
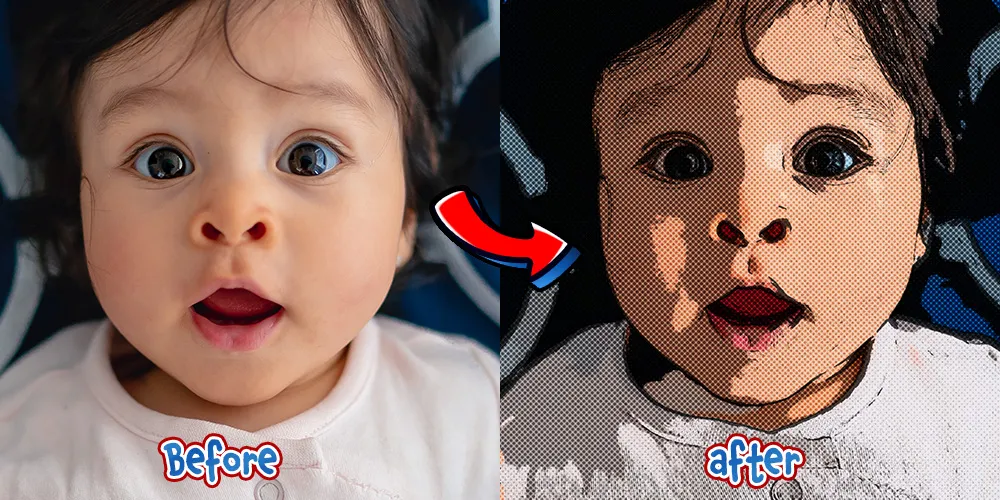
写真素材のコミック風の加工は、デザインにアクセントを加えたり、シュールな雰囲気を加えることができるため覚えておきたいテクニックです。
こんにちは!広告会社でデザイナーをしている、かじゅうです!
フォトショップで写真素材を漫画コミック風に加工する方法はたくさんありますが、この記事ではスタンダードでデザインにも取り入れやすいテクニックを2つ紹介します。
写真を漫画コミック風に加工する「2つの手法と特徴」

デザイン素材として写真を漫画コミック風に加工する時に、筆者がよく使うのは下記の2種類です。
- アメコミ風のコミック加工
- レトロコミック加工
それぞれの特徴が異なり、求める効果によって使い分けています。



アメコミコミック加工は、ポップなデザインにしたい時に活用します。
レトロコミック加工は、写真の質感が残るのでシュールなデザインになります。
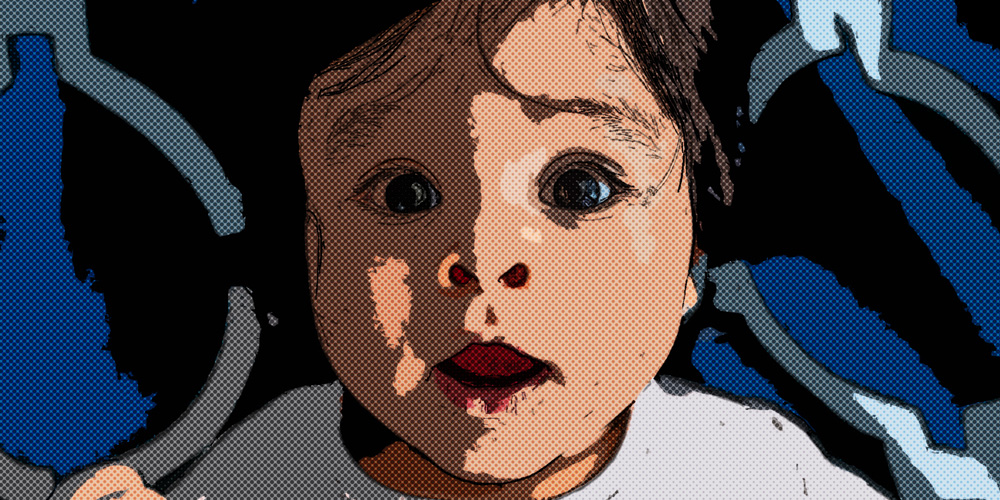
【1つ目】フォトショップでアメコミ風コミック加工をする方法

1つ目は、写真素材をアメコミ風のコミックイラストに加工する方法を紹介します。
手順は下記のとおりです。
- 写真素材をスマートオブジェクト化
- シャドウ・ハイライトの調整(Camera Rawでも可)
- エッジのポスタリゼーション
- カットアウト
- カラーハーフトーン
- エッジの光彩
- ぎざぎざのエッジ
- 仕上げ
手順を詳しく解説します。
素材の無料DLはこちら:『ベッドに横わたる赤ちゃんの写真』
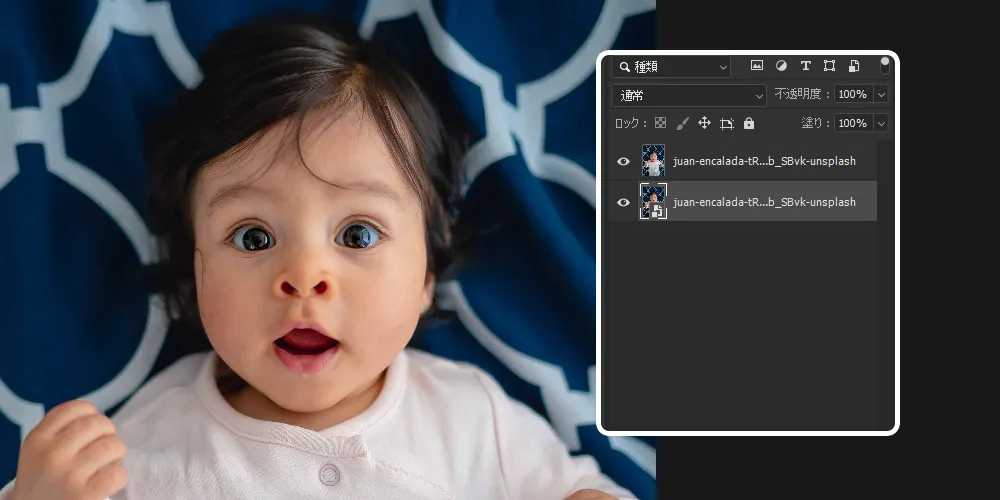
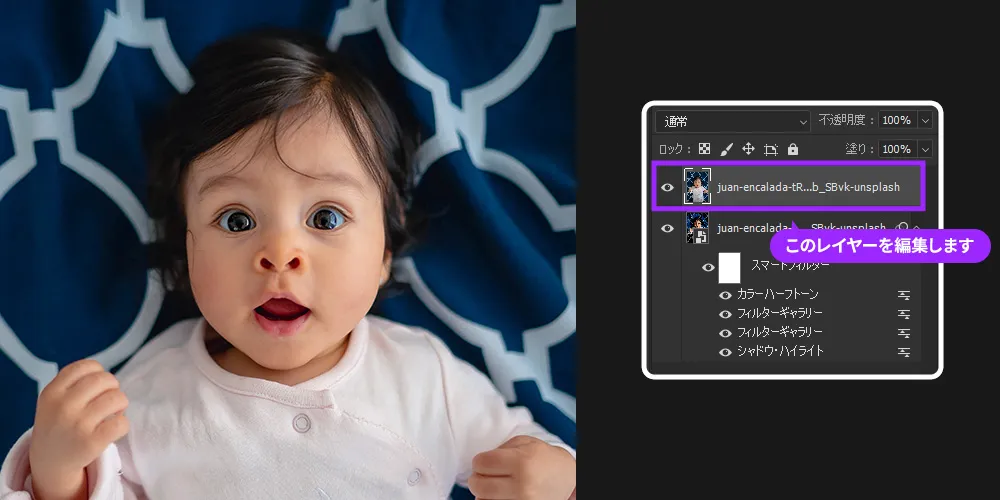
【1】写真素材をスマートオブジェクト化する

写真素材を複製して下のレイヤーをにします。
まずは、下のレイヤーから作業します。上のレイヤーは後から使うので『非表示』にしておきます。
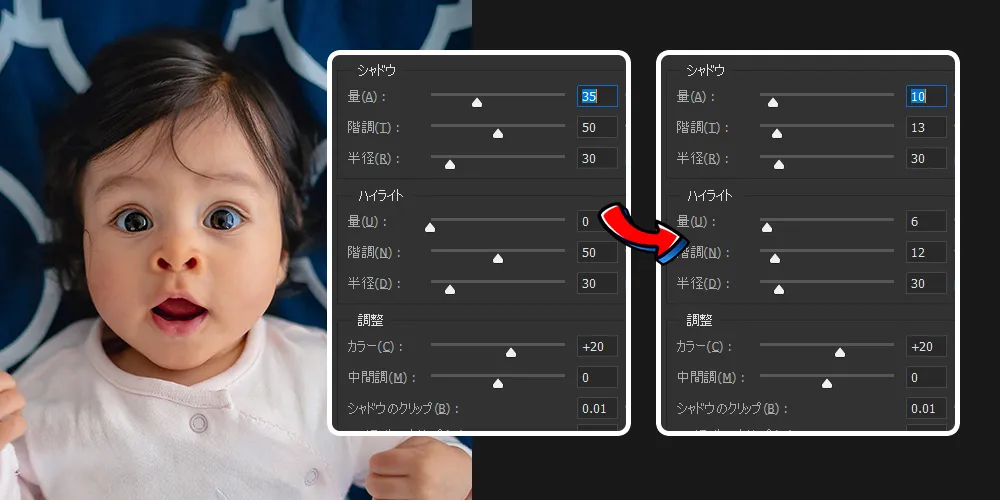
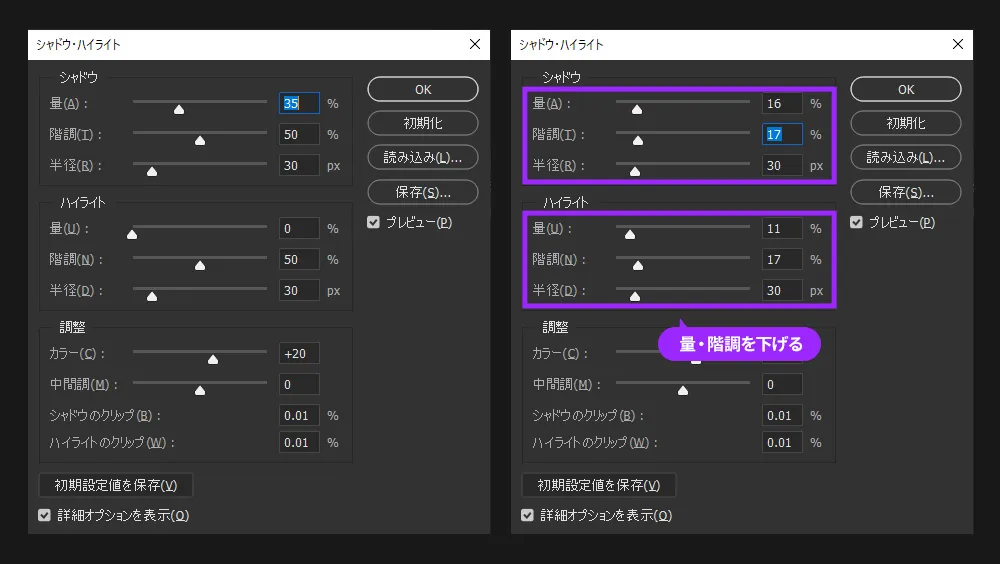
【2】影と明るさの調整

パラメータは直感で調整して構いません。あとから変更可能です。

階調を下げる理由は、余計な影とハイライトを減らすためです。この工程により明暗がくっきりしたイラストに仕上げられます。
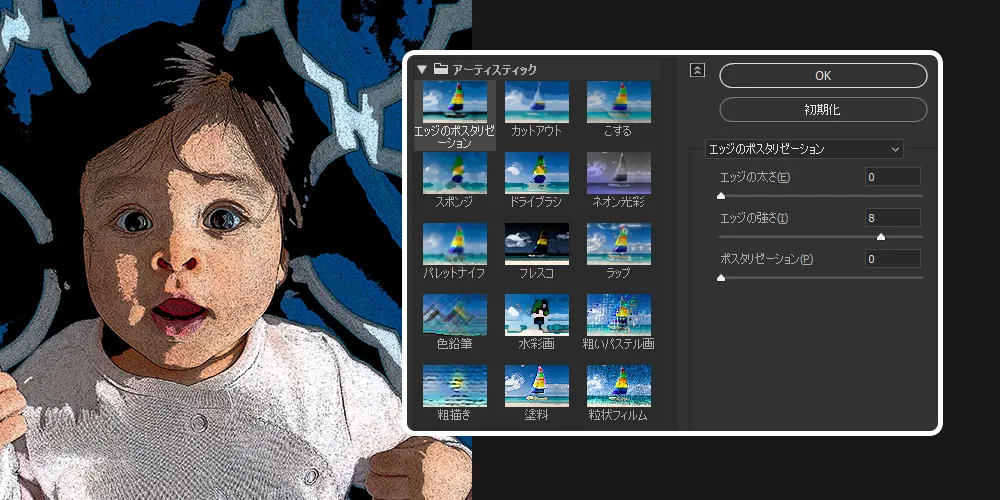
【3】エッジのポスタリゼーション

フィルターギャラリーからを適用します。
『エッジの強さ』で写真が少し黒ずむ位に調整します。
『エッジの太さ』『ポスタリゼーション』は0にします。
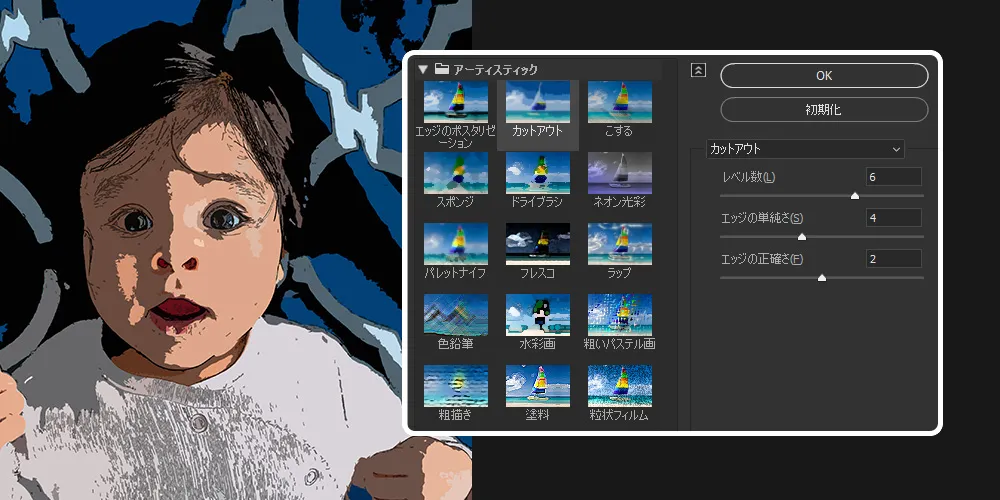
【4】カットアウト

続けて、フィルターギャラリーよりを適用します。
パラメータは後から編集できます。上の画像を参考に自分の好みになるよう調整してみて下さい。
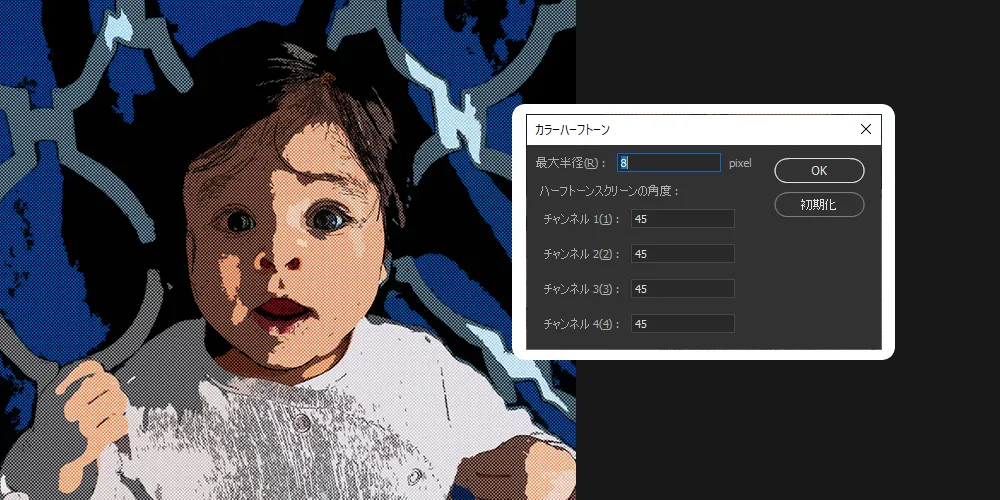
【5】カラーハーフトーン

同じレイヤーにを適用します。
『最大半径』は任意の値を入力してください。数値が大きければドットが大きくなります。
『角度』は全ての『45』に設定します。

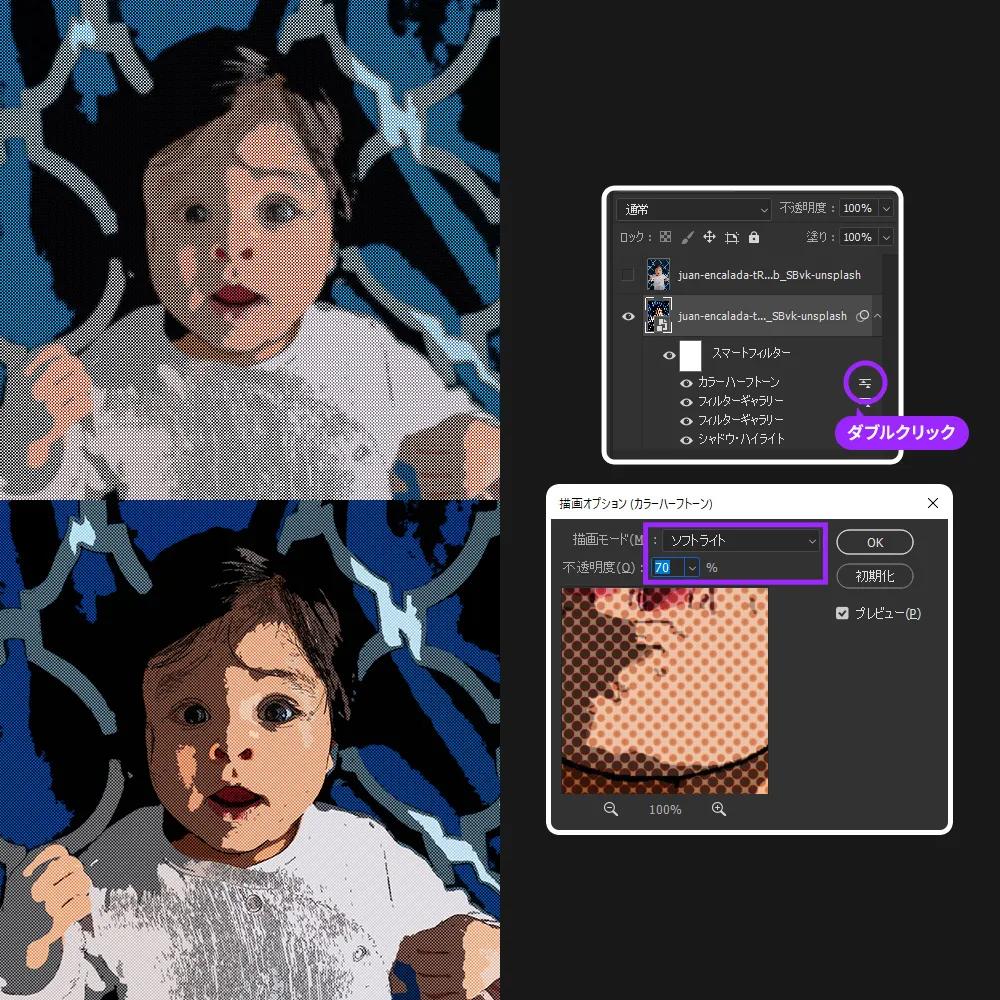
『カラーハーフトーン』右側のアイコンをダブルクリックして、描画モードと不透明度を変更します。
- 描画モード『ソフトライト』
- 不透明度『70%』

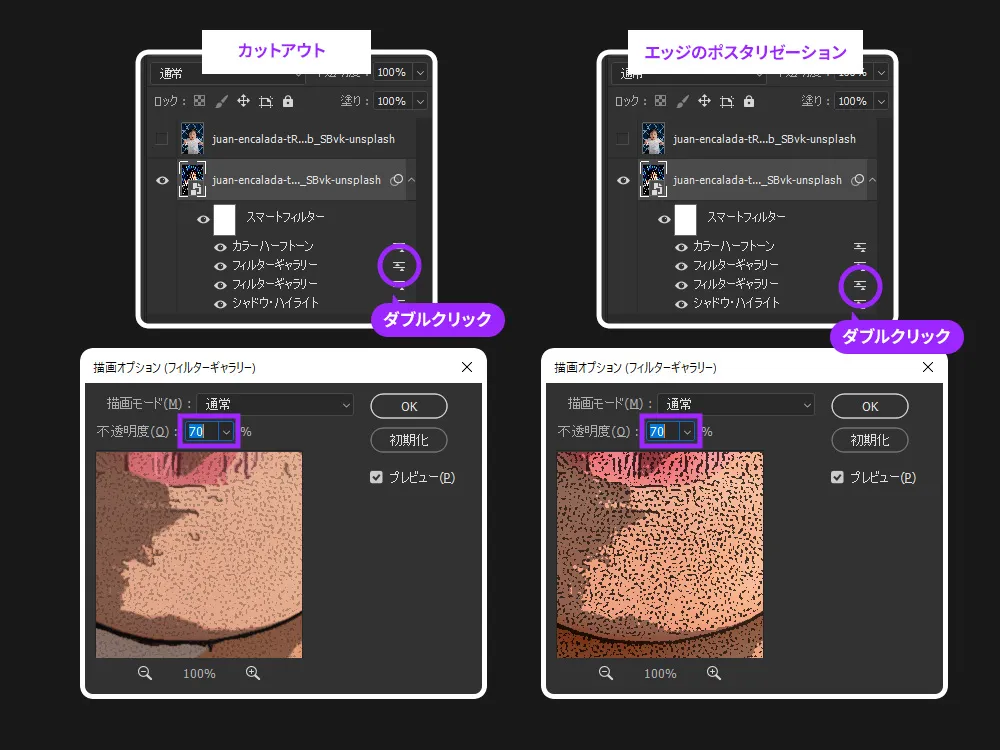
『カットアウト』『エッジのポスタリゼーション』に対しても同様に不透明度を変更します。
- 不透明度『70%』

不透明度を下げて、フィルター効果をなじませます。
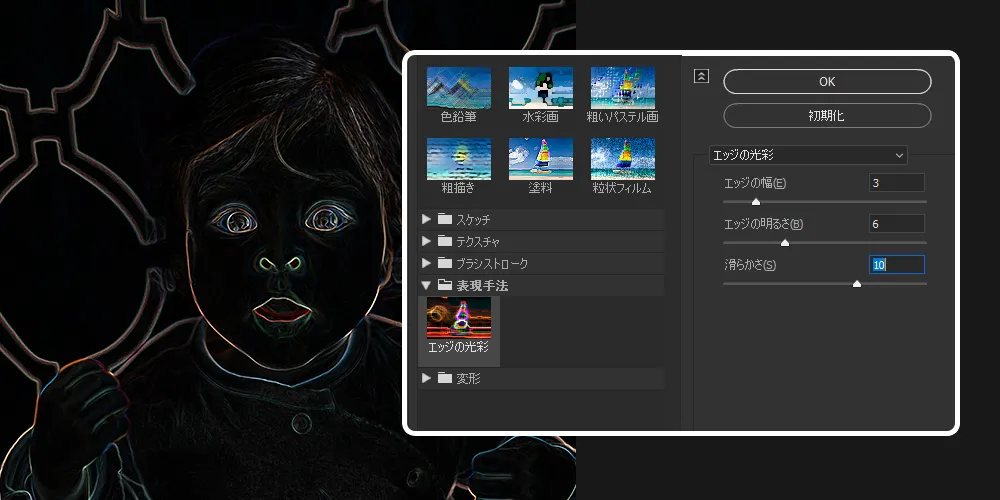
【6】エッジの光彩

続いて上のレイヤーを編集します。

フィルターギャラリーからを適用します。

写真の輪郭がはっきり見えるくらいにパラメータを調整します。『滑らかさ』は少し高めに設定すると良いです。
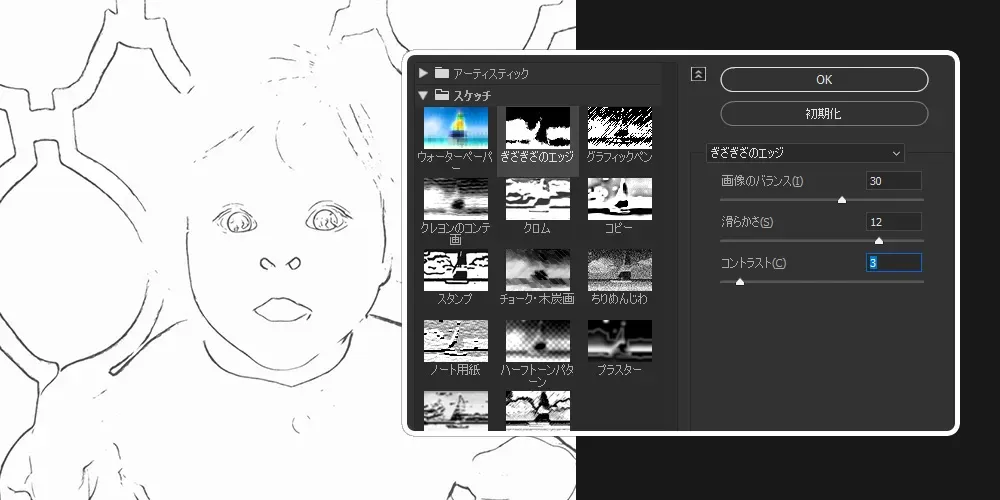
【7】ぎざぎざのエッジ

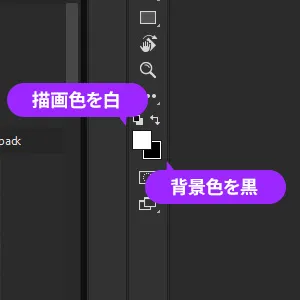
まずは、photoshopの描画・背景色を変更します。
- 描画色を『白 #ffffff』
- 背景色を『黒 #000000』

続いて、フィルターギャラリーからを適用します。

コミックの線画にあたる部分になるので、好みの太さや濃さになるようにパラメータを調整します。
【8】仕上げ

最後にレイヤー効果を変更してなじませます
- レイヤー効果『乗算』
- 不透明度『70%』
以上で完成です。
【2つ目】フォトショップでレトロコミック加工をする方法

2つ目は、写真素材の質感を残したまま2トーンでレトロコミック化する方法を紹介します。
手順は下記のとおりです。
- シャドウ・ハイライト
- エッジのポスタリゼーション
- グラデーションマップ
手順を詳しく解説します。
【その前に】写真素材は切り抜くべき?
Q.レトロコミック加工では写真は切り抜いた方が良いの?
A.切り抜いた方が、レトロコミック加工の持ち味を生かすことが出来ます。

この項目で紹介する『レトロコミック加工』はシュールな表現やコラージュ系の作品に向いています。そのため、写真素材は切り抜いた方がその持ち味を生かすことが出来ます。
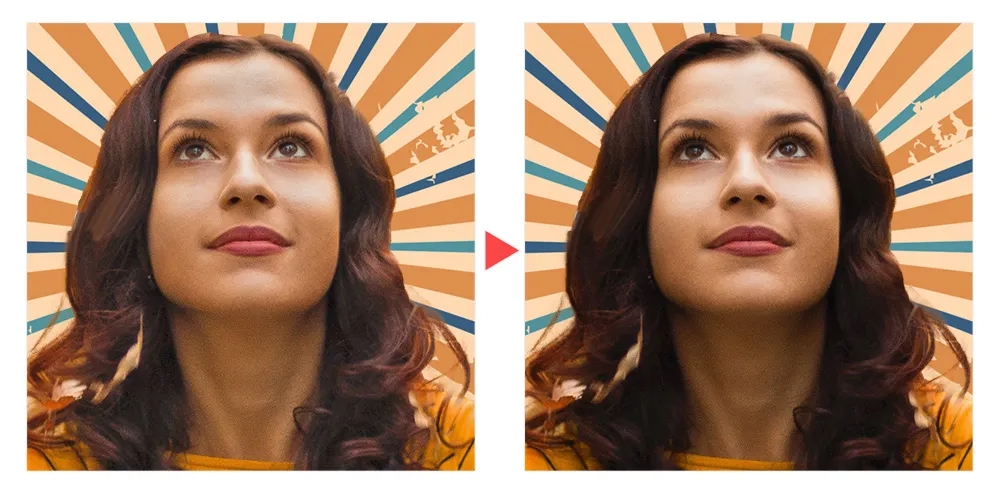
【1】シャドウ・ハイライト

まずは、写真素材をにしておきます。
写真素材のを調整します。


シャドウ・ハイライトの量を下げることで、写真を単純化してよりイラスト調に近づけることが出来ます。
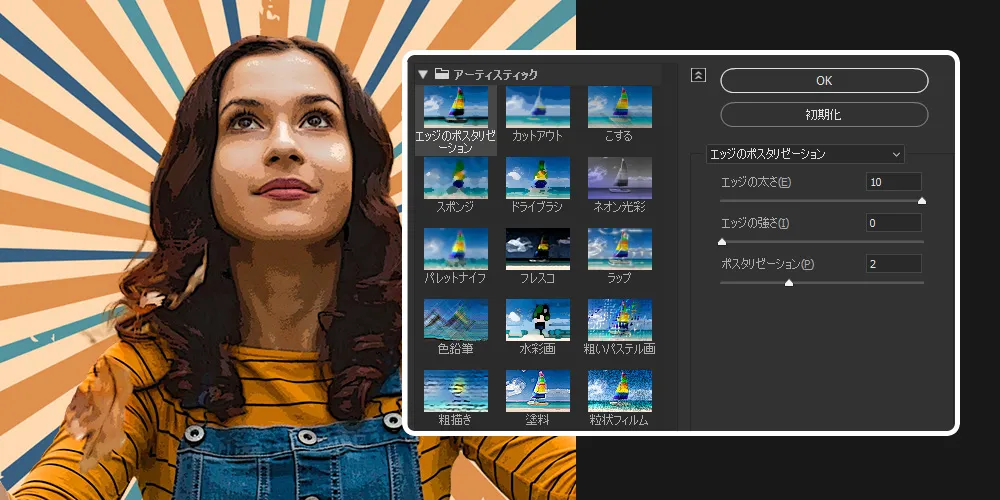
【2】エッジのポスタリゼーション

フィルターギャラリーからを適用します。
『エッジのポスタリゼーション』 の『エッジの太さ』は、画像の輪郭を強めることが出来ます。『ポスタリゼーション』は色の数を調整し、グラデーションを大まかな色合いにすることできます。数値を上げると、色数が減りイラストのような趣になります。
【3】グラデーションマップ

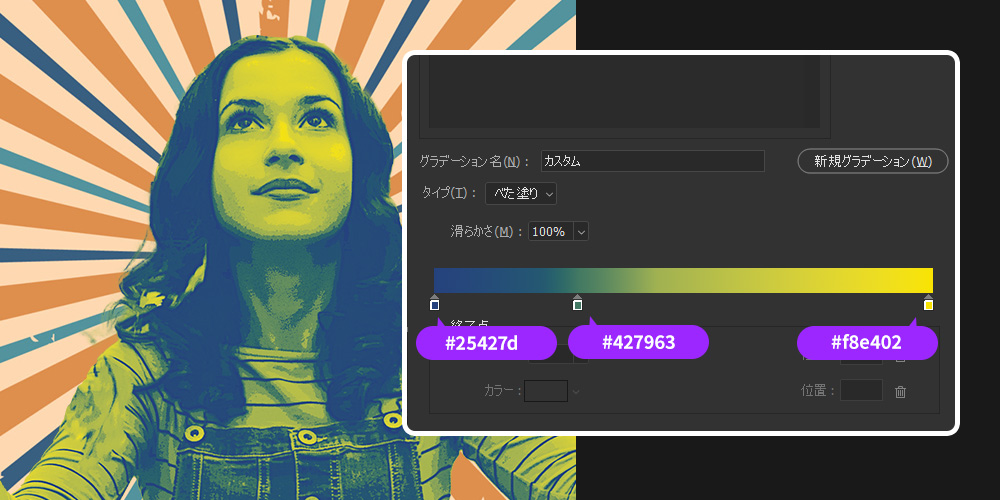
画像にを適用します。
ダイアログの四角形をダブルクリックすると任意のカラーを設定することが出来ます。

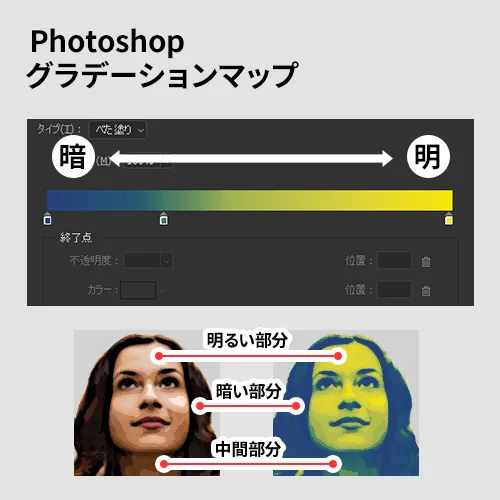
Photoshopの『グラデーションマップ』は画像の明暗に対応してグラデーションをマッピングする機能です。グラデーションバーの『左側に設定した色が画像の暗い部分』『右側に設定した色が画像の明るい部分』に置き換わります。
左側に暗めの色を指定する方が、元画像の明暗を生かすことになり自然な仕上がりになります。逆に左側に明るい色を持ってくると明暗が反転したような効果が作れます。
以上で、フォトショップでレトロコミック加工をする方法の解説は終わりです。
写真素材を複数用意して配置するとシュールなコラージュデザインを作成出来ますので試してみてください。

まとめ

フォトショップで写真を『アメコミ』コミック風に加工する2つの方法を紹介しました。
【1つ目】『エッジのポスタリゼーション』や『カットアウト』を使用する『アメコミ風コミック加工』
【2つ目】『グラデーションマップ』を使用する『シュールなレトロコミック加工』
Photoshopで写真をイラスト風に加工するのは多くの方法がありますが、この記事で紹介した2つのコミック加工は手順が簡単でバナーデザインやポスターなどにも活用しやすい加工手段です。
写真をスマートオブジェクトにしてから編集するとフィルターのやり直しができるので色々な数値を試すことが出来ます。複数のレイヤーを用意する必要がないことも利点です。
是非お試しください。
『シュールなレトロコミック加工』はテレビドラマのビジュアルにも使われています!
テレビドラマ『ジャパニーズスタイル』のビジュアルポスターにはこの記事で紹介した『シュールなレトロコミック加工』に似たテクニックが使われています。デザインはこちらの記事で紹介しています。


