こんにちは!広告会社でデザイナーをしている、『かじゅう』と申します。
画像のサイズが異なる複数の画像を揃えたい時や、高さや横幅を個別に調整したい時、バラバラなサイズを統一したい時など、Photoshopを使って画像のサイズを揃える方法を3種類紹介します。
▼Photoshopで最新機能の使い方や、応用を知りたい方はこちらがおすすめ。
方法1.[生成塗りつぶし]を使って画像を揃える
Photoshopの「生成塗りつぶし」機能は、2023年7月に追加された新機能で、AI技術を活用して画像の足りない部分を自動的に生成することができます。この機能を使えば、画像の縦横幅を継ぎ足したり、サイズの異なる画像のサイズを合わすことが簡単にできます。
この方法はこんな方におすすめです
- 画像の足りない分を継ぎ足したい
- 拡大縮小では綺麗にならなかった
- 風景や背景を自然に仕上げたい
操作手順は下記の通りです。
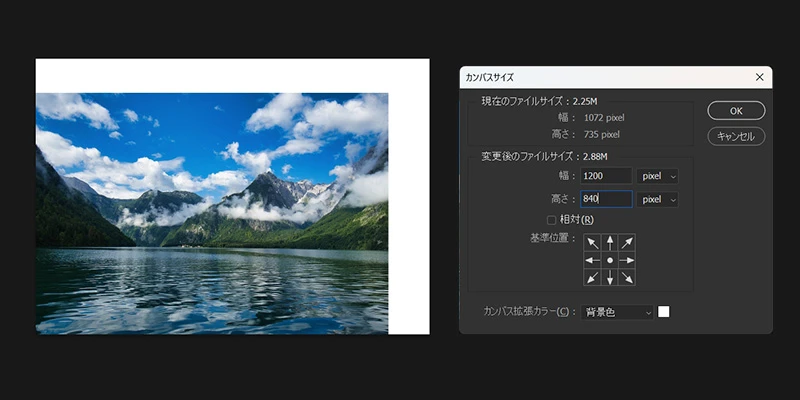
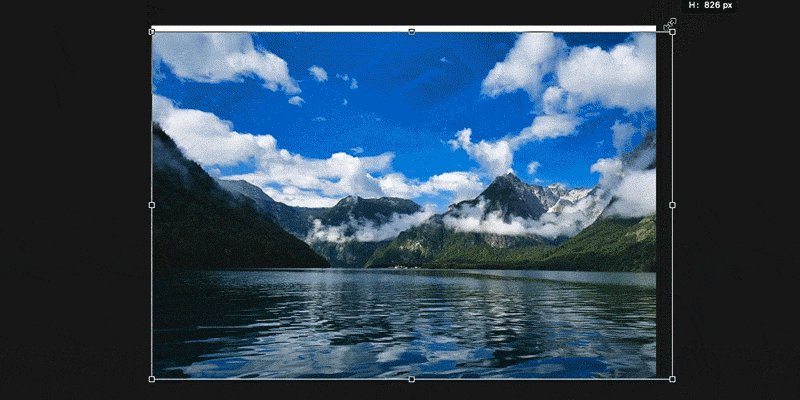
1.仕上がりのサイズにカンバスを拡大する
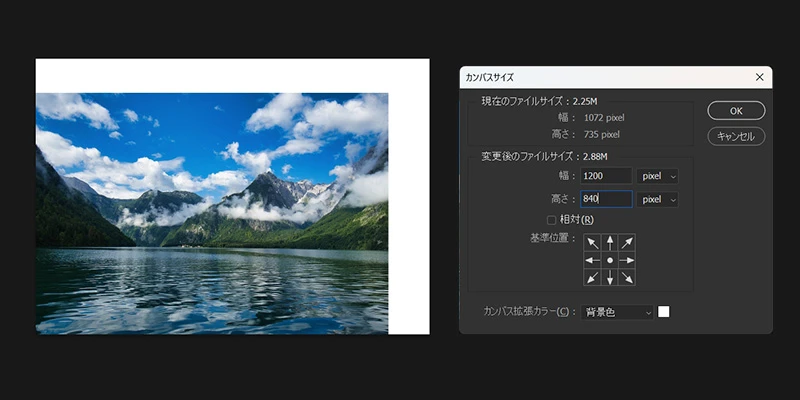
画像をPhotoshopで開き、最終的な仕上がりサイズになるようにカンバスサイズを拡大します。今回は、仕上がりサイズを『w:1200px,h:840px』にします。
※カンバスサイズのショートカット:command+option+C / ctrl+alt+C

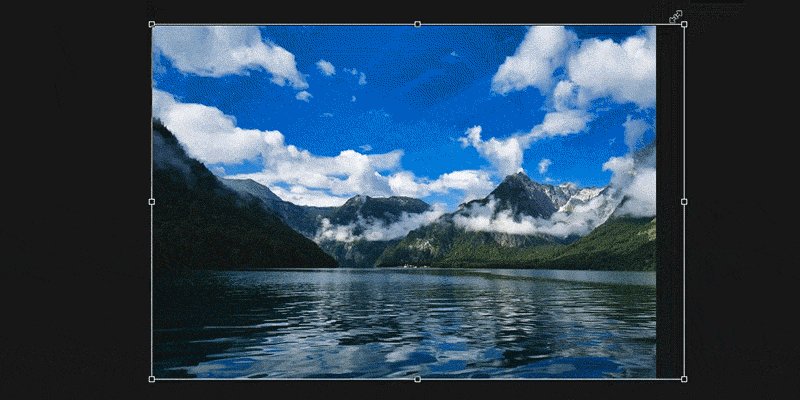
2.継ぎ足す部分を選択する
『選択ツール(M)』で画像の注ぎ足したい部分を選択します。最終的に選択されていれば、どの選択ツールを使用してもOKです。

3.[生成塗りつぶし]で画像の足りない部分を自動生成する
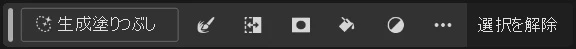
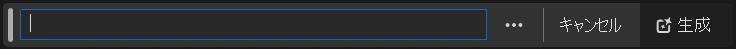
コンテキストタスクバーの『生成塗りつぶし』ボタン>『生成』ボタンをクリックします。
本来は『プロンプト』を入力しますが、画像の足りない部分を補う程度はノープロンプトで処理してくれます。


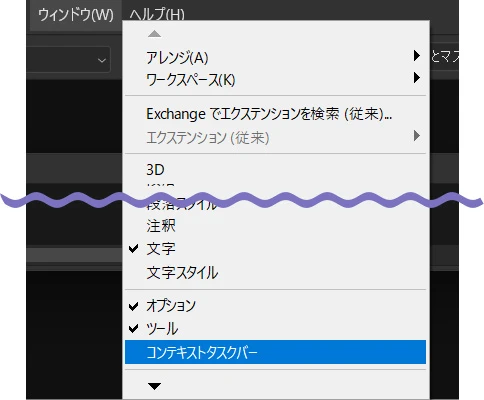
コンテキストタスクバーが表示されていない場合は、下記の手順で表示します。
『ウィンドウ』>『コンテキストタスクバー』
※コンテキストタスクバーはPhotoshop24.5以降の機能です。

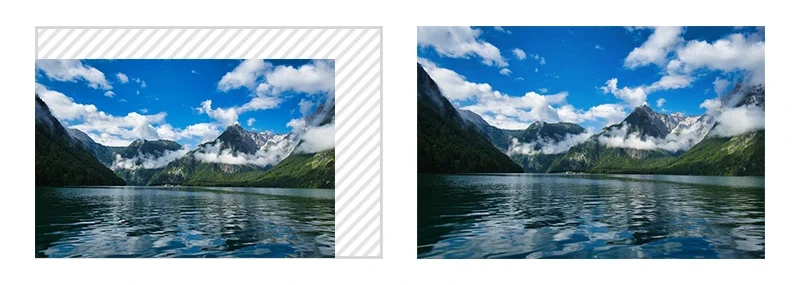
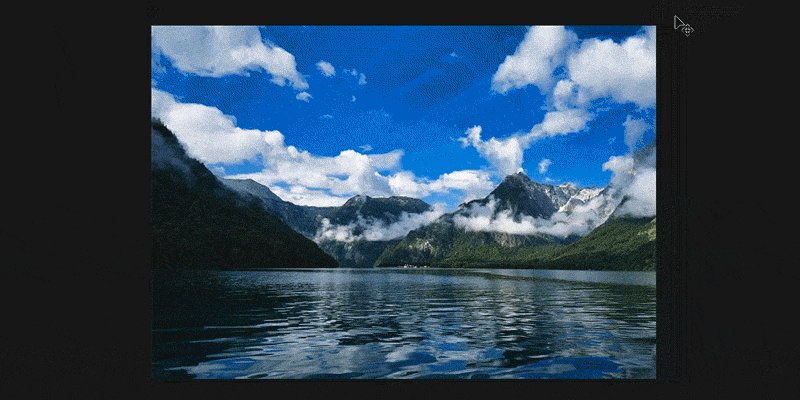
自動生成結果は下の画像の通りになりました。これで、サイズを他の画像と揃えることが出来ました。

自動生成前と比較してもとても自然に、仕上がっています。

方法2.[コンテンツに応じた拡大・縮小]で画像の大きさを揃える
「コンテンツに応じた拡大・縮小」は、周囲のコンテンツに合わせて拡大・縮小する機能です。
通常の「拡大縮小」との違いは、周囲のコンテンツを考慮して拡大・縮小するため、画像の歪みが少なく、品質が保たれます。「生成塗りつぶし」機能より直感的に作業できる点がポイントです。
この方法はこんな方におすすめです
- 簡単に作業したい
- 生成塗りつぶしが使えない(古いverを使っている)
操作手順は下記の通りです。
1.仕上がりのサイズにカンバスを拡大する
画像をPhotoshopで開き、最終的な仕上がりサイズになるようにカンバスサイズを拡大します。今回は、仕上がりサイズを『w:1200px,h:840px』にします。
※カンバスサイズのショートカット:command+option+C / ctrl+alt+C

2.[コンテンツに応じて拡大・縮小]する
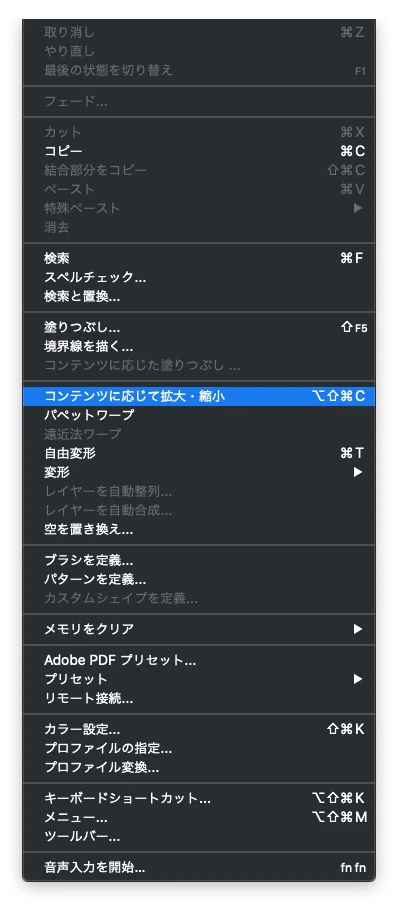
画像レイヤーを選択して、『編集』>『コンテンツに応じて拡大・縮小』をクリック

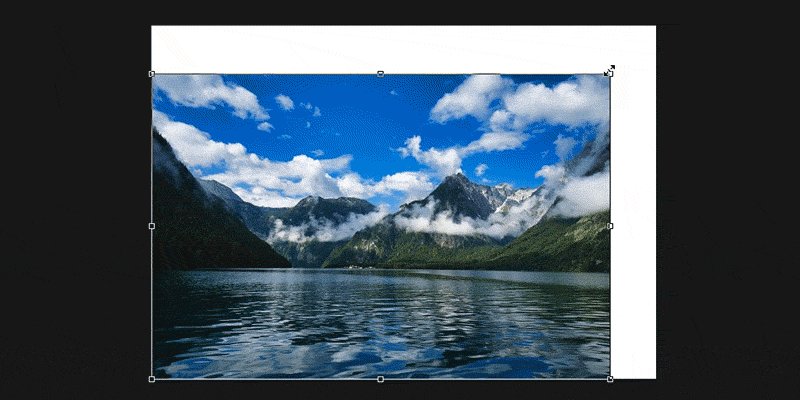
必要な大きさになるように拡大します。

方法3.[画像のフィット]を使って自動処理で揃える
[画像のフィット]は、指定したサイズ(ピクセル数)に収まるように自動的に画像をリサイズする機能です。
こんな方におすすめです。
- サイズの異なる画像を簡単に指定サイズ以内に合わせたい
- 指定したサイズ以内に収まっていれば良い
操作手順は下記の通りです。
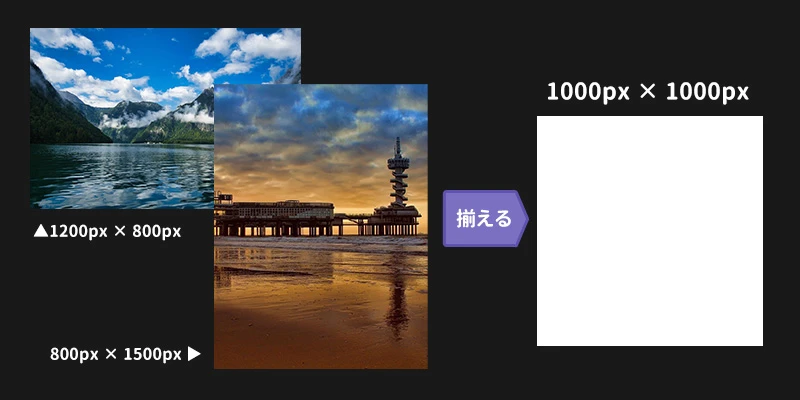
1.画像を用意する
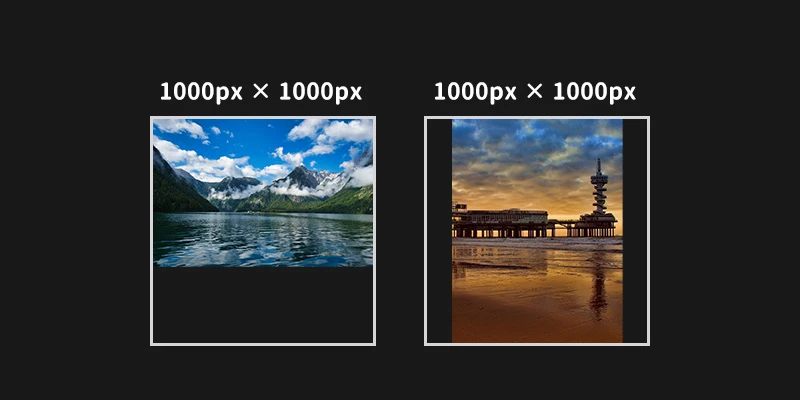
サイズが異なる2種類の画像を、『1000px × 1000px』に収まるようにしたいと思います。
- 『1200px × 800px』→『1000px × 1000px』
- 『800px × 1500px』→『1000px × 1000px』

2.[画像のフィット]機能を選択する
サイズを変更する画像を開き、『ファイル』>『自動処理』>『画像のフィット』を選択する。
幅と高さのサイズを入力する。ここでは、『1000px × 1000px』と入力します。


幅と高さのどちらかが、指定の数値を超えている場合は、指定サイズになるように縮小されます。
今回の場合だと、『横幅が1000pxを超えている画像は横幅を基準に縮小』、『縦幅が1000pxを超えている画像は横幅を基準に縮小』されます。
注意点としては、指定サイズに収まるように縮小されるので、画像の比率によっては、横幅or高さが小さくなります。

ドロップレットを作成すると便利
『画像にフィット』はドロップレットを作成しておくと、Photoshopを開かずに複数の画像をまとめて指定サイズにすることが出来ます。
Photoshopのドロップレットの作成方法は以下の記事をご覧下さい。
まとめ
Photoshopを使って異なるサイズの画像の大きさを合わせたり、画像の足りない箇所を自動生成してサイズを大きくしたりする方法を紹介しました。
以下に、用途に合った方法をまとめます。
- 背景の足りない部分を継ぎ足してサイズを変更したい → 方法1.[生成塗りつぶし]を使って画像を揃える
- 単純な画像なので、サクッと揃えたい → 方法2.[コンテンツに応じた拡大・縮小]で画像の大きさを揃える
- 複数の画像を指定サイズに収まるようにしたい → 方法3.[画像のフィット]を使って自動処理で揃える
最適な方法が見つかると幸いです。
Photoshopで最新機能の使い方や、目的別に応じた操作方法を知りたい方は下記の書籍が参考になります。


