ベベルとエンボスを重ね掛けして、いろんな色が混ざったようなテキストエフェクトを作ろう!
こんにちは!広告会社でデザイナーをしている、『かじゅう』といいます。
光沢ガラス文字は、ウェブデザインやグラフィックデザイン、ゲームデザインでよく使われる効果の一つです。鮮やかな光沢と立体感は、テキストやロゴを目立たせ、印象的なデザインを生み出すのに最適です。この記事では、Photoshopの『ベベルとエンボス』を応用して『鮮やかな』光沢ガラス文字を作成する方法を詳しく解説します。
必要なツールと素材の準備
作成に使用したツールはPhotoshop(cc2023)です。
下記から背景とテキストが準備されたPSDセットがDLできます。以降紹介する手順の通り作業していただくと同様のテキストエフェクトが作成できます。

■PSD見本
こちらのPSDにはPSD見本の通りの内容が含まれております。

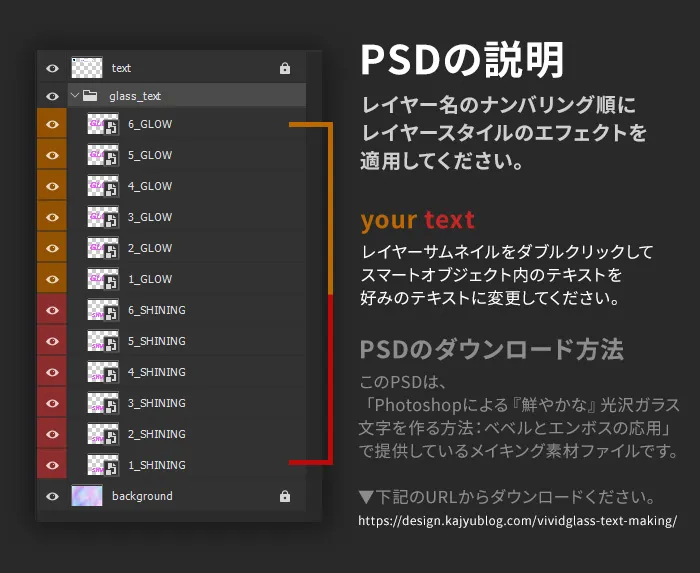
■PSDファイルの説明
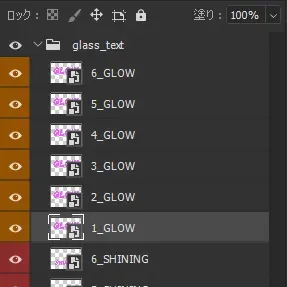
psdファイルのレイヤー構造は画像の様になっています。
各レイヤーは「番号_GLOW」のようにナンバリングされています。この記事で紹介しているメイキング手順では、レイヤースタイルを適用するレイヤーを番号で指定しています。
PSDファイルが200円で購入可能です!
この記事で紹介しているテキストエフェクトの『PSDファイル』を販売しています。
詳細と購入は下記のボタンから。
- チュートリアルを読まなくてOK
- 文字を自由に変更できる
『鮮やかな』光沢ガラス文字の作り方
光沢ガラス文字を作成するために、レイヤースタイルの『ベベルとエンボス』を繰り返しテキストに適応していきます。手順としては、下記の通りこれを繰り返すだけです。
- テキストを入力する
- ベベルとエンボス
- テキストを複製
- ベベルとエンボスの再調整
- 1~4の繰り返し
ステップ1:テキストの入力

※上記の『PSDセット』を使用する場合は、この手順は不要です。
まずは、を作成してテキストを入力します。見本では『GLOW SHINING』としました。
- カンバス:W1000×H645px (72dpi)
- テキストカラー:『f05aff』
- フォント:『ClementePDap』
▼フォントのDLはこちらから
ステップ2:ベベルとエンボスの適用

PSDセットの『1_GLOW』レイヤーをダブルクリックしてレイヤースタイルを適用します。
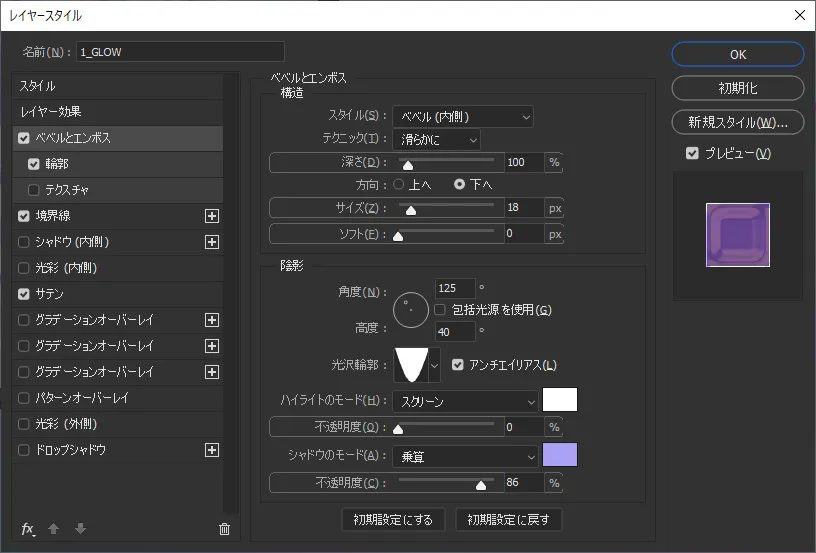
■『ベベルとエンボス』を下記の通り設定します。
- スタイル:ベベル(内側)
- テクニック:滑らかに
- 深さ:100
- サイズ:18
- 角度:125
- 高度:40
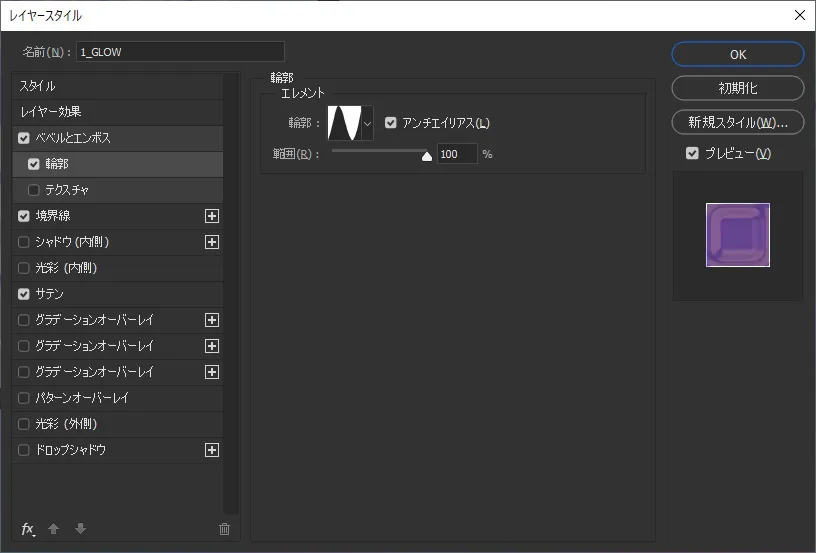
- 光沢輪郭:画像参照
- ハイライト:不透明度0%
- シャドウ:乗算86%(#a9a2f6)
このような手順を残りのテキストレイヤーに適用していきます。
ステップ3以降の手順は「次のページ」から