縁取り文字をすこしリッチにデザインしませんか?
こんにちは!広告会社で雇われデザイナーをしている、かじゅう( Pinterest )です!
今回は、レイヤースタイルの境界線を使って立体感のある縁取り文字を作る方法をご紹介します。
この記事では、PhotoshopCCを使った作り方をご紹介しています。使う機能は、レイヤースタイルの境界線とベベルとエンボスくらいなのでバージョンが低いPhotoshopでも問題なく作業できると思います。
※ショートカットキーは全てmacの仕様で紹介しています。windowsの方はご注意ください。
- バナーなどのwebデザイン(ゲーム系と高相性)
- 見出しデザイン
- ロゴデザイン
立体的な縁取り文字を作る
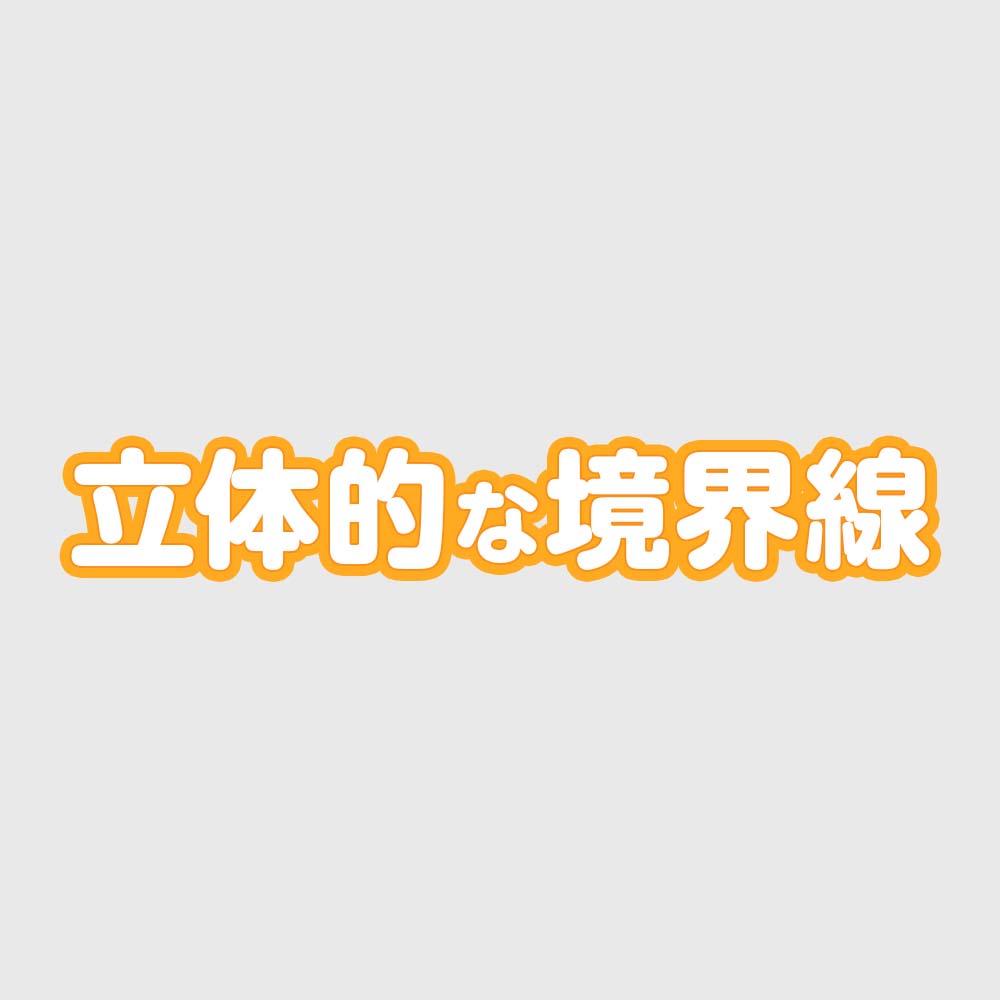
作成する文字の完成形は次の通りです。

境界線が少し立体的なのが分かりますか?
ハイライトとシャドウを入れて少し立体感のあるポップな縁取り文字になっています。
存在感があるデザイン文字が作れるので是非作り方を覚えてみてくださいね。
ステップ1 テキストの入力
▼文字の入力。

カンバスサイズ:1000×1000px
フォントサイズ:126pt
フォント:新丸ゴ[H]
フォントカラー:ffffff(白)
※作成するフォントサイズによって、適正な数字や設定が異なってくる点に注意してくださいね。
ステップ2 境界線を設定する
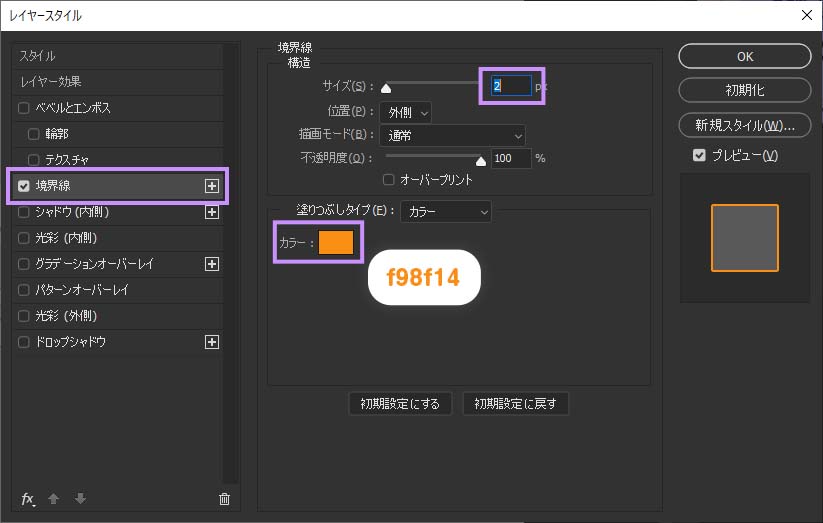
▼レイヤースタイルで境界線を設定する。
今回はオレンジ色の境界線を2pxで設定しました。


画像のようになっていれば大丈夫です。この境界線は、文字の読みやすさに関わってくる重要な部分です。
ステップ3 縁取りになる境界線を設定する
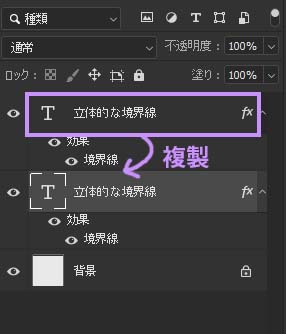
▼テキストレイヤーを選択して「Command+ J」で複製します。

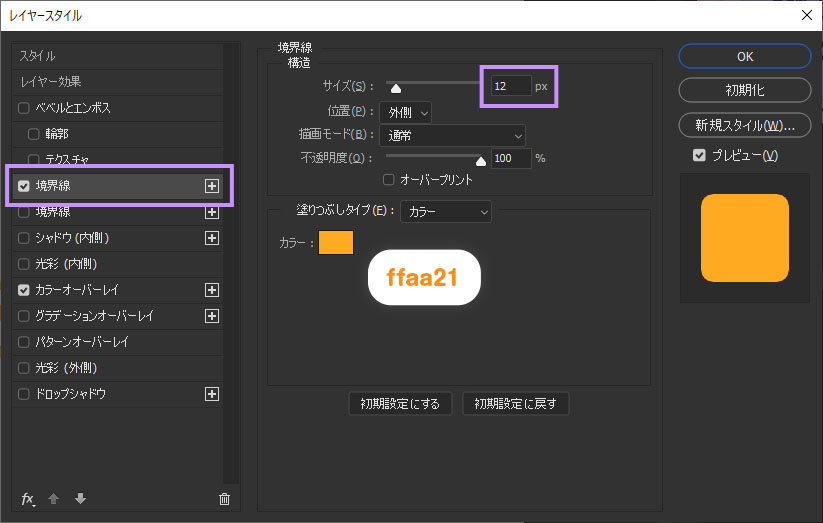
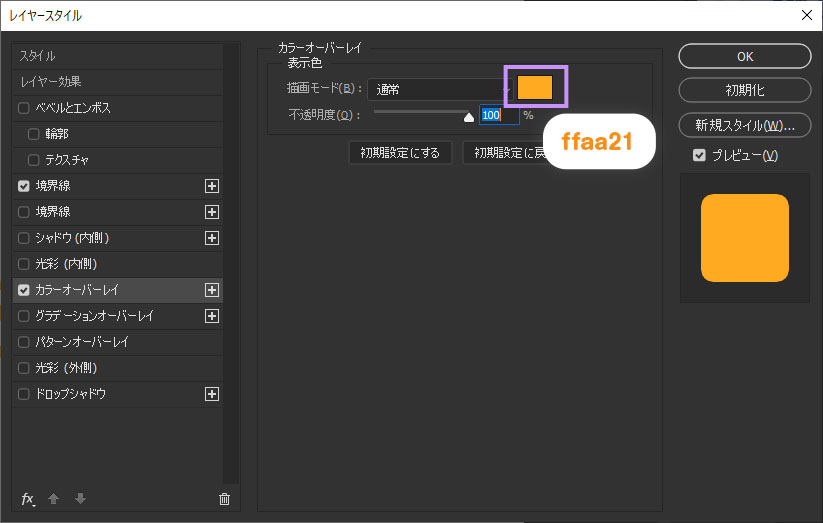
▼下にあるテキストレイヤーにレイヤースタイルで「境界線」と「カラーオーバーレイ」を設定する。カラーはステップ2の色より少し明るめにします。


・境界線【サイズ:12px】【カラー:ffaa21】
・カラーオーバーレイ【カラー:ffaa21】

こんな感じなっていればOKです。

下のレイヤーのみを表示させるとこのようになります。
文字色と境界線の色が同じなので塗りつぶされた感じになってますが大丈夫です!
以降のステップから、立体的になるようにしていきます。
ステップ4 ベベルとエンボスで立体感がある境界線へ
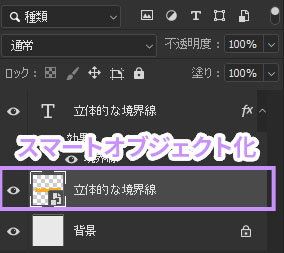
▼テキストレイヤーをスマートオブジェクト化する
スマートオブジェクト化:「テキストレイヤーを選択」>「右クリック」>「スマートオブジェクトに変換」

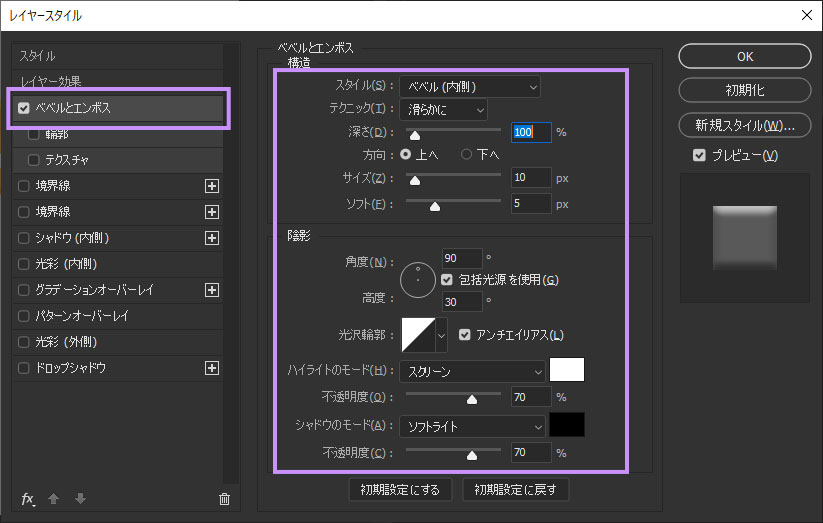
▼「ベベルとエンボス」を適用する。

今回は、画像のように設定しました。ベベルとエンボスの値もフォントサイズや境界線の大きさによって変わります。見栄え良くなるような値を探りましょう!
スタイル:ベベル(内側)
テクニック:滑らかに
サイズ:10px
ソフト:5px
角度:90
高度:30
ハイライト:スクリーン70%(白)
シャドウ:ソフトライト70%(黒)

ここまでの手順でこのような結果になります。これで完成でも良いのですが、もう少し見栄えがよくなるように最後のひと手間を加えていきます!
ステップ5 最後の仕上げで見栄え良く
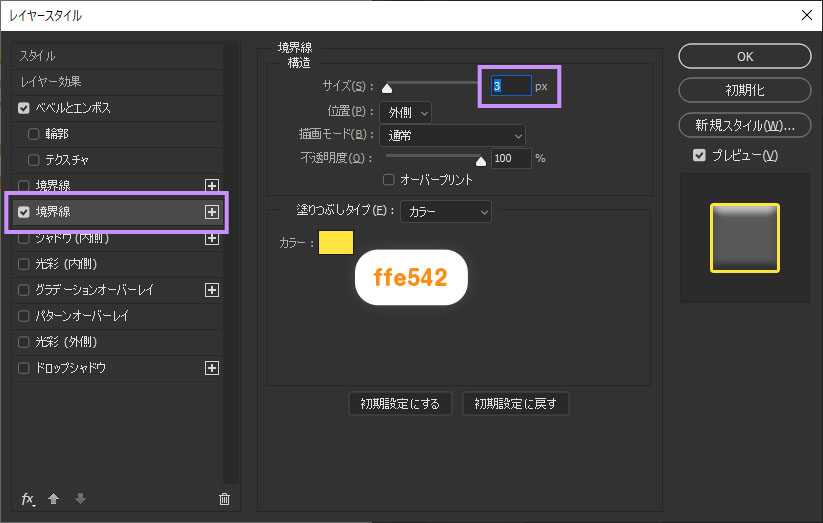
▼ステップ4でベベルとエンボスを適用したレイヤーに境界線を設定します。

境界線【サイズ:3px】【カラー:ffe542】

オレンジ色の境界線の外側に薄い黄色の境界線をさりげなく入り完成になります。

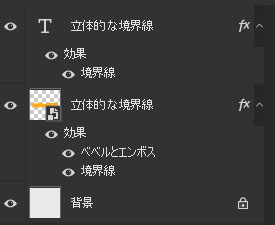
最終的なレイヤー構造は画像のようになっています。
作成ポイントのまとめ
この記事では、Photoshopの境界線機能を使った文字デザインのテクニックを1つ紹介しました。
最後にざっと手順をまとめてみましょう。
- テキストを入力
- 細めの境界線を追加
- 下に複製し、②より大きな境界線を追加
- テキストを③の境界線と同じ色にする
- ④のテキストをスマートオブジェクトorラスタライズする
- ベベルとエンボスを追加する
- 外側に境界線を追加する
境界線デザインの引き出しを増やしてデザインに生かしましょう!
この記事を気に入っていただけましたら、シェアをしていただけるととても励みになります!これからも、初心者~中級者くらいの人に向けた情報を発信していきますのでチェックしてみてくださいませ!
初心者~中級者レベルのデザイナーさんに役立ちそうな記事やデザインを集めた Pinterest を公開しています!デザインに困ったときや少しだけスキルアップしたいと思っている方がいたら活用してみてください。