Photoshopはアニメーション制作のためのシンプルな機能が揃っています!
こんにちは!広告会社でデザイナーをしている、『かじゅう』といいます。
Photoshopは、アートやデザインを生み出すために日常的に使われています。しかし、『アニメーションの作成』に関しては、初めての人には少し難しいかもしれません。この記事では、特にPhotoshopの『フレームアニメーション』と『タイムラインアニメーション』に焦点を当て、photoshopでアニメーションを作成する手順や機能を紹介していきます。photoshopは簡単にアニメーションを作成することが出来るツールなんだと知ってもらえればうれしいです。
『フレームアニメ』と『タイムラインアニメ』の違い

photoshopでアニメーションを作る方法は、『フレームアニメーション』と『タイムライン』の2種類があります。まずはじめに、この2つの違いや特徴を紹介していきたいと思います。
photoshopの『フレームアニメーション』とは?
フレームアニメーション(Frame Animation)は、静止画像を連続的に切り替えて、アニメーションを作成する手法です。単純な動きやフレームごとの微妙な変化を制御するのに最適な手法です。
- 単純な動き(ボタンの点滅やテキストの出現)
- ループする動き
- コマ送り独特なテンポ感
photoshopの『タイムラインアニメーション』とは?
タイムラインアニメーション(Timeline Animation)は、レイヤーコンテンツのタイムライン(時間)にキーフレームを設定してアニメーションを作成します。フレームアニメーションとは異なり、複数のオブジェクトを動かしたり、細かな動きを作成するのに適しています。
- 複数のオブジェクトを動かす
- タイミングの調整
- 滑らかなアニメーション
【フレームアニメーションの作り方】文字がポップアップするアニメを作ってみよう!
この項目では、photoshopを使ったフレームアニメーションの作り方をサンプルに沿って紹介します。
紹介するのは、下記のバナーの様な『文字が大きくなったり、小さくなったりする動き』のフレームアニメーションです。


ポップアップする動きは、バナーの強調したい文字や訴求文などに使うと効果的です!
1.動かすバナー素材を用意しよう
バナーや素材を準備しましょう。
以降の手順は、下記のpsdデータをもとに解説します。DLして同じ手順で作ってみましょう!
2.フレームアニメーションウィンドウを開く
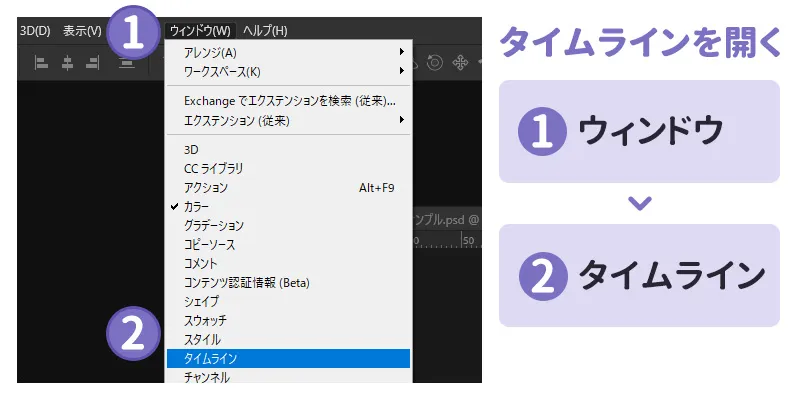
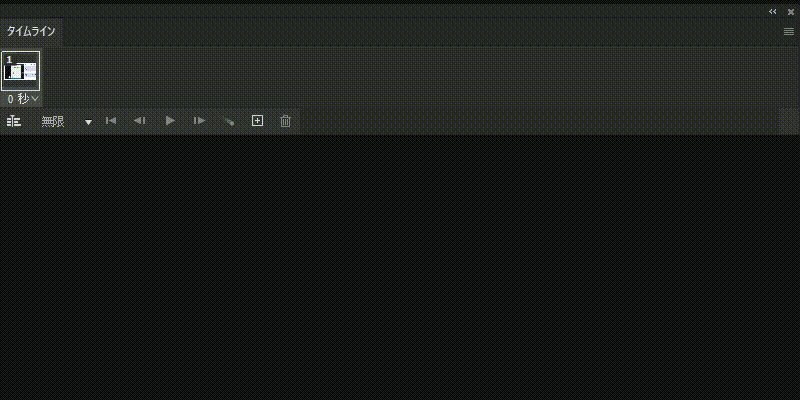
フレームアニメーションウィンドウはphotoshop上部の『ウィンドウ』>『タイムライン』をクリックして開きます。

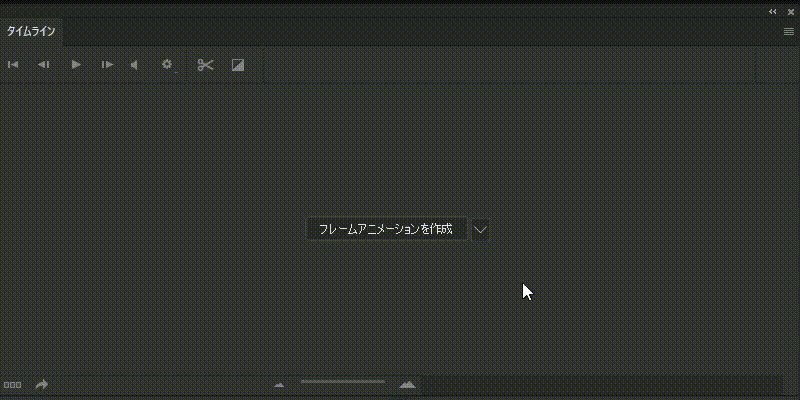
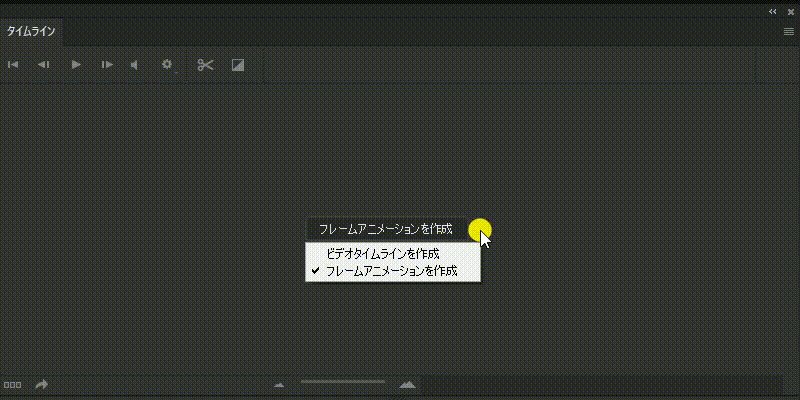
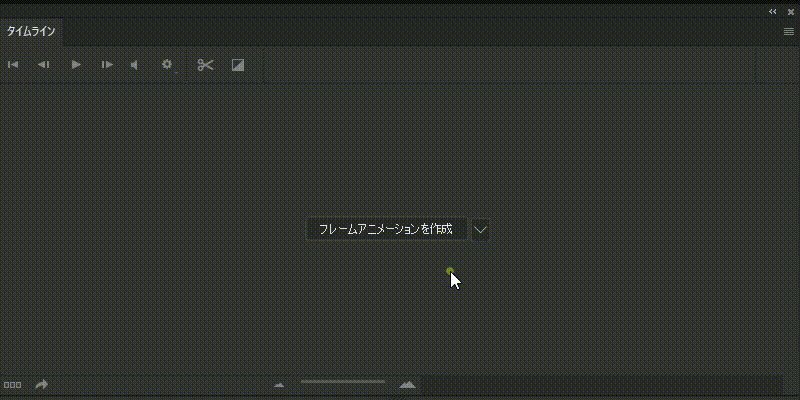
続いて、タイムラインパネルで『フレームアニメーションを作成』をクリックします。

3.アニメーションに必要なフレームを用意する
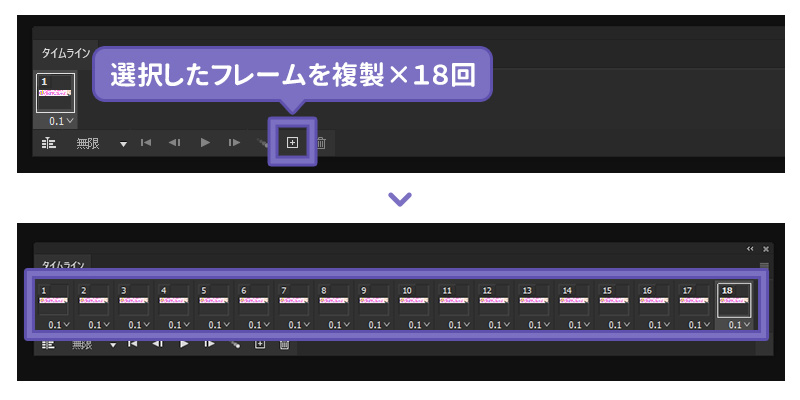
タイムラインパネルの『選択したフレームを複製』をクリックします。これを繰り返し、合計18枚のフレームを用意します。

この記事で紹介するアニメは、合計18フレーム分必要なので、あらかじめ作成しました。実際の工程では、必要フレーム数が分からない場面があります。その場合は、1フレームずつ作成するのが良いでしょう。
4.フレーム毎にアニメーションの設定をする
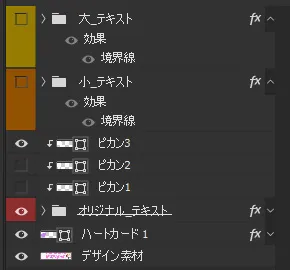
実際にアニメーションを作成していきます。まずは、タイムラインの1フレーム目を選択します。
1フレーム目は、静止した際に表示されます。アニメーションバナーの場合は、制作したデザインを表示するといいでしょう。1フレームは何も操作はありません。

フレームを選択した状態だと、デザインの変更や、レイヤーの表示・非表示などの編集が記録されてしまいます。表示してあるデザインが選択したフレームとして正しいものか確認しながら作業をしましょう!
5.2フレーム目のアニメーションを作成する
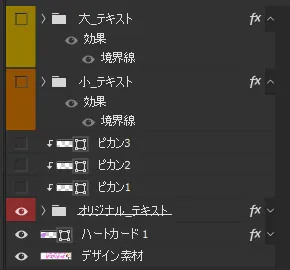
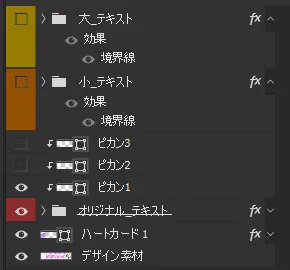
タイムラインの2フレーム目を選択します。その後、表示するレイヤーを入れ替えます。
- レイヤー名『オリジナル_テキスト』→ 非表示
- レイヤー名『小_テキスト』→ 表示

これで、2フレーム目は小さめなテキストが表示するようになりました。

この様に、フレームアニメーションを作成する際は、フレーム毎に表示する素材を用意して『表示』『非表示』を切り替えて作成します!
6.3から18フレームまでのアニメーションを作成する
3から18フレームも同じ手順を繰り返します。下記を参考にして、『表示・非表示』を設定してみましょう!

フレームの選択は『ctrl(commond)』を押しながらクリックすると複数選択できます!

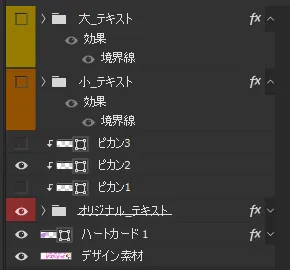
『4、6、7、11、15フレーム』を選択して下記の通り『表示・非表示』を入れ替えます。
- レイヤー名『オリジナル_テキスト』→ 表示
- レイヤー名『小_テキスト』『大_テキスト』『ピカン1~3』→ 非表示

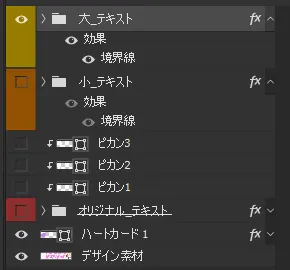
『3、5フレーム』を選択して下記の通り『表示・非表示』を入れ替えます。
- レイヤー名『大_テキスト』→ 表示
- レイヤー名『オリジナル_テキスト』『小_テキスト』『ピカン1~3』→ 非表示

『8、12、16フレーム』を選択して下記の通り『表示・非表示』を入れ替えます。
- レイヤー名『オリジナル_テキスト』『ピカン1』→ 表示
- レイヤー名『大_テキスト』『小_テキスト』『ピカン2~3』→ 非表示

『9、13、17フレーム』を選択して下記の通り『表示・非表示』を入れ替えます。
- レイヤー名『オリジナル_テキスト』『ピカン2』→ 表示
- レイヤー名『大_テキスト』『小_テキスト』『ピカン1、3』→ 非表示

『10、14、18フレーム』を選択して下記の通り『表示・非表示』を入れ替えます。
- レイヤー名『オリジナル_テキスト』『ピカン3』→ 表示
- レイヤー名『大_テキスト』『小_テキスト』『ピカン1、2』→ 非表示
アニメーションの作成はこれで完了です!お疲れ様です。
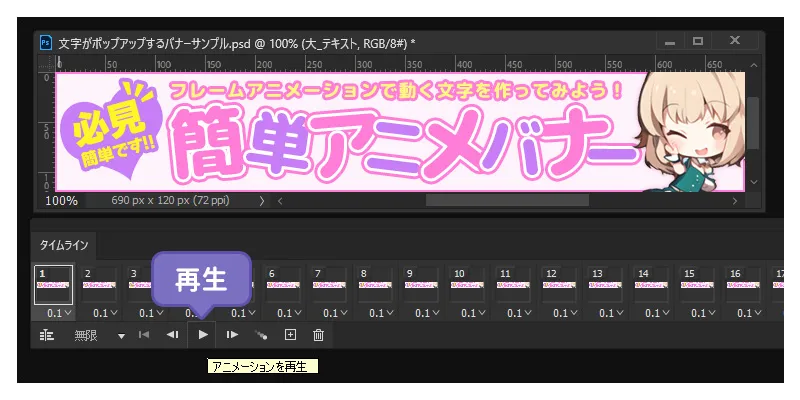
7.アニメを再生してみよう
手順1~6までが完了したら、作成したアニメがきちんと動くか確認してみましょう!
アニメの再生は、タイムラインパネルの再生マークをクリックします。

正しく制作できていればアニメーションが出来ているはずです。

8.gifアニメーションの書き出し
アニメーションが完成したら、書き出しをしましょう。
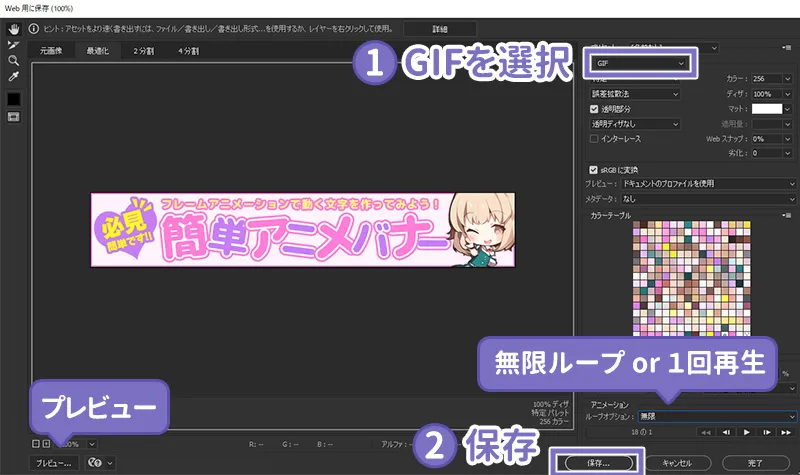
Photoshop上部の「ファイル」をクリックし、『書き出し』>『web用に保存(従来)』をクリックし、次のような画面が表示させましょう。

gifアニメを書き出す前には、プレビューをチェックしましょう。
- 『GIF』を選択
- ループオプションで『無限』を選択して保存
タイムラインアニメーションの作り方|文字がジャンプするアニメを作ってみよう!
この項目では、下記のような『文字がジャンプ』するアニメをタイムラインアニメーション機能を使って作成します。


複雑なアニメーションの作成には、タイムラインアニメーションで作るのがおすすめです!
【再編集可能!PSDデータ】PSDデータがあればチュートリアルをやらなくてもOK!
この記事で紹介しているアニメーションの『PSDファイル』を販売しています。
価格:200円
- チュートリアルを読まなくてOK
- 文字を自由に変更できる(編集可能なPSD)
詳細と購入は下記のボタンから
1.テキストを入力する
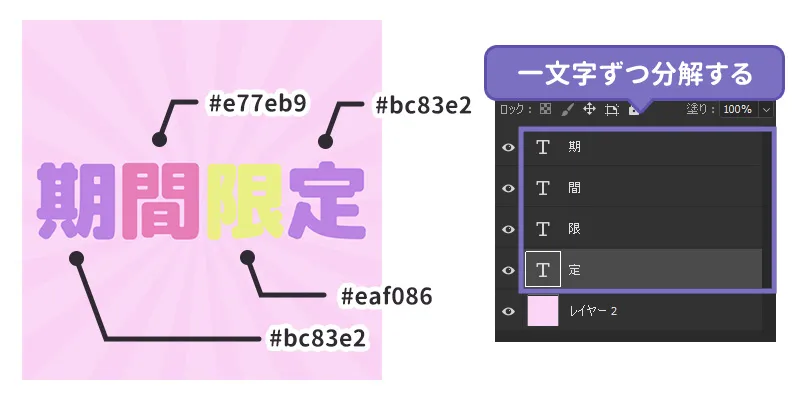
新規カンバスを作成し、アニメーションさせるテキストを入力しましょう。入力したテキストは一文字ずつ分解してレイヤーを分けておきましょう。

- カンバスサイズ:600×600px
- フォントサイズ:140px
- フォントカラー:期『bc83e2』 間『e77eb9』 限『eaf086』 定『bc83e2』
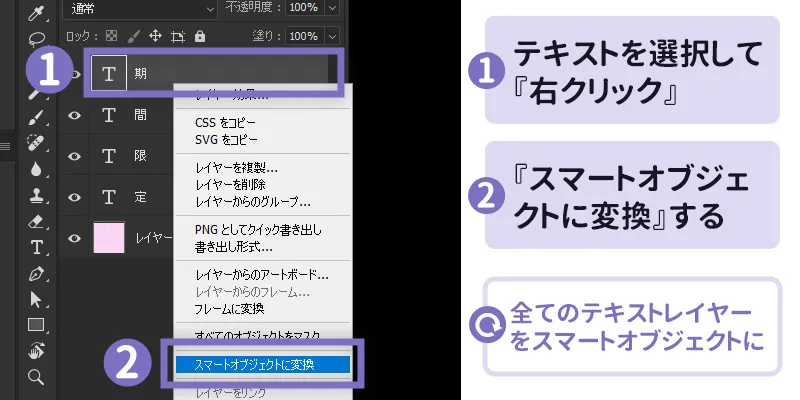
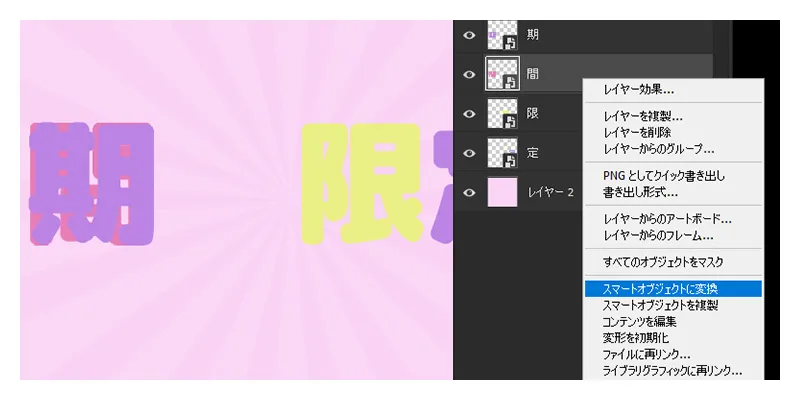
2.テキストレイヤーをスマートオブジェクトに変換
テキストレイヤーが選択された状態で、『右クリック』>『スマートオブジェクトに変換』を押して
テキストをスマートオブジェクトに変換します。
この工程を繰り返し全てのテキストをスマートオブジェクトに変換します。

テキストにアニメーションをつける工程では、縦横比を無視したサイズ変更を加えます。スマートオブジェクトにする理由は、いつでも元のテキストサイズに戻せるようにしておくためです。
3.タイムラインパネルを開く
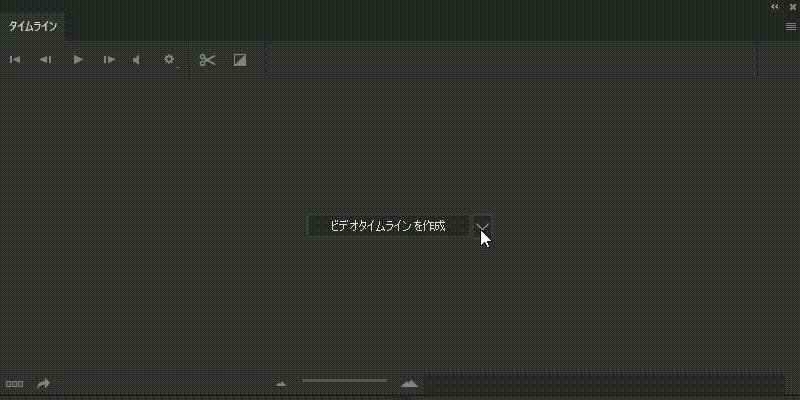
テキストにアニメーションを設定していきます。photoshop上部の『ウィンドウ』>『タイムライン』をクリックして開きます。
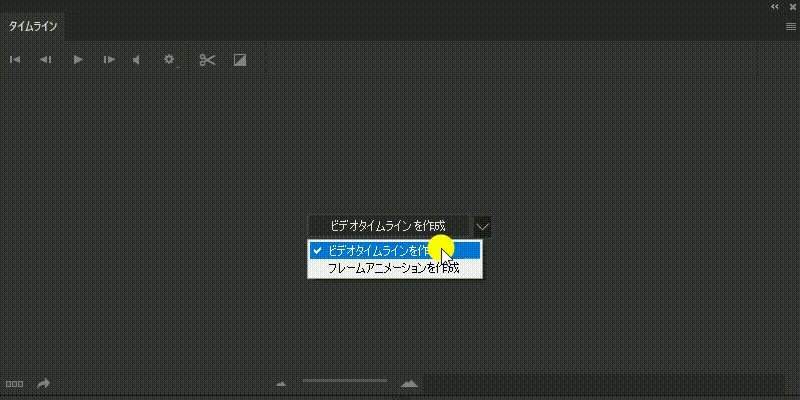
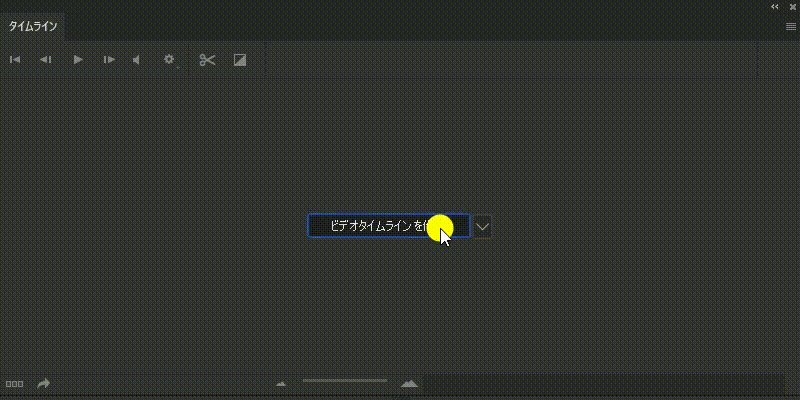
タイムラインパネルで『タイムラインを作成』をクリックします。

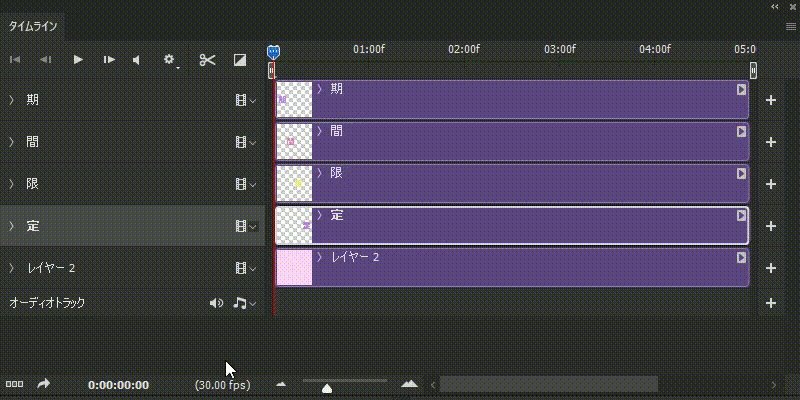
4.テキストにアニメーションを設定する
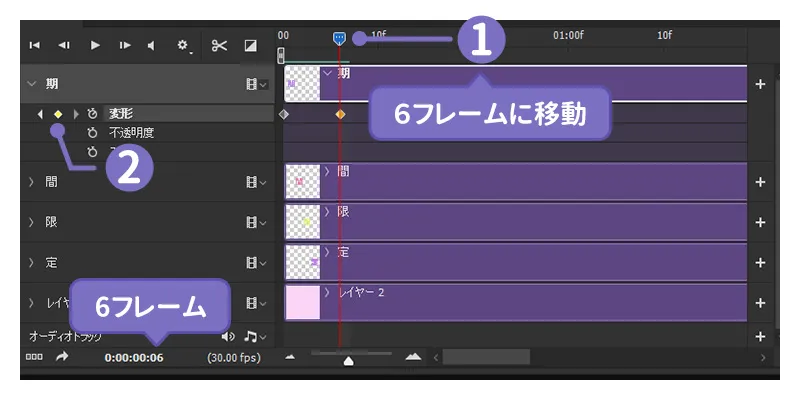
タイムラインパネルで、『期』の文字をクリックして選択したら『>』をクリックして展開したら、『変形』の左隣にあるストップウォッチのアイコンをクリックします。すると、下記の画像の様にキーフレームが打たれます。

6フレーム目までインジゲーターを移動させ、『変形』の左隣にあるストップウォッチのアイコンをクリックします。

『期』のレイヤーを選択した状態のまま、『ctrl(commond)+T』を押します。Photoshop上部にある変形メニューの『基準の位置』を下に、『縦横比を固定』のチェーンをクリックして外して、『H:70%』にして確定します。
- 『基準の位置』を下にする
- 『縦横比を固定』のチェックを外す
- 『H』:70%


以降、同じ手順でどんどんキーフレームを打ってアニメーションを作成していきましょう!

インジゲーターを『10フレーム』に移動し、キーフレームを打ち下記の通り入力します。
- キーフレーム:『10フレーム』
- 基準点:『下』
- Y:『〇〇px-80』
※〇〇はデフォルトのまま変えない - H:『105%』
※縦横比のチェックは外す

インジゲーターを『12フレーム』に移動し、キーフレームを打ち下記の通り入力します。
- キーフレーム:『12フレーム』
- 基準点:『下』
- Y:『〇〇px-12』
※〇〇はデフォルトのまま変えない - H:『112%』
※縦横比のチェックは外す

インジゲーターを『14フレーム』に移動し、キーフレームを打ち下記の通り入力します。
- キーフレーム:『14フレーム』
- 基準点:『下』
- Y:『〇〇px-10』
※〇〇はデフォルトのまま変えない - H:『112%』
※縦横比のチェックは外す

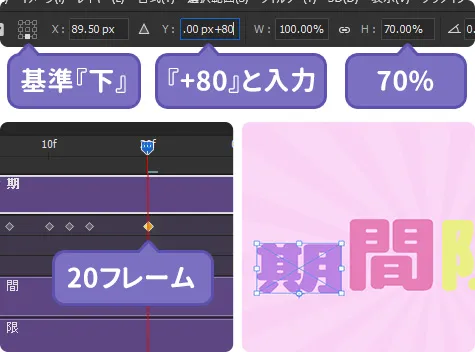
インジゲーターを『20フレーム』に移動し、キーフレームを打ち下記の通り入力します。
- キーフレーム:『20フレーム』
- 基準点:『下』
- Y:『〇〇px+80』
※〇〇はデフォルトのまま変えない - H:『70%』
※縦横比のチェックは外す

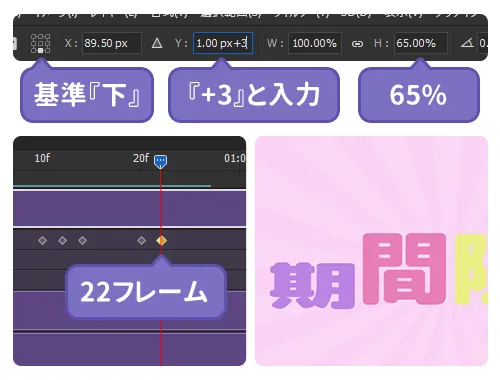
インジゲーターを『22フレーム』に移動し、キーフレームを打ち下記の通り入力します。
- キーフレーム:『22フレーム』
- 基準点:『下』
- Y:『〇〇px+3』
※〇〇はデフォルトのまま変えない - H:『65%』
※縦横比のチェックは外す
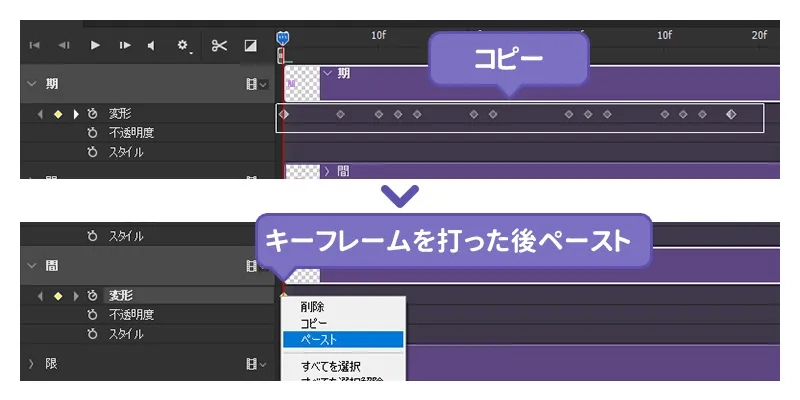
5.キーフレームをコピーして貼り付ける
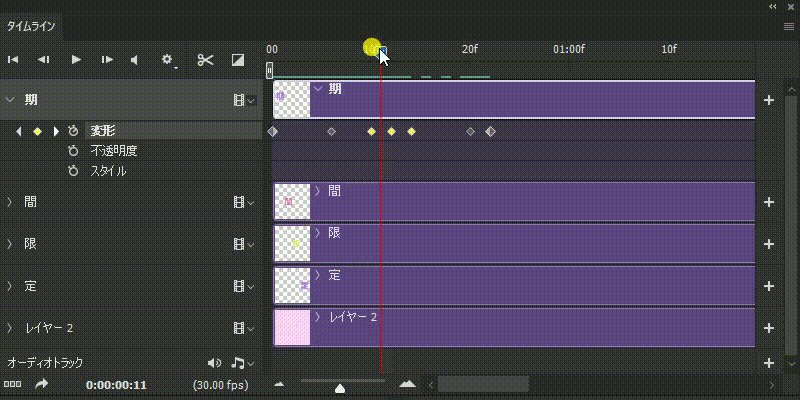
引き続きキーフレームを打っていきますが、既に作成したキーフレームをコピー&ペーストしていきます。
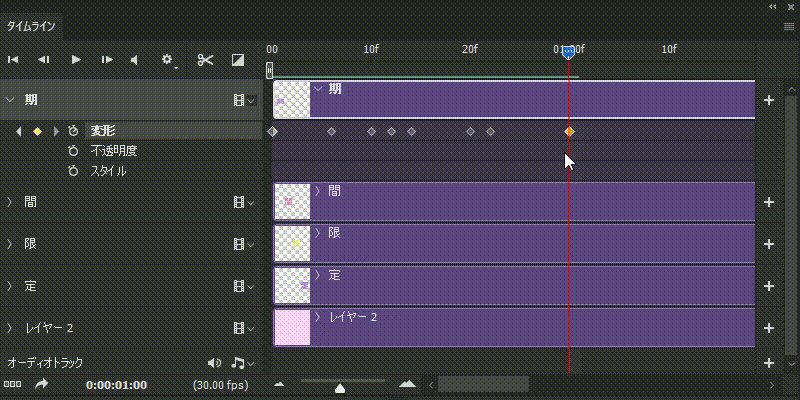
- 『10,12,14フレーム』のキーフレームをドラックして選択
- キーフレームの上で『右クリック』>『コピー』

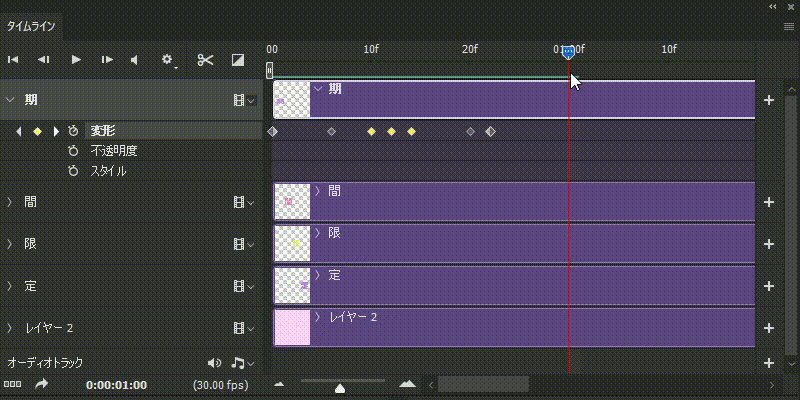
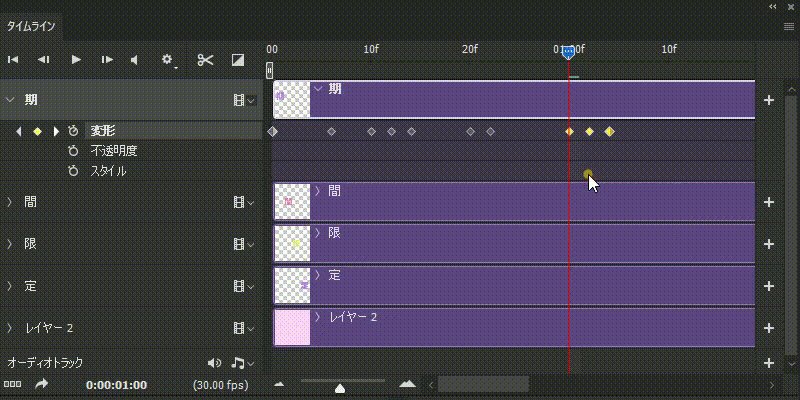
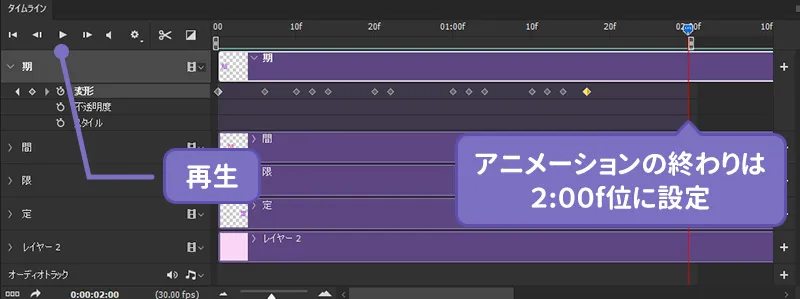
『1:00フレーム』にインジゲーターを移動して、キーフレームを打った後にもう一度『右クリックを』して『ペースト』します。

6.アニメーションの終わりを制作する
テキストが着地して、最初の形に戻るようにアニメーションを制作していきます。
以下の手順に沿ってアニメーションを設定してみましょう!

インジゲーターを『1:10フレーム』に移動し、キーフレームを打ち下記の通り入力します。
- キーフレーム:『1:10フレーム』
- 基準点:『下』
- Y:『〇〇px+80』
※〇〇はデフォルトのまま変えない - H:『72%』
※縦横比のチェックは外す

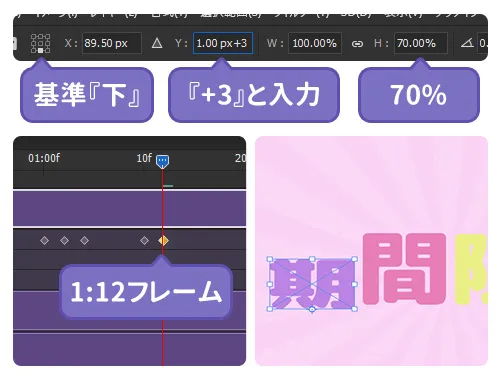
インジゲーターを『1:12フレーム』に移動し、キーフレームを打ち下記の通り入力します。
- キーフレーム:『1:12フレーム』
- 基準点:『下』
- Y:『〇〇px+3』
※〇〇はデフォルトのまま変えない - H:『70%』
※縦横比のチェックは外す

インジゲーターを『1:14フレーム』に移動し、キーフレームを打ち下記の通り入力します。
- キーフレーム:『1:14フレーム』
- 基準点:『下』
- Y:『〇〇px-3』
※〇〇はデフォルトのまま変えない - H:『72%』
※縦横比のチェックは外す
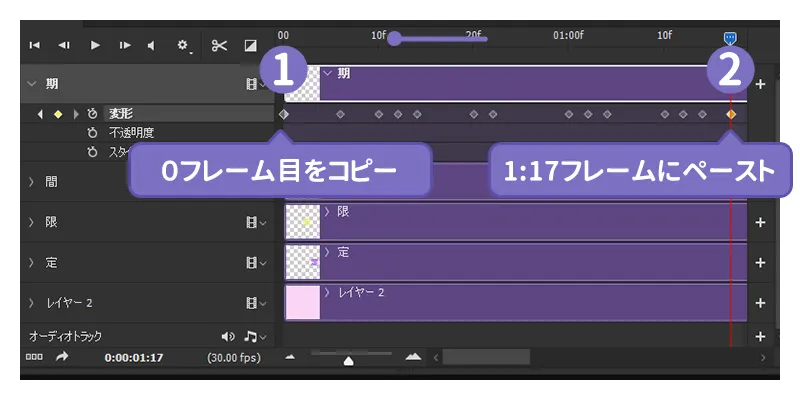
最後のキーフレームを打ちましょう。最後のテキストの大きさは0フレーム目と同じになる必要があります。
そのため、0フレーム目のキーフレームをコピー&ペーストすれば簡単に制作出来ます。
『0フレーム』のキーフレームをコピーして、『1:17フレーム』にペーストします。キーフレームのコピー&ペーストは『5.キーフレームをコピーして貼り付ける』で確認

ちゃんと動くか再生してみましょう!

7.残りのテキストにもアニメーションを設定する
『期』のアニメーションが完成したので、残りのテキストにもアニメーションを設定して完成させましょう。
『期』のキーフレームを全て選択し『右クリック』>『コピー』したあと、『間』のキーフレームを作成して『右クリック』>『ペースト』します。


キーフレームをペーストすると、『期』の位置と同じ場所でアニメーションしてしまいます。次項はこれを修正していきます。
まずは、『間』のレイヤーを選択して『右クリック』>『スマートオブジェクトに変換』します。

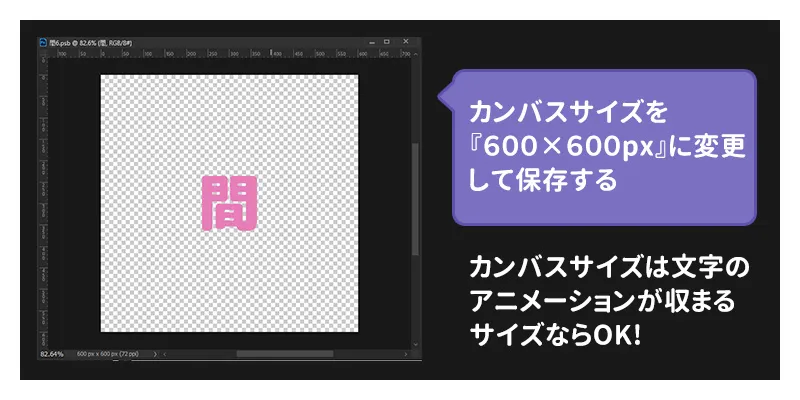
変換したスマートオブジェクトを『ダブルクリック』して開き『イメージ』>『カンバスサイズ』を変更します。変更したら保存してファイルを閉じます。
カンバスサイズは、文字のアニメーションが収まるサイズにします。ここでは、作成中のドキュメントサイズ『600×600px』にします。

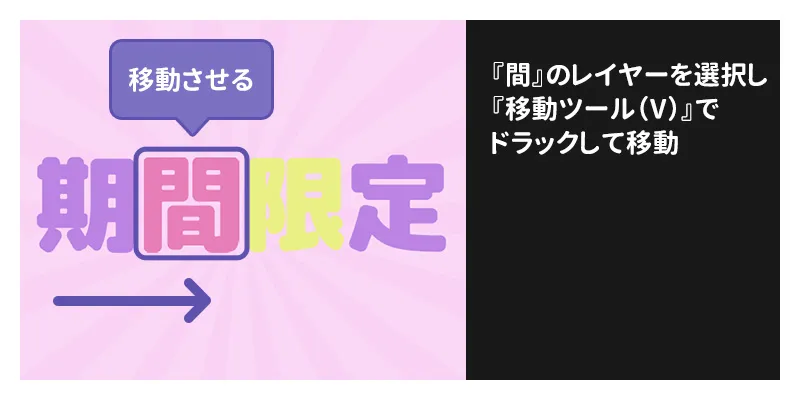
元のカンバスに戻り、『間』のレイヤーを他のオブジェクトと被らないように移動させます。
同様の手順を残りのテキストの『限』『定』にも設定します。

8.アニメーションのタイミングをずらす
最後に各文字のアニメーションタイミングをずらして、一文字ずつ時間差でジャンプするようにしてみましょう。
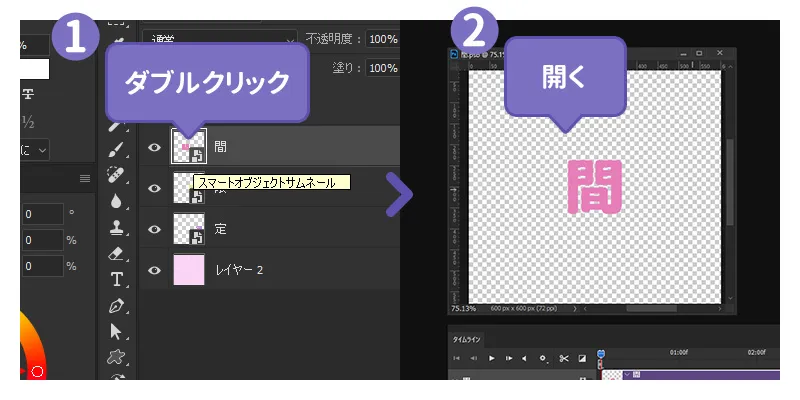
『間』のレイヤーをダブルクリックして、スマートオブジェクトを展開します。

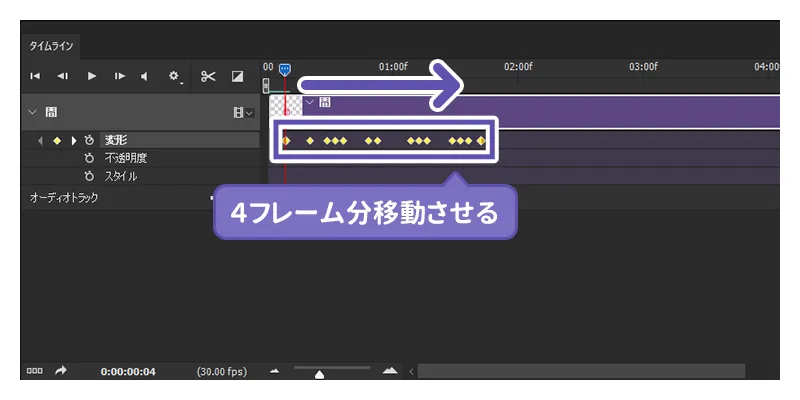
キーフレームを全て選択して、『4フレーム分』右にドラックして移動したら上書き保存します。これで、4フレーム後にアニメーションするようになりました。

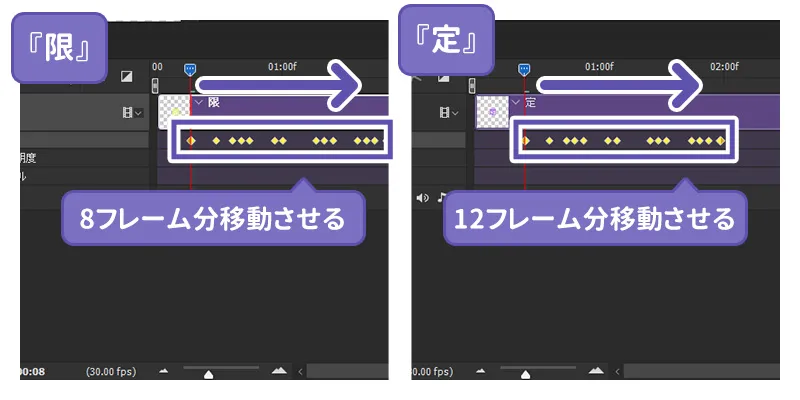
同じように他のテキストもフレームをずらして保存します。
- 『限』:8フレームずらす
- 『定』:12フレームずらす

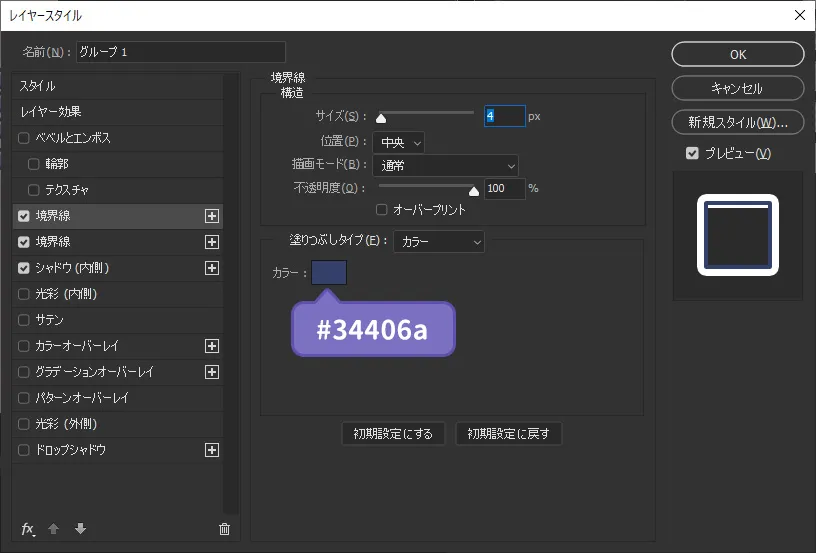
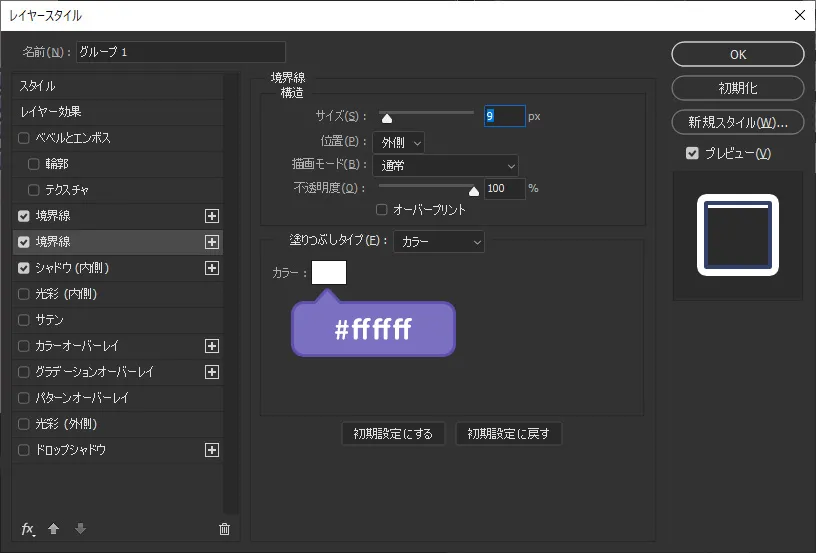
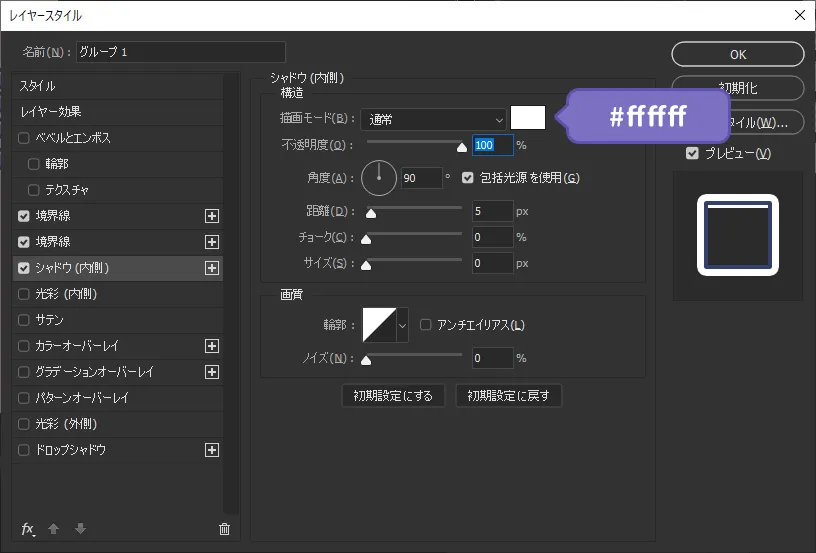
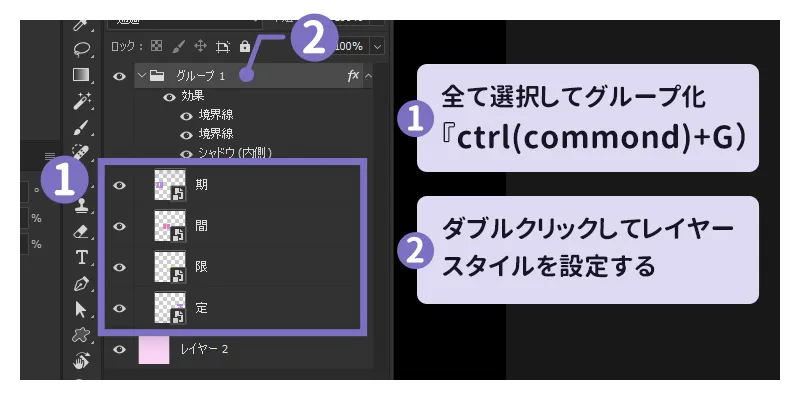
9.レイヤースタイルを設定して完成
最後に、テキストをグループ化してレイヤースタイルを設定しましょう。

レイヤースタイルの詳細は下記のとおりです。(クリックで拡大)
設定出来たら『再生』してみましょう!

まとめ
Photoshopでアニメーションを作成する方法として『フレームアニメーション』と『タイムラインアニメーション』の2種類を紹介しました。AftereffectsやPremiere Proを使わなくても、Photoshopでアニメーションを作成できることを知っていただければと思います。
GIFアニメーションは、通常の画像よりも視覚に訴えられるだけではなく、メッセージを強調したり、ストーリーを伝えることに役立ちます。Photoshopのアニメーション機能を覚えて、魅力的なビジュアル、広告を作成しましょう!
他にも様々なアニメーションが作成できますので、色々試してみてくださいね。
PSDファイルが購入できます!
チュートリアルで紹介したテキストエフェクトのPSDファイルが購入できます。
- チュートリアルを読まなくてOK
- 文字を自由に変更できる

■PSD見本(有料)
こちらのPSDには左記の見本の通りの内容が含まれております。

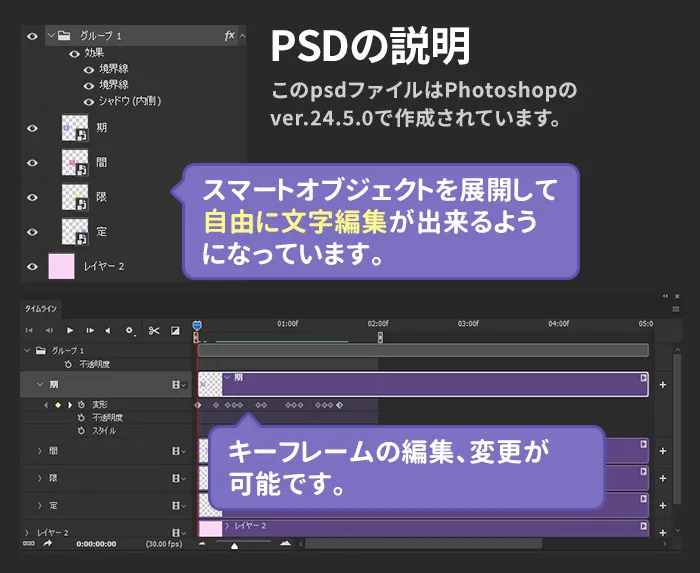
■PSDファイル(有料)の説明
psdファイルのレイヤー構造は左記の画像の様になっています。
スマートオブジェクトをダブルクリックで展開して、自由に文字を編集可能です。キーフレームも変更可能なので、タイミングの調整等が可能です。