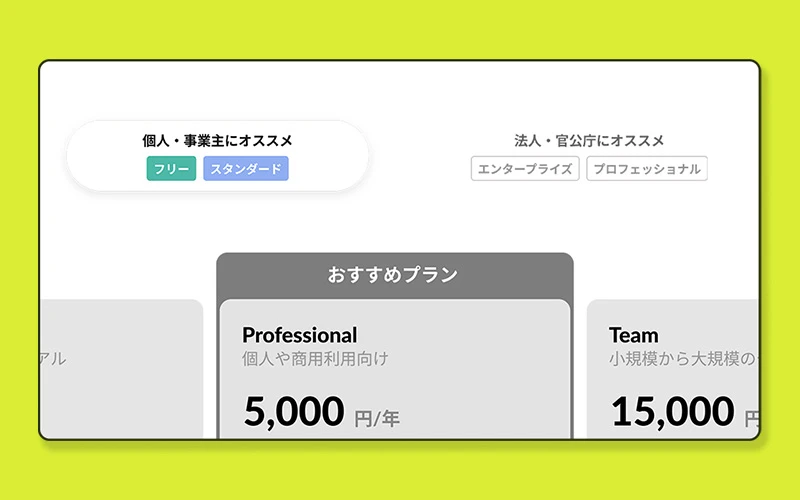
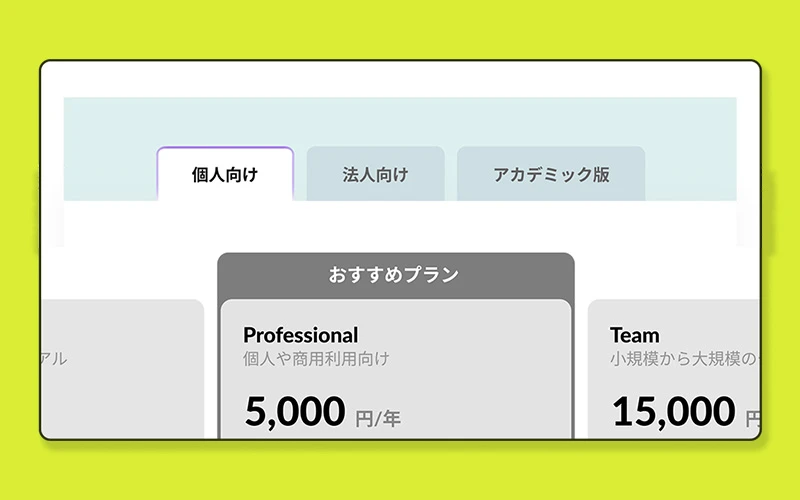
2-1.プランカード+タブ切り替え型
タブ切り替え型の料金表デザインは、プランカードと組み合わせて使います。タブを使うと複数の料金をシンプルに構成することができ、プランの特徴を絞って訴求できると思います。
一方、タブの切り替えのUXを考慮したデザインにする必要があり、ユーザーがプランを比較したい場合は向いていません。
- 特定ユーザー向けサービス:学生割引や法人向けプランなど特定のユーザー層に向けたプランを提供しているサービス
2-2.プランカード+タブ切り替え+比較表
タブ切り替え型の料金表に比較表を組み合わせたデザインも存在します。この形式では、料金と機能の比較を一度に見ることができるため、ユーザーにとって非常に便利です。
しかし、情報量が増えるため、色による視覚効果や強調などを活用するなど、デザイン性を高める工夫が重要となります。
料金と機能の比較を一度に見れるデザインですが、情報量が増えるので色による視覚効果や強調などを活用するなどデザイン性が必要になります。
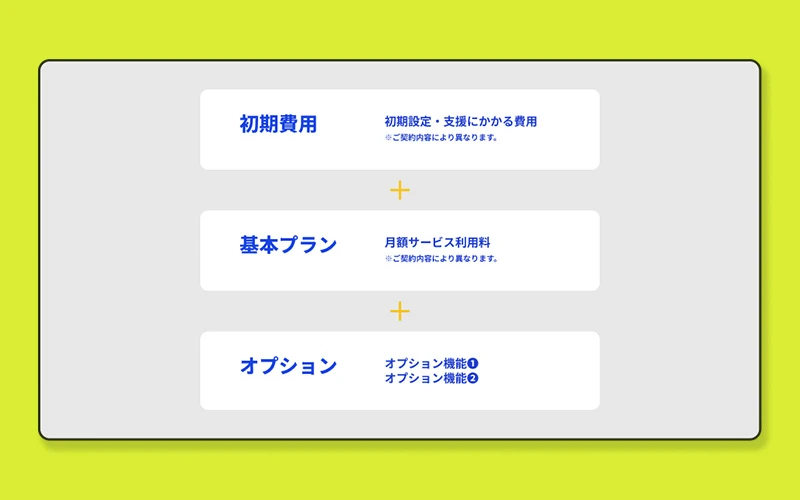
3.料金積み上げ型
続いて紹介するのは、初期費用や基本料金に加えて、オプション機能や利用量に応じて料金が加算される料金積み上げ型の料金形式です。
一般的な構成としては、『初期費用+基本利用料+従量課金』または『初期費用+基本利用料+オプション』といった形があります。
- カスタマイズ性の高いサービス:ユーザーが自分のニーズに合わせて必要な機能やオプションを選択できるサービス
- 従量課金型のサービス:利用量に応じて料金が変動するサービス(例:クラウドストレージ、APIサービス)
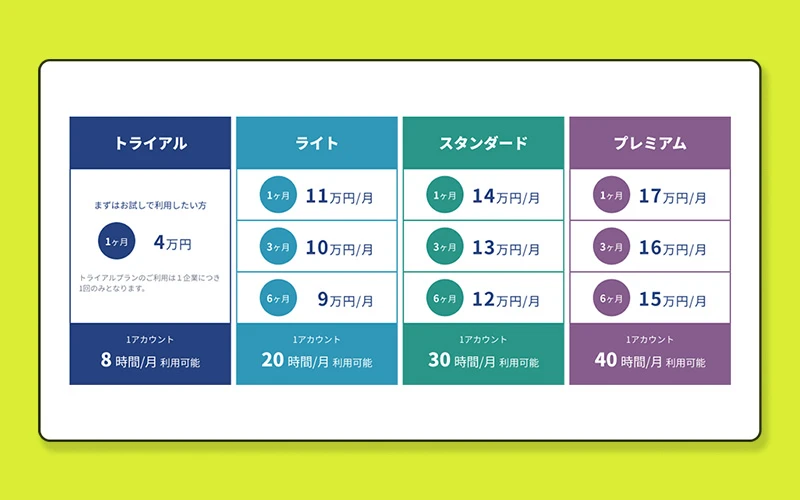
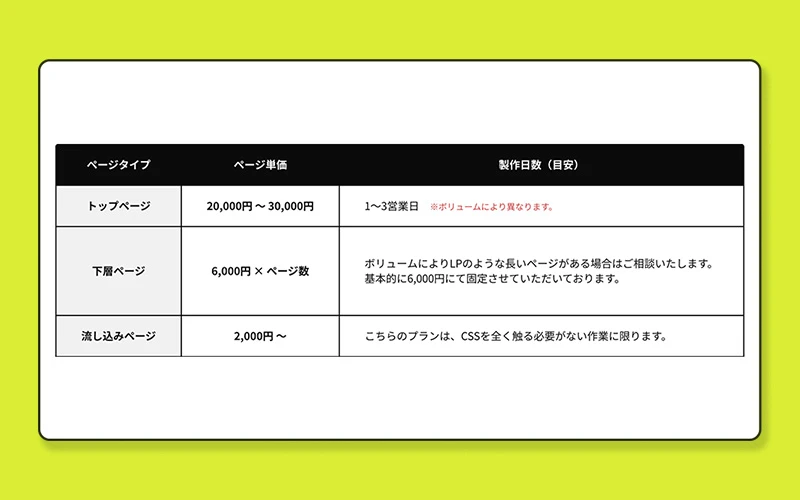
4.表型
表型のデザインの料金表は、表形式で料金プランを提示するデザインです。一般的には、行と列で構成され、横軸を『料金』『サービス内容』『納期』など独自にカスタマイズできるので様々なサービスに適用できます。
シンプルで視覚的に理解しやすく、比較的簡単にデザインできる特徴があります。
- サービス内容ごとに価格が異なるサービス::表形式では、サービス内容と対応する価格を明確に並べて表示できるため、ユーザーは比較検討を行いやすいです。
- 機能やオプションが多いサービス:表形式は情報を整理して表示するのに適しているため、機能やオプションの詳細をわかりやすく一覧で示すことができます。
【その他】ソリューション型
最後にその他として、ソリューション型の料金プランを紹介します。
『ソリューション』は、もともと英語の “solution” で、『解決策』や『解答』を意味する言葉です。
ビジネスシーンでは、顧客や企業が抱える課題や問題を解決するための方法や手段、サービス全般を指して『ソリューション』と呼ぶことが多いです。
このようなサービスを提供する場合は、あえて具体的な料金を明示しない料金デザインを用いられます。顧客のニーズに合わせて柔軟な対応が可能な料金表のタイプです。
サービス内容や提供価値、顧客が得られる成果・解決策を具体的に説明するようなデザインになっているのが特徴で、これまで紹介したプランカード型や表形式などをうまく組み合わせてデザインします。
- 高価格帯のサービス:具体的な料金よりも、サービスの価値を理解してもらう必要があります。
- コンサルティングやカスタマイズ性の高いサービス:顧客ごとにサービス内容や価値が異なり、具体的な料金を提示することが難しい場合。
まとめ
LPでよく使われる料金表のデザインパターンと、それぞれの特性、そしてサービスへの適用例などを紹介しました。
料金表のデザインは、ただ料金を提示するだけでなく、ユーザーの理解を促進し、サービスの価値を伝え、成約へと導く重要な役割を果たします。
サービスの特性やターゲット層を考慮し、最適なデザインパターンを選択することで、より効果的な料金表を作成し、ビジネスの成功へと繋げると思います。