水のテキストエフェクトをレイヤースタイルのみで作る方法を紹介します!再編集可能なので、一度作れば他の文字に変更可能なので作っておくと便利です!
こんにちは!広告会社でデザイナーをしている、『かじゅう』といいます。
水のテキストエフェクトは、主にゲームバナーでよく使われる効果の一つです。水属性や水々しさを表現したいときは文字色を青色にするだけではなく、立体感や本物の水の表現を追求することでより魅力的になります。この記事では、Photoshopで水の様な文字の作成方法を詳しく解説します。
必要なツールと素材の準備
下記から背景とテキストが準備されたPSDセットがDLできます。以降紹介する手順の通り作業していただくと同様のテキストエフェクトが作成できるので是非DLして一緒に作っていきましょう!
PSDファイルが200円で購入可能です!
この記事で紹介しているテキストエフェクトの『PSDファイル』を販売しています。
手っ取り早く編集可能なデータが欲しい方は、下記のボタンから!
- チュートリアルを読まなくてOK
- 文字を自由に変更できる
水のようなリアルな質感がある3D立体文字の作り方
Photoshopで、水のエフェクト文字を作成するためには、エフェクトを適用したテキストレイヤーを複数重ね合わせます。手順としては、下記の通りこれを繰り返すだけです。
- テキストを入力する
- テキストを複製してずらす
- ベベルとエンボスを適用
- ベベルとエンボスの再調整
- 1~4の繰り返し
ステップ1:テキストを入力する


※上記の『PSDセット』を使用する場合は、この手順は不要です。ステップ2へ進んでください。
まずは、を作成してテキストを入力します。作成したテキストレイヤーはにしておきます。テキストは中央に配置しておくといいでしょう。見本では『HYDRO』としました。
- カンバス:W1200×H630px (72dpi)
- テキストカラー:『#000000』
- フォント:『Super Milk』
▼フォントのDLはこちらから
ステップ2:レイヤースタイルを適用する
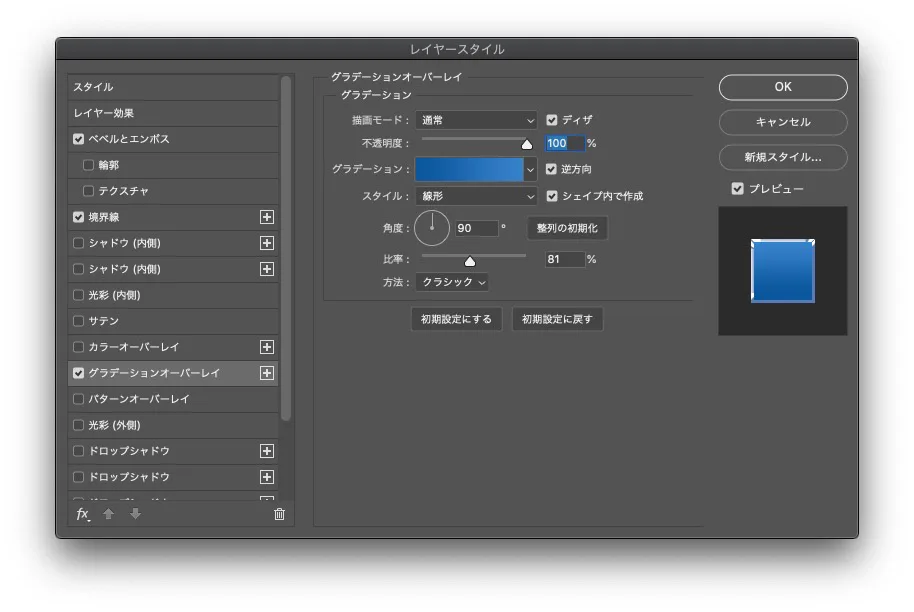
まずは、テキストレイヤーを『ダブルクリック』して水の質感になる様にレイヤースタイルを作成します。レイヤースタイルのパラメータは下記を参考にしてください。

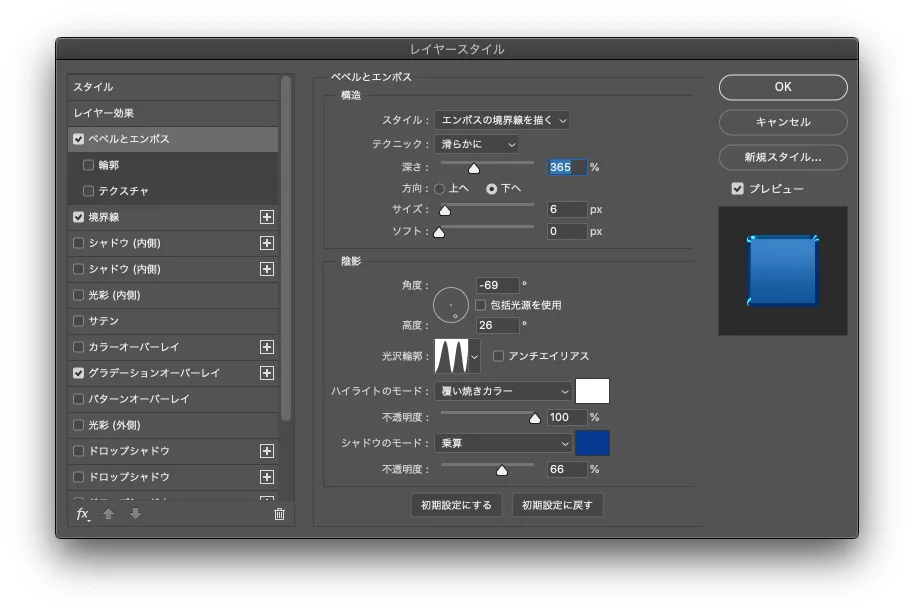
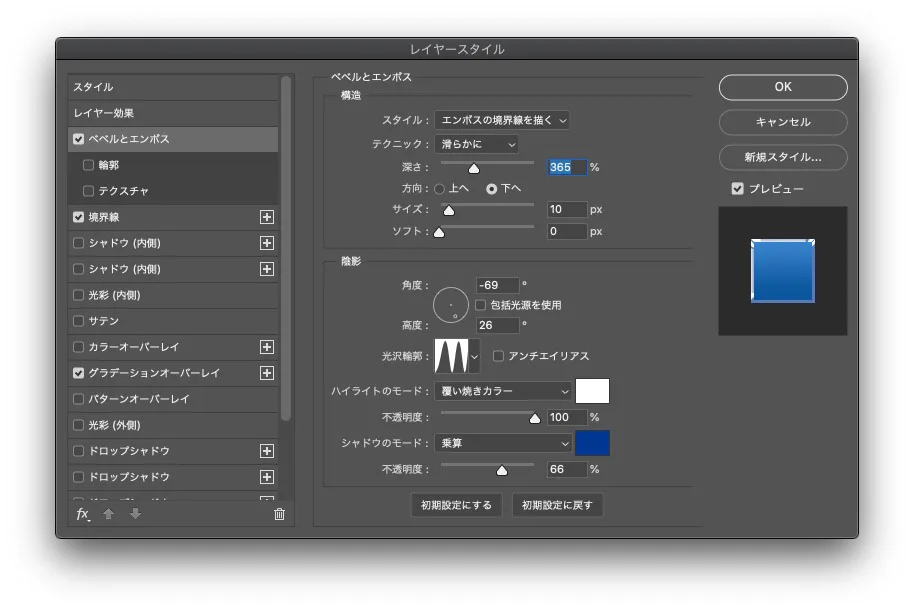
▶︎【ベベルとエンボス】を適用します。
- スタイル:エンボスの境界線を描く
- テクニック:滑らか
- 深さ:365%
- 方向:下
- サイズ:6px
- 角度:−69°
- 高度:26°
- 光沢輪郭:スクショ参照
- ハイライト:覆い焼きカラー100%「#ffffff」
- シャドウ:乗算66%「#003793」
ステップ3:レイヤー複製を繰り返して文字の『立体感』を出す
スマートオブジェクトのサムネイルをダブルクリックして展開します。

次に、テキストレイヤーを選択してします。複製したレイヤーを選択した状態で(command(ctrl)+T)に切り替えます。
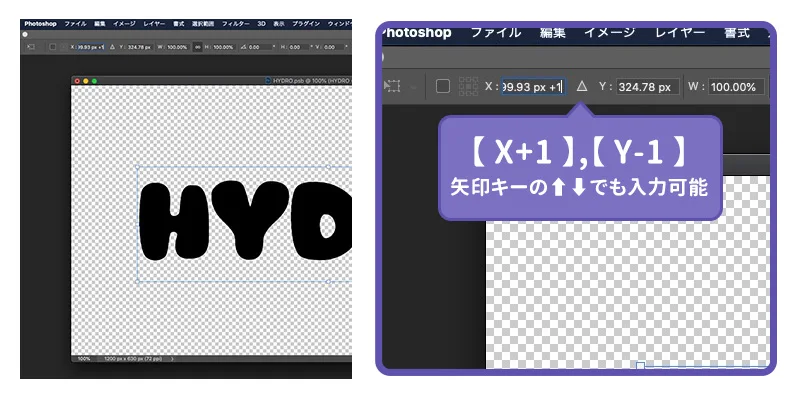
上部のオプションパネルで『Xの値に+1px』、『Yの値に−1px』を適用します。この作業で、テキストが右(X方向)に1px、上(Y方向)に1pxに移動したことになります。

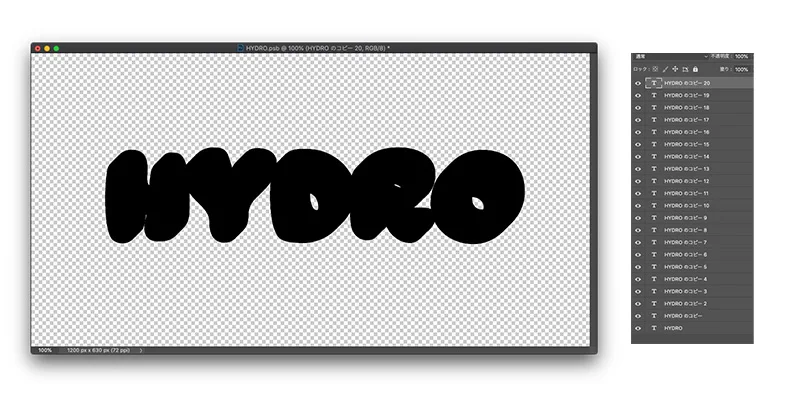
この作業を20レイヤー分位繰り返します。
一番上のテキストレイヤーをして、「編集」>「変形」>「再実行」をクリックして直前の作業を繰り返します。
- 複製(command(ctrl)+J)
- 変形の再実行(command(ctrl)+shift+T)
- 1〜2を繰り返す
テキストの複製、移動の再実行を繰り返すと下記画像の様にテキストが右斜め上にずれた物が作成できているはずです。いったんcommand(ctrl)+Sで保存したら、元のpsdに戻ります。

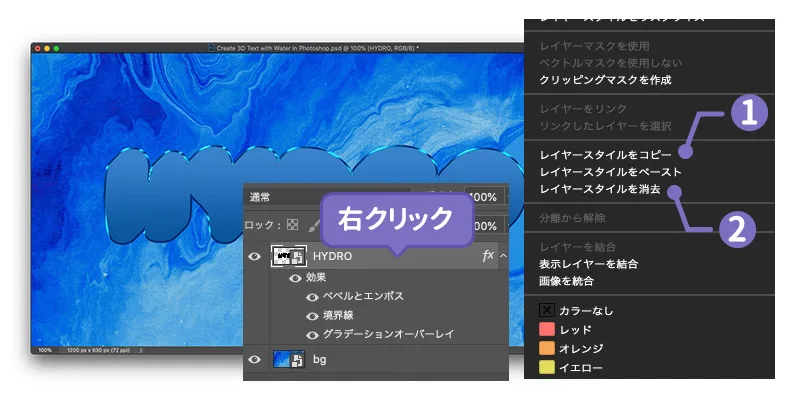
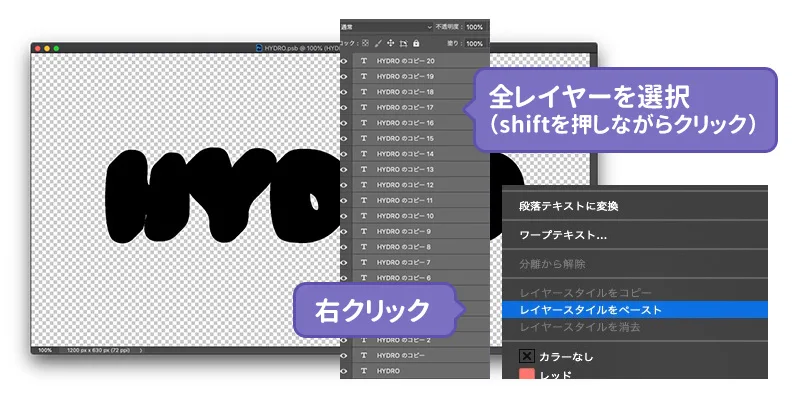
元のpsdのテキストレイヤーに適用した『レイヤースタイル』をコピー&消去したら、スマートオブジェクトの中に作成したテキストレイヤー全てに貼り付けます。

ステップ2で作成したレイヤースタイルは、使わないので削除してOKです!


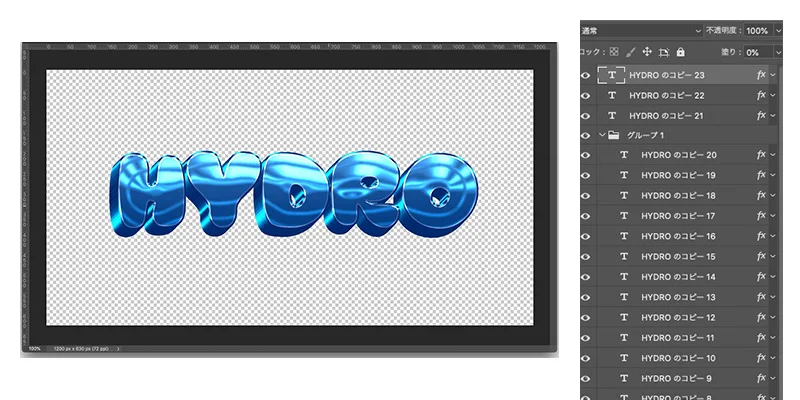
ここまでの手順で下記の画像の様に作成できているはずです。問題なければ保存してスマートオブジェクトは保存しておきましょう。

ステップ4:文字の表面の質感を作り込む①
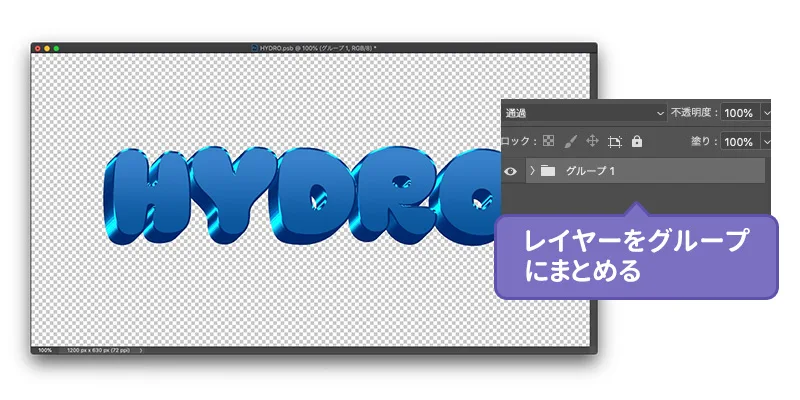
もう一度スマートオブジェクトをダブルクリックして展開し、全てのテキストレイヤーを選択してグループ化(command(ctrl)+G)します。

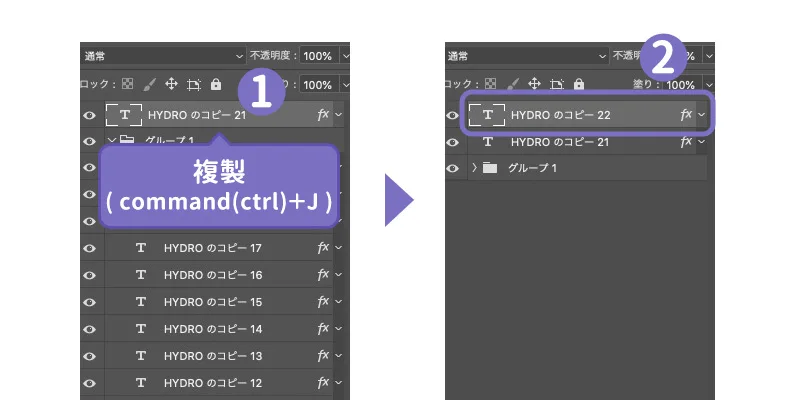
一番上のテキストレイヤーを複製(command(ctrl)+J)してグループの外へ移動します。

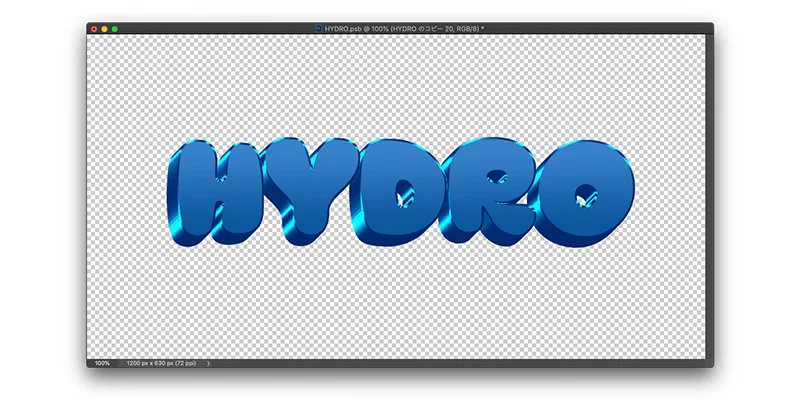
複製した一番上のテキストレイヤーをダブルクリックして、レイヤースタイルを適用します。もとから適用してあるパラメーターに上書きされますがOKです。
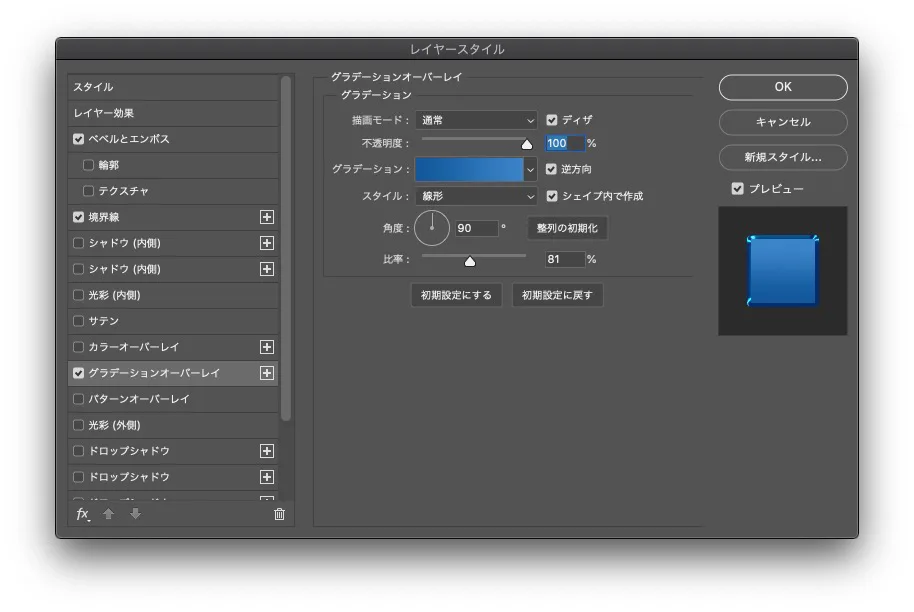
パラメーターは下記の画像を参考にしてください。テキストのサイズやフォントによって最適なパラメーターを見つけて変更してください。
▶︎【ベベルとエンボス】を適用します。
- スタイル:エンボスの境界線を描く
- テクニック:滑らかに
- 深さ:365%
- 方向:下
- サイズ:10px
- 角度:−69°
- 高度:26°
- 光沢輪郭:スクショ参照
- ハイライト:覆い焼きカラー100%「#ffffff」
- シャドウ:乗算66%「#003793」
ステップ5:文字の表面の質感を作り込む②
さらにレイヤーを複製して文字の質感を作り込んでいきます。
もう一度、文字レイヤーを複製(command(ctrl)+J)してレイヤースタイルを適用します。レイヤースタイルのパラメータは下記を参照してください。

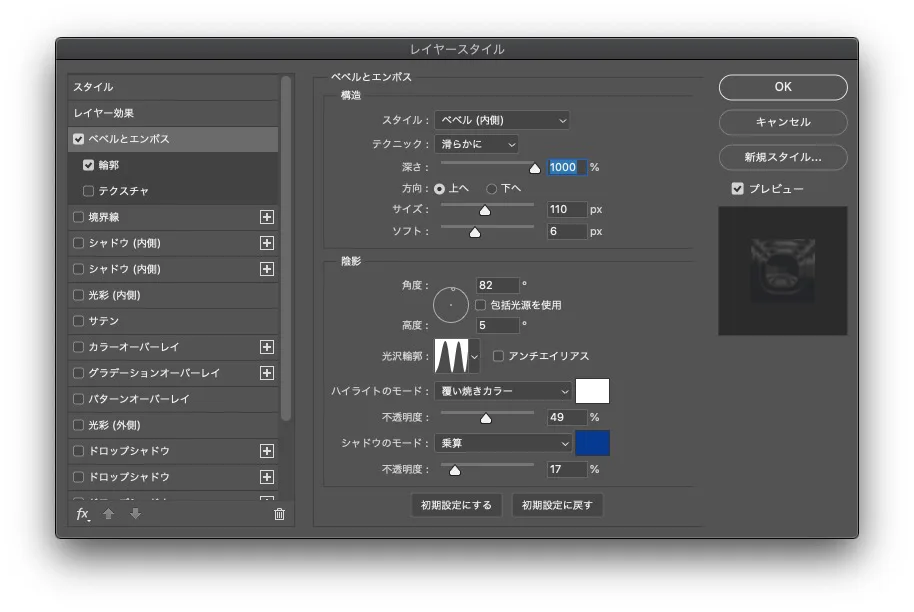
▶︎【ベベルとエンボス】を適用します。
- スタイル:ベベル(内側)
- テクニック:滑らかに
- 深さ:1000%
- 方向:上へ
- サイズ:110px
- ソフト:6px
- 角度:82°
- 高度:5°
- 光沢輪郭:スクショ参照
- ハイライト:覆い焼きカラー49%「#ffffff」
- シャドウ:乗算17%「#003793」
※パラメータはプレビューを見ながら調整してください。水の表面のように見えるように調整するのがコツです。
さらに水の光沢感を増やしたいので、先ほど作ったレイヤーを複製(command(ctrl)+J)します。そうすると水の質感に、より光沢感が出ます。必要に応じて、不透明度を下げたりして調整してください。
ここまでの結果で、下記の画像のようになります。問題なければスマートオブジェクトを保存しておきます。

ステップ6:文字の影を作る
最後にドロップシャドウを適用して文字の影をつけていきます。
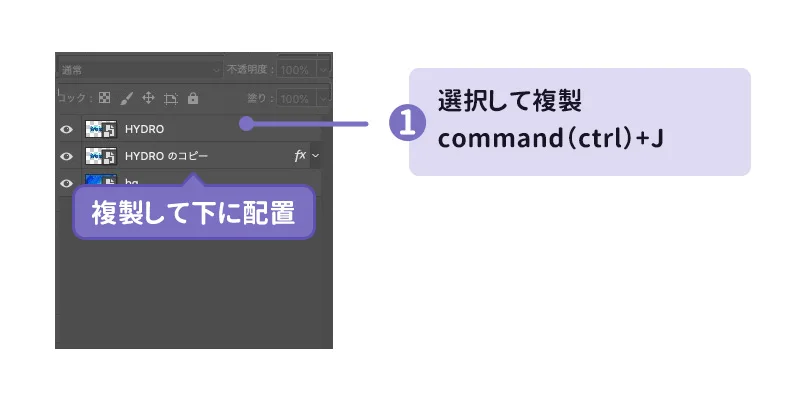
テキストのスマートオブジェクトレイヤーを下に複製します。

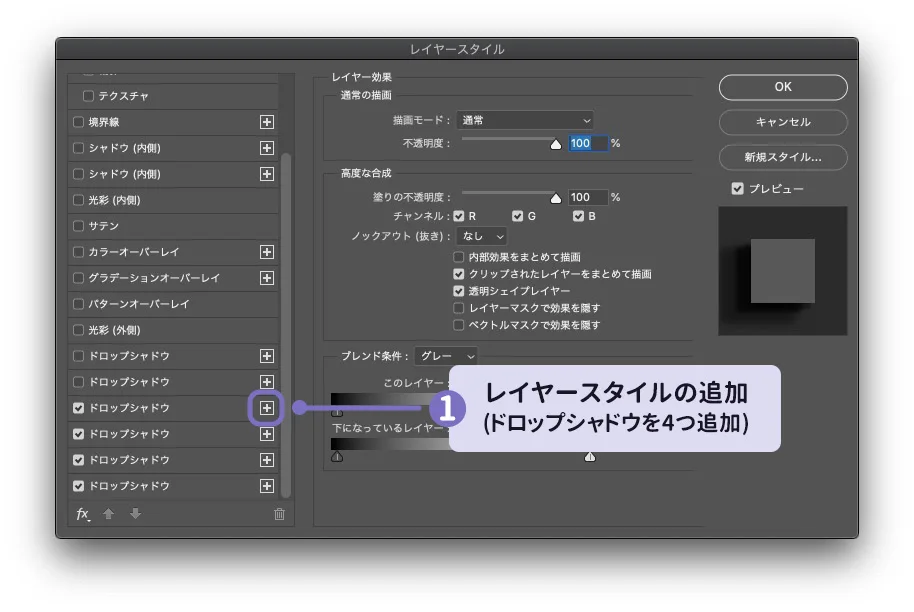
複製したレイヤーをダブルクリックして、ドロップシャドウを4回ほど適用します。

パラメータは下記の通りです。
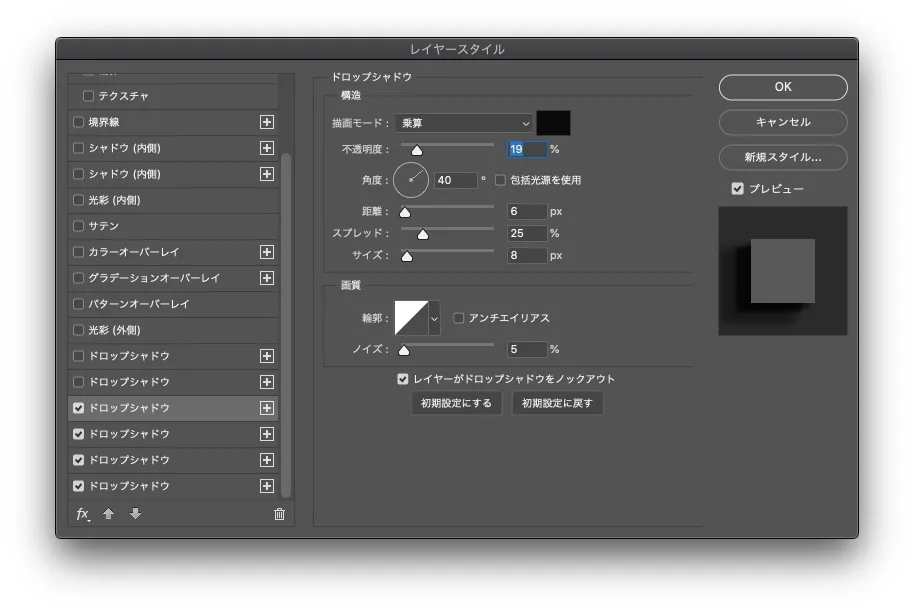
■1つ目の『ドロップシャドウ』を下記の通り設定します。
- カラー:『#090909』
- 描画モード:乗算
- 不透明度:19%
- 角度:40°
- 距離:6px
- スプレッド:25%
- サイズ:8px
- ノイズ:5%
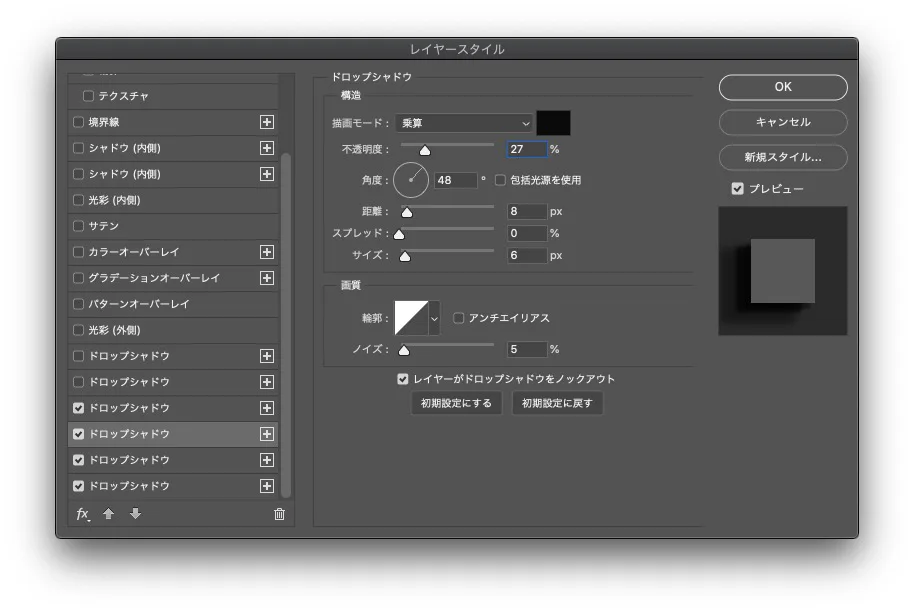
■2つ目の『ドロップシャドウ』を下記の通り設定します。
- カラー:『#090909』
- 描画モード:乗算
- 不透明度:27%
- 角度:48°
- 距離:8px
- スプレッド:0%
- サイズ:6px
- ノイズ:5%
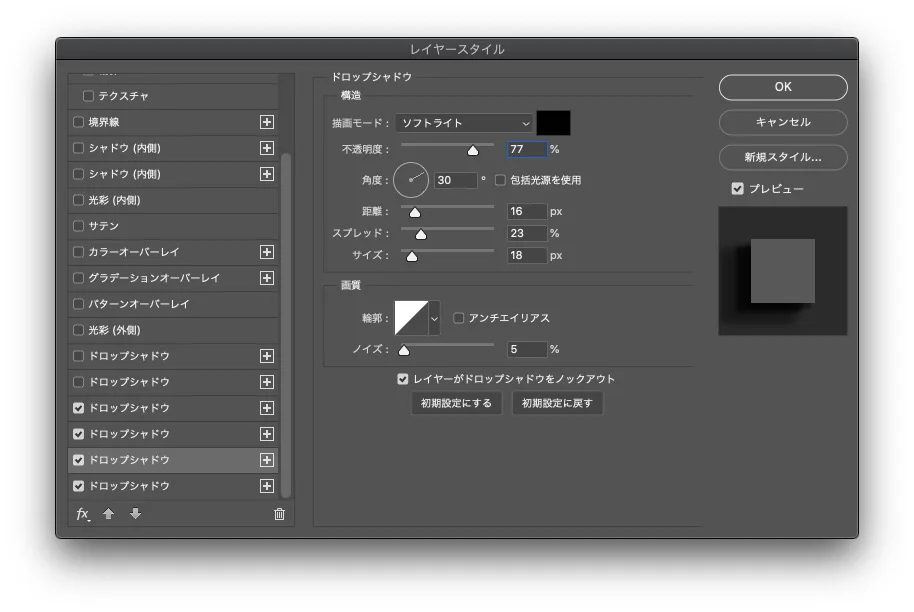
■3つ目の『ドロップシャドウ』を下記の通り設定します。
- カラー:『#090909』
- 描画モード:ソフトライト
- 不透明度:77%
- 角度:30°
- 距離:16px
- スプレッド:23%
- サイズ:18px
- ノイズ:5%
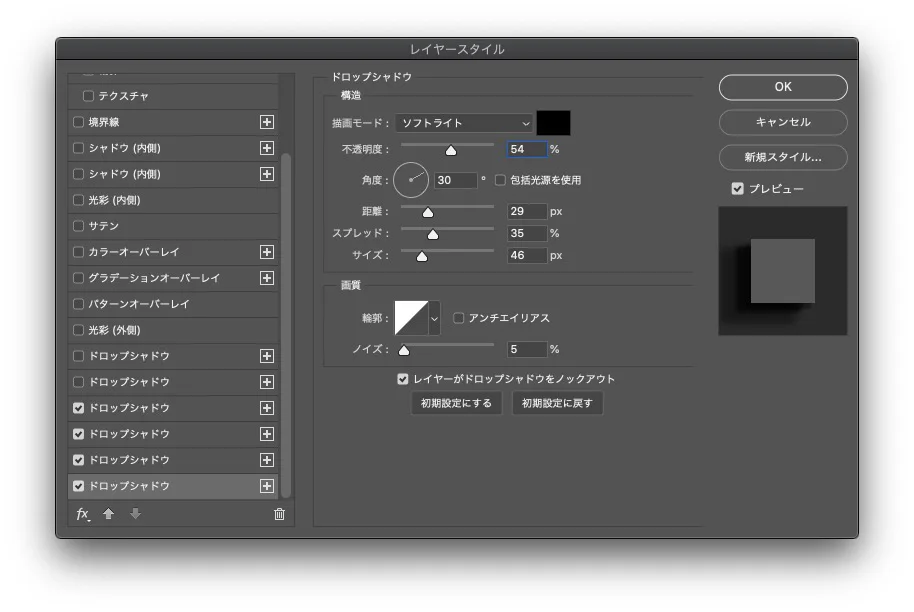
■4つ目の『ドロップシャドウ』を下記の通り設定します。
- カラー:『#090909』
- 描画モード:ソフトライト
- 不透明度:54%
- 角度:30°
- 距離:29px
- スプレッド:35%
- サイズ:46px
- ノイズ:5%
- 影の色や濃さを変化させることができる
1つの設定では、影の色や濃さは1つの値でしか指定できません。しかし、複数の設定を重ね掛けすることで、影の色や濃さをグラデーションのように変化させることができます。
たとえば、影の外側は薄く、内側は濃くするなど、陰影を強調するような表現をすることができます。
ステップ7:細部調整と仕上げ
テキストのクオリティを上げるため細部の調整をします。この工程は、スキップしてもOKです。制作しているクリエイティブが満足できるまで調整しましょう。
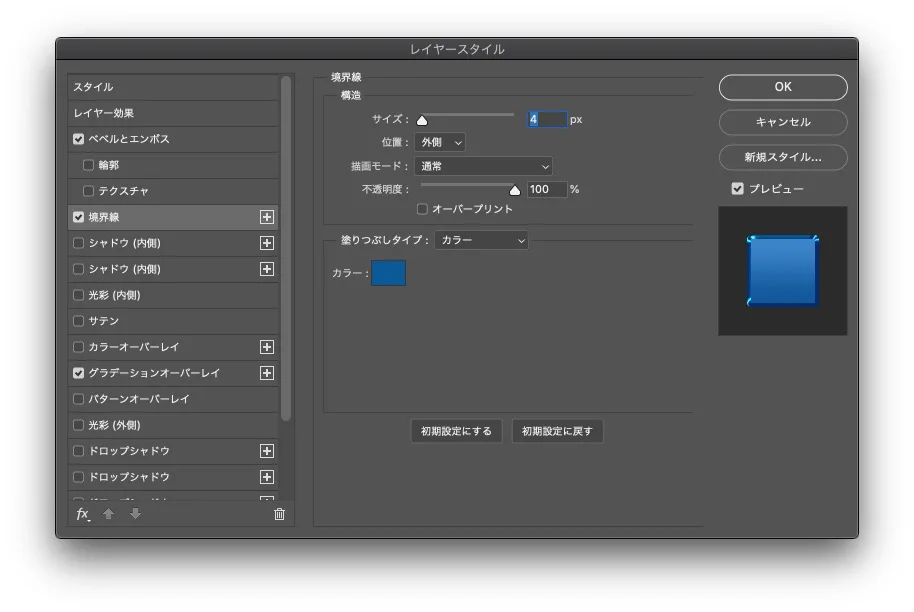
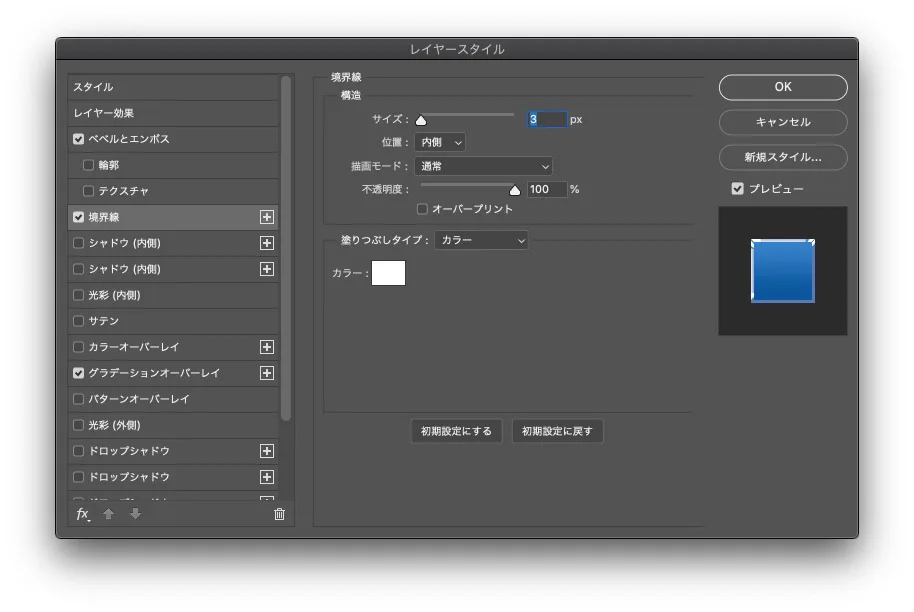
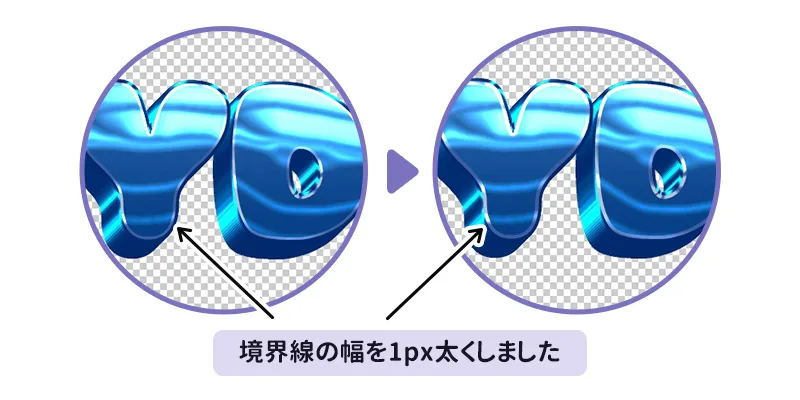
1.銀色の境界線が細いと思ったので、ステップ4で作成したレイヤースタイルの境界線を1px増やしました。

2.テキストに対して水の『うねり』を加えて表現力を高めます。
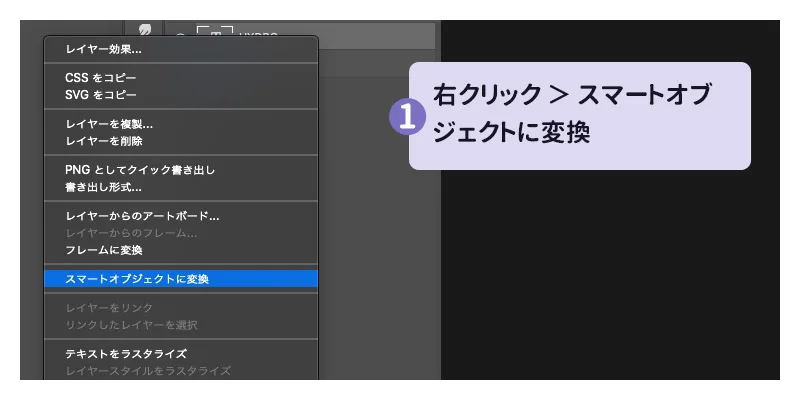
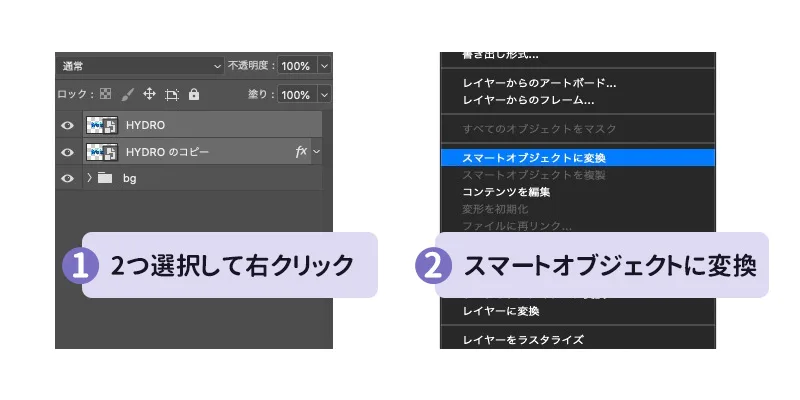
まず、テキストのスマートオブジェクトレイヤーを2つ選択して、『右クリック』>『スマートオブジェクトに変換』をします。

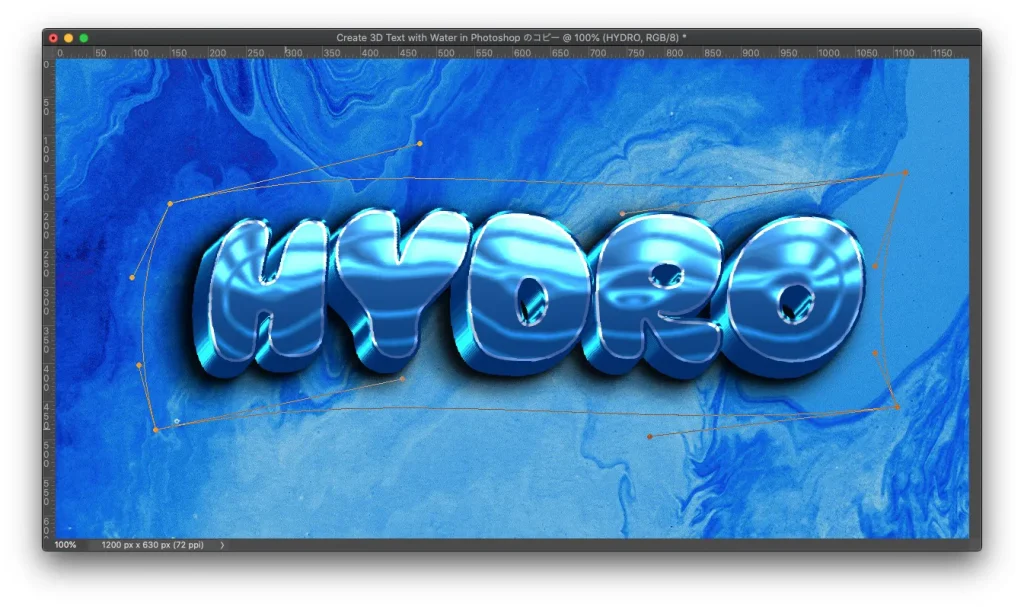
Photoshopメニューの『編集』>『変形』>『ワープ』をクリックしたら、アンカーポイントをドラックしながら流線的な形を作っていきます。

3.最後に背景画像等を修正して完成です。

以上の手順で『水のようなリアルな質感がある3D立体テキストの作成方法』の解説は終わりです。お疲れ様でした。
PSDファイルが購入可能です!
チュートリアルで紹介したテキストエフェクトのPSDファイルが購入できます。
- チュートリアルを読まなくてOK
- 文字を自由に変更できる

■PSD見本(有料)
こちらのPSDには左記の見本の通りの内容が含まれております。

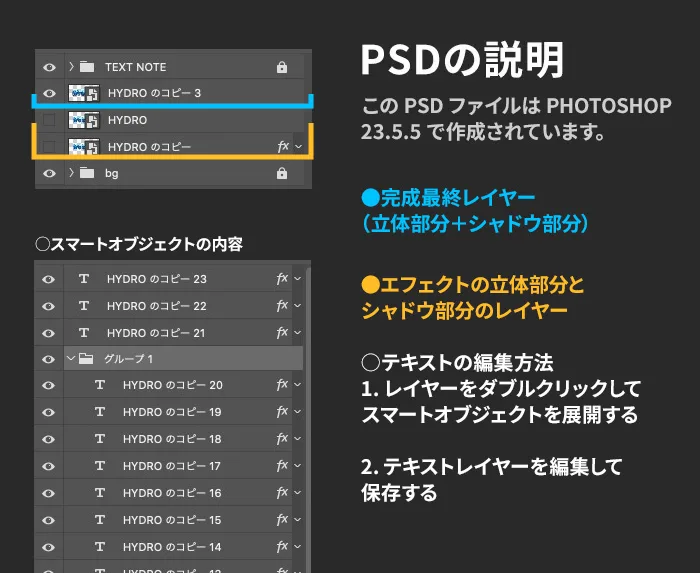
■PSDファイル(有料)の説明
psdファイルのレイヤー構造は左記の画像の様になっています。
『ベベルとエンボス』の値を変更したり、テキストを打ち直すことで自由に編集できます。