
バナーデザインで写真素材を配置したんだけど、見た目が微妙だなぁ。
こんにちは!広告会社でデザイナーをしている、かじゅう( Pinterest )です!
バナーデザインをする上で欠かせない写真素材ですが、いざ配置してみるとなんだか微妙だなと思う事も多いです。この記事では、イケていない写真をイケている写真に変身させるための写真加工や補正を紹介します。
- 写真素材の加工と補正
- どんな写真素材でも良素材に!
写真加工と補正の一覧
写真加工と補正の一覧をまとめています
ドロップシャドウで立体感を出す

商品に影や光を与えて立体感を出す
商品写真を切り抜いて配置する時は、影をつけてあげると立体感が生まれます。商品自体にも反射光による影やハイライトを描くとさらに魅力的な商品に見えます。
影をつける際は、光源の位置を意識してどの方向に影が落ちるか見極めましょう。
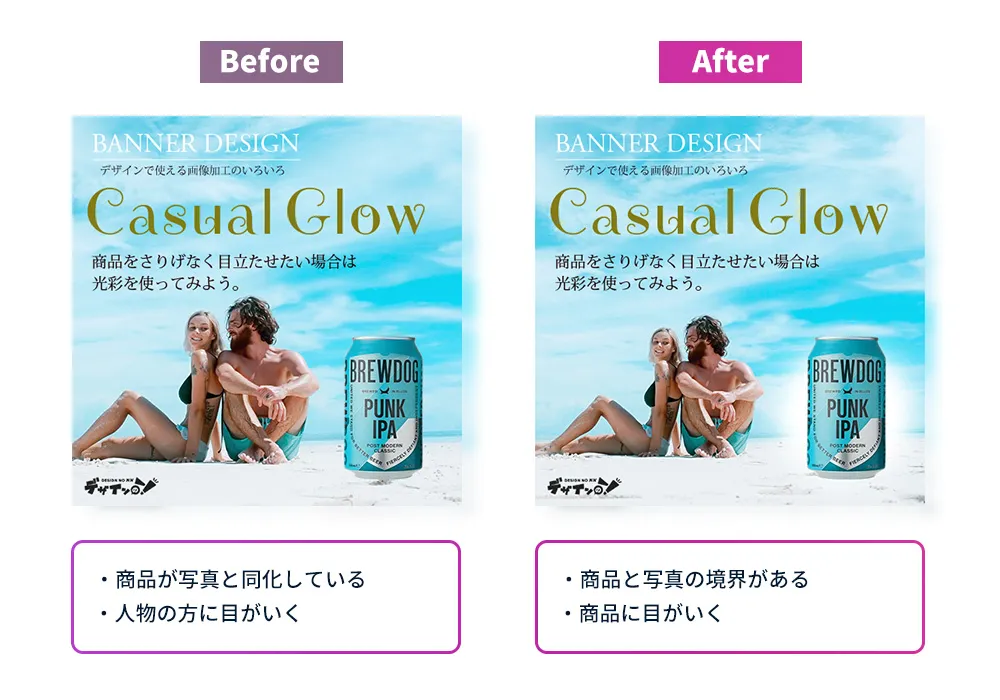
光彩を使って背景と区別する

同じ色合いの背景と商品を区別する
商品のイメージに合う背景写真を使ったら同化してしまった。そんな時は、光彩を使って背景と商品の境界を区別しましょう。光彩をさりげなく入れることで、自然に商品が目立つようになります。
光彩は、目立たないくらいでOKです。さりげなく使いましょう。
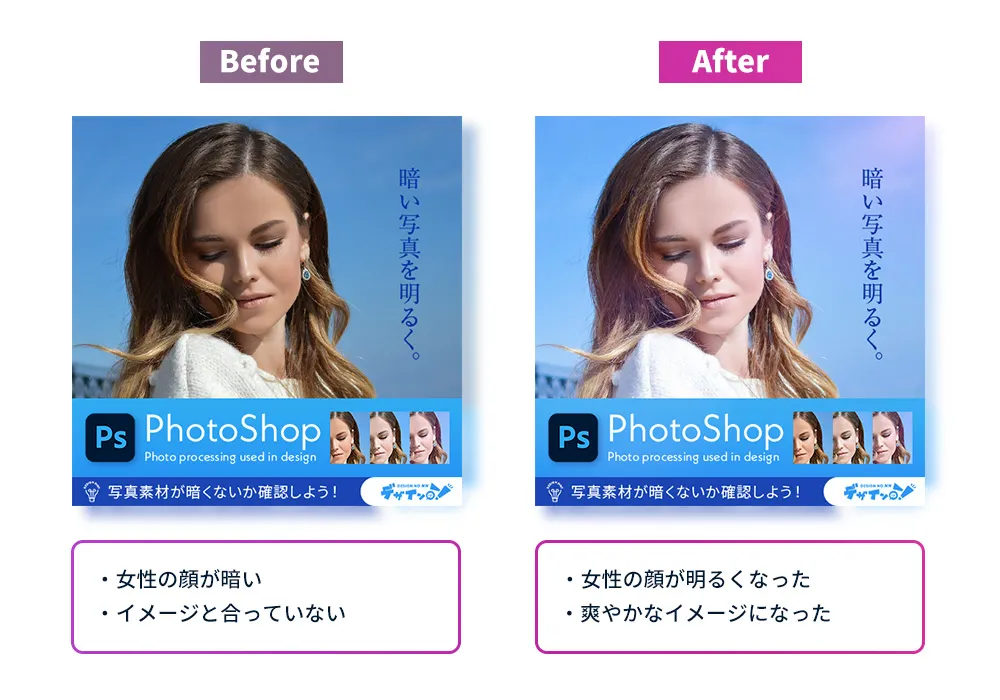
影を明るく補正する

暗い印象の写真は見た目が悪い
素人が撮影した素材写真は暗めになっていることが多いです。暗い写真では表情が暗くなります。また、商品の写真においてはイメージが悪くなってしまいます。
写真素材は、必ず暗くないかをチェックする癖をつけましょう!
Photoshopで影を明るくする方法はこちらの記事で紹介しています
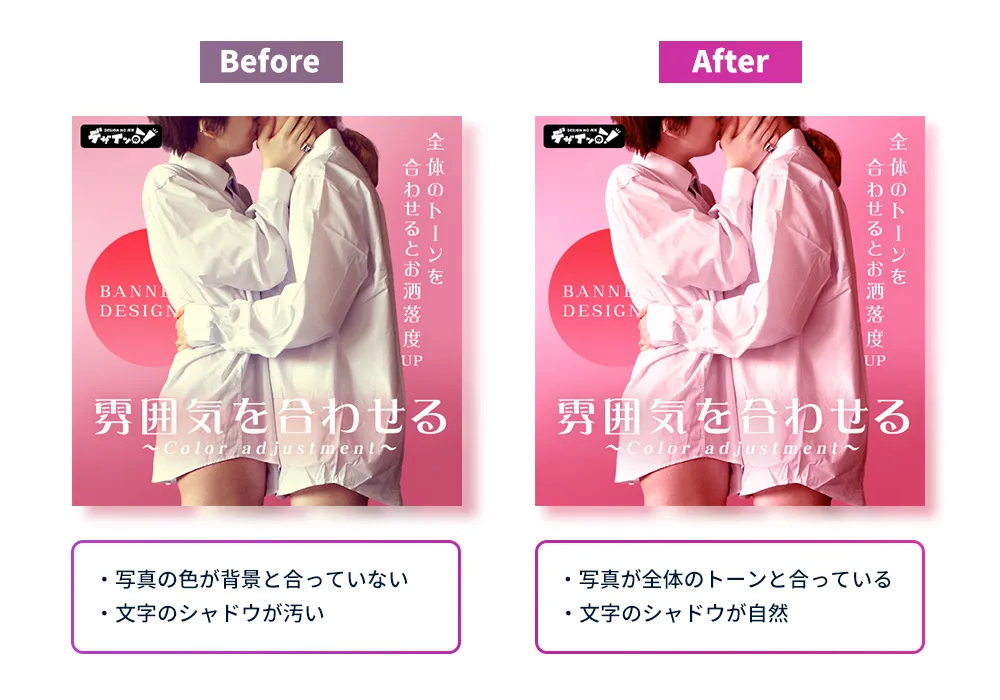
トーン調整で雰囲気を合わせる

トーン調整で、まとまりのあるデザインに
写真を切り抜いて背景と合成する際は、全体のトーンがあっているか確認しましょう。サンプルでは、シャツの黄色みが強くて背景のピンクと合っていません。背景に合わせてピンクの色調に補正すると全体がまとまります。
トーンカーブや、カラーバランスなどを使うと簡単にトーン調整可能
素材の写真加工と補正テクニックのまとめ
バナーデザインがワンランクアップする写真素材の加工と補正テクニックを紹介しました。
バナーに限らず、広く使えるテクニックですので参考にしていただければと思います。この記事で紹介したテクニックを使えば「イマイチな写真素材」でもある程度見栄えをよくすることが出来ると思います。
バナーデザインに参考になる記事
バナーデザインのレイアウトのアイデアを紹介しています
バナーデザインの制作手順を5STEPで紹介しています
初心者~中級レベルのデザイナーに役立ちそうな記事やデザインを集めた Pinterest を公開しています!デザインに困ったときや少しだけスキルアップしたいと思っている方がいたら活用してみてください。






