
バナー制作をしたいけど、そもそも何から始めたらいいの?
『他の人はどうやって作ってるの?』『バナー制作のコツや手順を知りたい!』
こんにちは!広告会社で雇われデザイナーをしている、かじゅうです!
突然ですが、筆者はデザイン未経験で広告代理店のデザイン制作部に入社しました。社内の教育制度が整っているわけではなく、バナーデザイン制作に関しては基本も分からない初心者でした。そのため、全て手探り状態で新人時代を過ごしました。
そんな私は当時こんなことを思っていました。
- デザイナーは『どんなことを考えながら』バナーデザインしているのだろう?
- 『どういう手順で』デザインしているのか知りたい
私のような環境はとても特殊だと思いますが、少数のデザイン部署で働いている方やこれからバナーデザインを始める方で周りからのヒントがもらいづらいという方がいたらこの記事が少し参考になるかもしれません。
- バナー制作初心者の方
- 作業手順や基本を知りたい方
- 独学でデザインを学んでいる方
こんなバナーデザインを作ります

KAGOMEさんから出ている野菜生活「アップルサラダ味」が新登場!というバナーを作る工程を紹介していきます。
※こちらの画像はKAGOMEさんとは全く関係ありません。
バナーを作る前にチェック!目的は何?
バナーデザイン制作を始める前に、どんなバナーを作るのかイメージします。
紙に書き出してみてもいいですし、頭の中で考えてもいいと思います。
バナーデザインの基本となる工程なので、初心者の方は「目的を考える」時間を長くしてみると良いと思います。
- ターゲットは誰でしょう
- 一番伝えたいことは何でしょう
5STEPで作るバナー制作の手順
5STEPで作るバナーデザイン制作の手順を紹介します。
▼全体の流れは以下の通りです。
- 要素を洗い出す
- 大事なものを絞る
- 仮レイアウト
- 文字を組む
- あしらいを考える
ひとつずつ説明していきます。
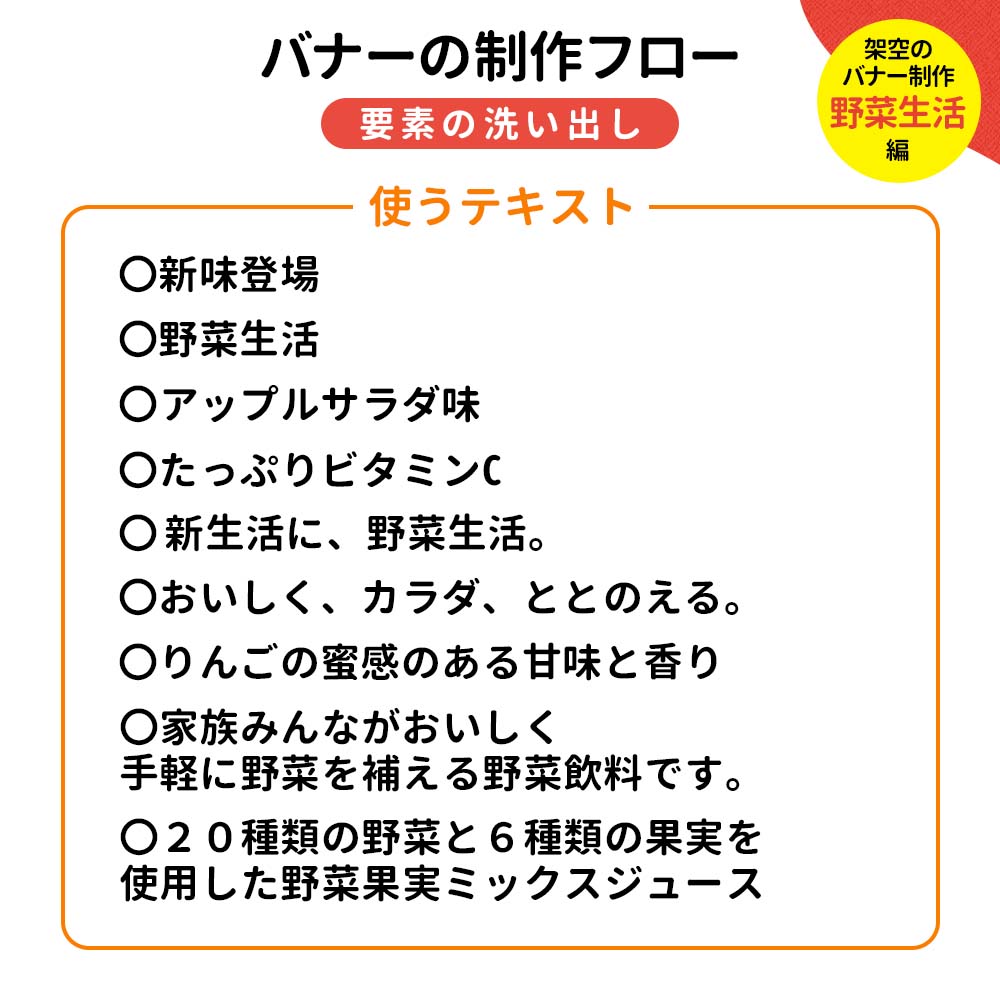
STEP.1 要素を洗い出す
バナー制作に必要な要素を全て洗い出します。まずは、バナーに使いたいテキストをざっくり並べてみましょう。

テキストを洗い出したら、続いて使いたい写真や素材を洗い出します。

要素の洗い出し:素材編
デザインを構成する様々な要素を細かく分解し、リストアップする作業を指します。要素を洗い出す方法はいくつかあります。
- 社内会議
- クライアントとの打ち合わせ
- デザイナー個人のリサーチ
要素の洗い出しは、手書きやデジタルメモなど自分に合った方法でいいと思います。要素を洗い出すと『あれ?文章が抜けちゃった』というようなミスを防ぐことができるので私は必ず行っています。
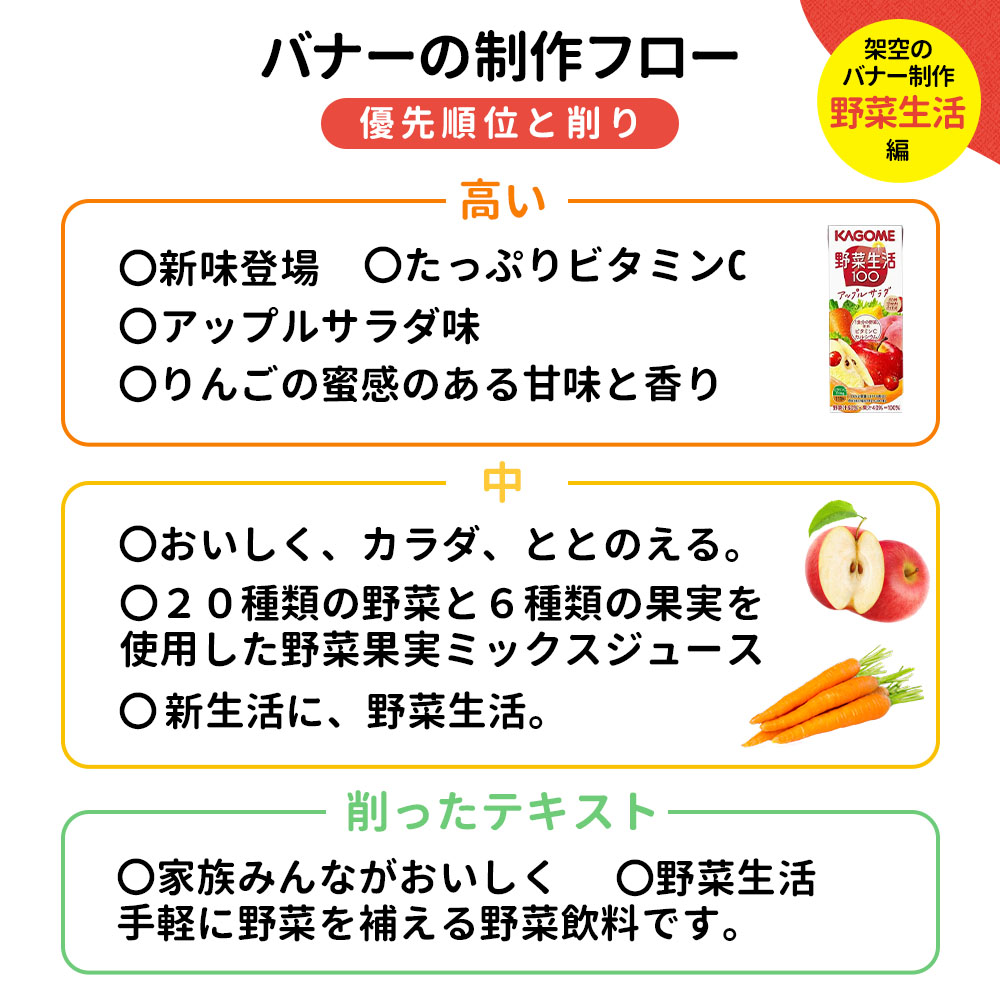
STEP.2 大事なものだけに絞る
続いては、洗い出した要素に優先順位をつけます。優先順位が低いものや、同意味のテキストは削ってしまいます。

「家族みんなが~補える野菜飲料です」は野菜生活自体の訴求文なので、削りました。「野菜生活」は他と被っているテキストなので削りました。
- 依頼者の要望を優先する
- リズムが良い文字の流れを意識する
- 優先順位が低い=いらないわけではない
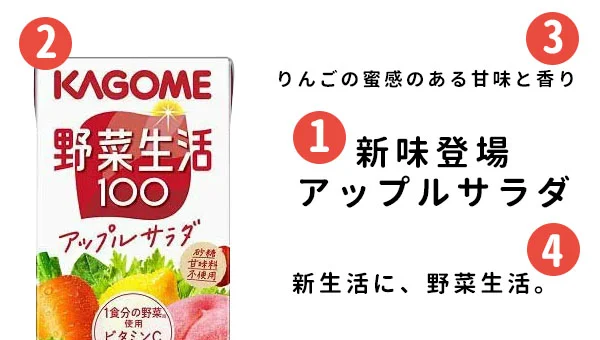
STEP.3 文字や写真の仮レイアウト

文字や写真を仮レイアウトします。優先順位が高いものから配置していきます。
今回は、シンプルに商品写真を左側にテキストを右側に配置する構成で考え、①〜④の順番で仮レイアウトしました。
①:メインテキスト
優先順位が高い商品名である「新味登場 アップルサラダ」を配置します。可読性やレイアウトを考え2段にしました。本来は「アップルサラダ味」でしたが、「新味登場」との文字かぶりとリズムを考えて削除しました。
②:写真素材の配置
商品写真を左側の収まりが良い場所にレイアウトします。商品全体をレイアウトすると小さくなってしまうため、重要部分が大きく見えるようにトリミングしています。
③:補足説明のテキストを配置
メインテキスト上段に商品の補足説明を配置しました。
④:キャッチコピーを配置
メインテキストの下段の空きにキャッチコピーを配置しました。
配置しただけで、バナーとはいい難い状況ですがこの段階ではこれでOKです。
STEP.1で洗い出した要素を抜けがなく配置することが出来ました。
- 一番収まりが良いところに配置する
- 収まりがよくなるようにトリミングする
- 重要な部分が見えてればOK
集合写真を撮影する時に背の高い人は、後ろに立ちますよね。それは、収まりが良いからです。写真素材にも形やサイズによって収まりが良いところがあるはずです。それを探ることが仮レイアウトの段階では大事です。どうしても収まりが悪い時は、切り抜いたり、枠に入れるなどして形を変えるのも手段の一つです。
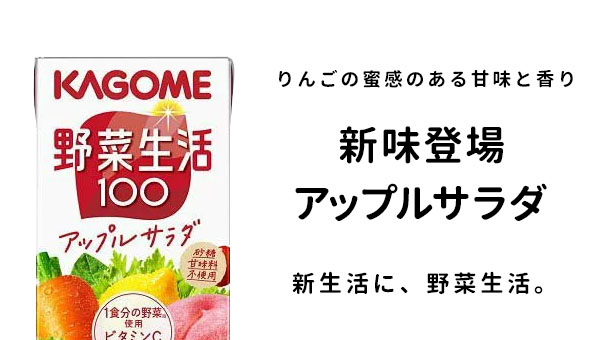
STEP.4 文字組をする

見栄えをよくするために文字組をします。
この段階でフォントも何が適しているか考えて必要があれば変更していきます。
❶「新味登場 アップルサラダ」の文字間が気になったので文字詰めをしました。

❷キャッチコピーの文章を変更してアーチ状にしました。
「りんごの蜜感のある甘味と香り」→「蜜感のある甘みと香り」
アーチ状にすると文字にリズムと温かみが生まれると思います。
テキストを声に出して読んでみてください。アーチ状になっていると感情が乗りませんか?
- 重複文章は削る
- 文章はリズムが大事
- 説明しすぎない
「りんご」という文字は商品名にも書いてあるし、いろいろなところで重複してますよね。同じ内容の言葉が続けてある場合は、削るとスッキリします。
「甘味」と「香り」よりも「甘み」「香り」の方がリズム的にイイ感じがしませんか?
「漢字+ひらがな」と同じルールになっているからですね。意味が同じなら見やすいように変更するのもテクニックです!
STEP.5 あしらい
あしらいをして仕上げていきます。
もてなし。とりあわせの意味。デザインにおけるあしらいとは、一般的に「装飾」のことをいいます。写真素材や商品、文章の意味から連想する形や絵を施してあげるとGood!

❶紙質感のあるベタ地を配置しました。流線型にしてやわらかさと液体のイメージを出してみました。

❷文字の色を変更しました。文字色は、商品パッケージで使われている色をスポイトで選択しています。

❸商品写真の角度を変更しました。垂直だと少し硬い印象がありましたが柔らかい印象になったと思います。また、商品の色調補正をしてドロップシャドウを加えました。色調補正をした方が鮮やかでおいしそうに見えますよね。

画像のように、色調加工前と加工後では商品の見た目や存在感が違って見えます。このように、細部までこだわってバナーを制作するのがいいですね。

❺商品の角度を変えてできたスペースに、ギザマルを追加し、水滴が出ているようにあしらいました。

❺空いたところに果物を配置しました。
以上で完成です。
最終チェックは必ずしましょう!
テキストの誤字脱字を丁寧に確認しましょう。
次に、デザイン上のミスがないかチェックします。レイアウトが崩れていないか、画像やアイコンが適切に配置されているか、色使いやフォントの組み合わせが適切か、全体的なバランスが取れているかなどを確認しましょう。
広告が表示される媒体や配信枠によっては、アイコンやボタンが重なり、メインコピーやロゴなどの重要な要素が隠れてしまう可能性があります。事前に確認し、必要な場合は調整を行いましょう。
画像として書き出す際は、Web表示であればJPEGまたはPNG、印刷物であれば高解像度のPDFなど、適切な保存形式を選びましょう。ファイル容量の上限がある場合は、適切な圧縮を行いましょう。
もし、ある程度できあがったバナーがしっくりこない場合は、時間を置いてから改めて見てみましょう。客観的な視点で見ることで、新たな発見があるかもしれません。また、第三者に意見を求めるのも有効です。客観的な視点からのアドバイスは、主観では気づかなかった改善点を見つける助けになるでしょう。
パソコンとスマホでは見え方が異なるため、特にテキストサイズに注意が必要です。必ずスマホ実機でも表示を確認し、読みやすさを確保しましょう。
バナーデザインの作り方【手順まとめ】
筆者が仕事で行っているバナー制作の手順を5STEPで紹介しました。
- 要素を洗い出す
- 大事なものを絞る
- 仮レイアウト
- 文字を組む
- あしらいを考える
ステップを踏むことの利点としては、自分が苦手にしているところが理解できる点です。
苦手な部分が分ったらそこを重点的に勉強すればいいと思います。ちなみに筆者は「あしらい」が苦手でした。
以下に各ステップ毎の上達のヒントとなる書籍を紹介します。どれもオススメなので参考になればと思います。
話し合いやアイデアを出すのが苦手だ
レイアウトの引き出しを増やしたい
文字組が上手になりたい
あしらいのアイデアや引き出しを増やしたい
あ、あと。一応アップルサラダ味紹介しときますね。おいしいので是非。
初心者~中級者レベルのデザイナーさんに役立ちそうな記事やデザインを集めた Pinterest を公開しています!デザインに困ったときや少しだけスキルアップしたいと思っている方がいたら活用してみてください。





