
gifバナーを作りたいけど、アイデアが思い浮かばないし、敷居が高いよ…
こんにちは!広告会社でデザイナーをしている、かじゅうです!
gifバナーの動きって、目を引きますよね?
テキストが動いたり、色が変わったりして、とても目立ちます。
でも、自分で作ろうと思っても、「どんな動きがいいの?」や「アイデアが思い浮かばないよ」と悩んでしまいますよね?
ということで、この記事では『真似したいgifバナーのアイデア』を集めてみました。
■PhotoShopだけで作成できる『テキストアニメーションGIF』も合わせてご覧ください。
※この記事で作成しているgifバナーは【Photoshop】で真似できそうなものを紹介しています。
gifバナーデザインのアイデア 基本手法6選
今回紹介するgifバナー(アニメーションgif)を6つのジャンルに分けてみました。
- イラストアニメーション
- 文字色の変化アニメーション
- フレームアニメーション
- スウィングアニメーション
- フラッシュアニメーション
- 拡大アニメーション
gifバナーのアイデアはたくさんあって全種類をジャンル分けするのは大変です。なので、よく見るアイデアの中で真似しやすそうなものをピックアップして紹介いたします。
イラストアニメーション

イラストのループアニメーションgifです。
ガラガラが回っていて、抽選のキャンペーンだとすぐわかります。単純な動きですが、見ていて気持ちのよいスピード感ですよね。
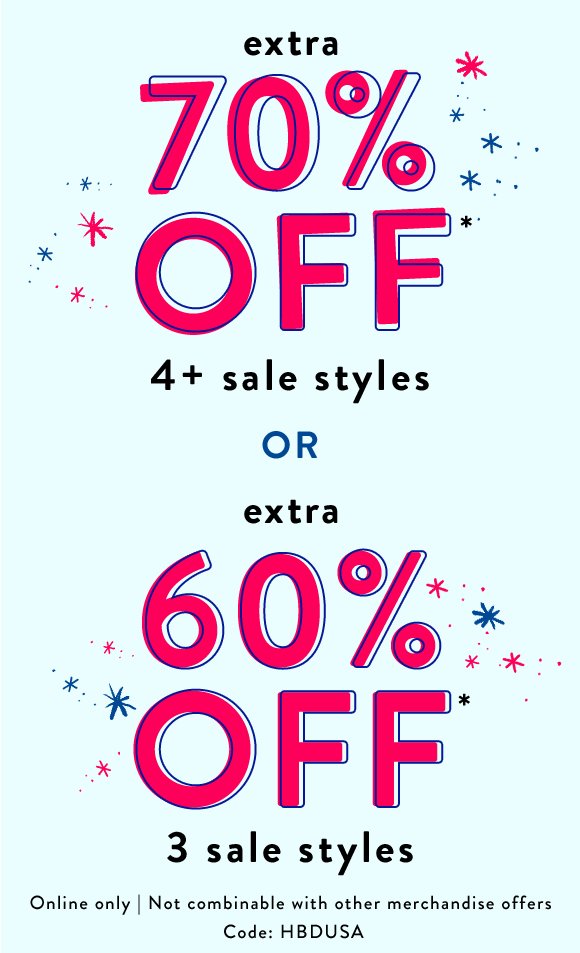
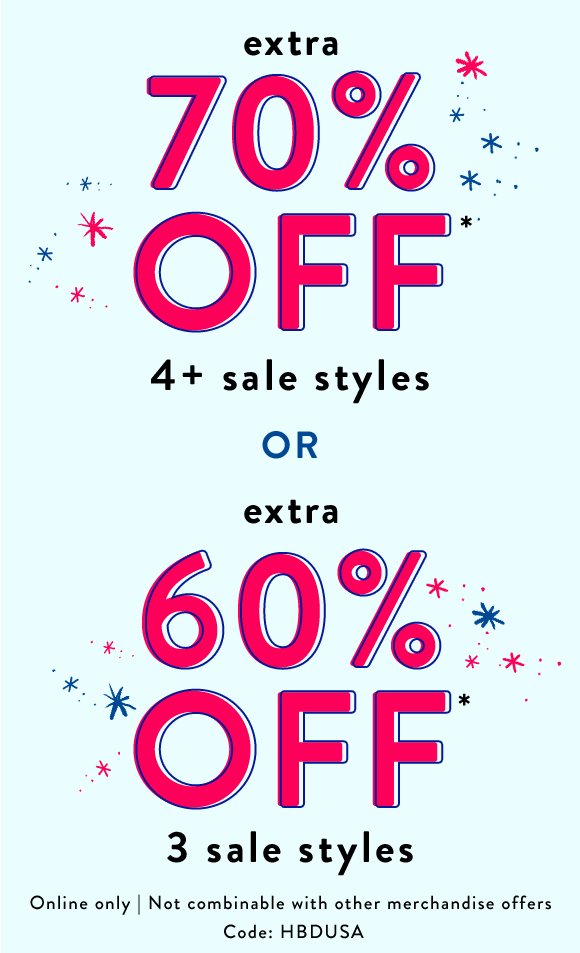
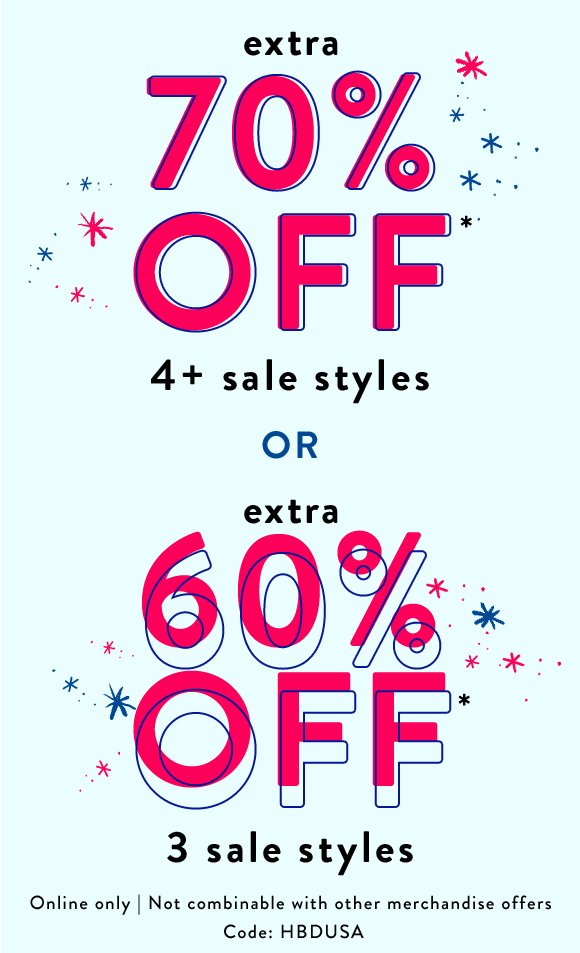
文字色の変化アニメーション

テキストの色を変化させて注目させるアニメーションgifです。
注目してほしい順番通りに視線を誘導することができるよく見る手法ですね。
フレームアニメーション

写真やイラストをフレーム事に入れ替えて、交互に変化するようなアニメーションgifです。
カラーバリエーション展開やビフォーアフターなどの広告に使えそうです。
スウィングアニメーション

テキストが揺れたり、上下に動くようなアニメーションgifです。
シンプルで真似しやすく容量も増えすぎないので手軽に使える手法です。
フラッシュアニメーション

テキストが点滅するアニメーションgifです。
シンプルですが存在感があって、どんな広告にも使えることができる手法だと思います。
拡大アニメーション

テキストが一文字ずつ拡大されるアニメーションgifです。
こちらも良く見る手法ですが、拡大の大きさやタイミングを変えることで雰囲気が変わるので奥が深いです。
応用:いろんな手法を組み合わせる
上記で紹介した基本的な手法を組み合わせることで、オリジナリティがあるアニメーションgifが作れます。下記ではその一部を紹介します。
イラストループ+フラッシュアニメーション

波の押し引きとカニのループアニメとテキストのフラッシュアニメを組み合わせたアニメーションgifです。
フレームアニメ+文字色の変化

こちらは、背景が反転と同時にテキストのカラーも反転するようなアニメーションgifでインパクト抜群です。
いろいろなアニメーションgifを見てみたい
アニメーションgifや動画広告などを集めたPinterestのボードです。pinterestにはクオリティが高いものや海外のおしゃれなアニメーションgifなどがたくさんあるので眺めているだけで楽しいです。
真似したいgifバナーデザイン:まとめ
アニメーションgifの基本的な手法を6つ紹介しました。
アニメーションgifは複雑な動きだと容量が大きくなります。
シンプルな手法で制作するのが良いgifを制作するポイントです。
▼こちらの記事では、Photoshopを使ったアニメーションgifの作り方を紹介しています。
これからgifを作ってみようと思っている人やバナーデザインを動かして訴求力UPを目指そうという人は、この記事で紹介した6つの手法を取り入れてみてはいかがでしょうか?


