
派手でめっちゃ目立つバナーやアイキャッチのデザインをして他と差をつけたい!!
こんにちは!広告会社でデザイナーをしている『かじゅう』です!
一瞬で視線を奪えるような『派手なバナーデザイン』を作ってほしいという要望はとても多いです。
この記事では『派手なバナーデザイン』を作る時に筆者が気を付けているポイントを下記の4項目に分けて、紹介していきたいと思います。
- 写真・レイアウト
- 文字デザイン
- 色の選び方・使い方
- 装飾・あしらい
派手なバナーとは?

辞書によると派手とは『はなやかで、人目をひくこと』のようです。
『人目をひくこと』はバナーデザイン本来の目的ですので、『はなやかである』ということが『派手なバナーデザイン』の特徴といえるのではないでしょうか。
その特徴ゆえ『派手なバナーデザイン』は下記のような場面でよく採用されます。
- ソーシャルゲーム内バナー
- イベント毎の告知
- セール系の訴求
- ナイトワーク系広告
- Youtubeのアイキャッチやヘッダー
このようなジャンルのバナー制作をする時のヒントになれば幸いです。
【派手バナー制作のポイント】写真・レイアウト

『写真・素材のレイアウト』は派手バナーの制作において重要度が高いです。
下記のような点を押さえておくと『派手バナー』の制作に役立ちます。
- 大きく目立つように
- コントラストが高い写真を選ぶ
- 写真を切り抜く
- 目線が合う人物写真を使う
- たくさん配置する
大きく目立つように配置する

人物の写真はなるべく大きく配置した方が派手なバナーになります。
全身をレイアウトしようとすると写真素材が小さくなり、いまいち派手さがありません。
テキスト、写真、その他の情報をきちんと分けたレイアウトは固い印象を受けるバナーとなり派手さがないバナーとなります。
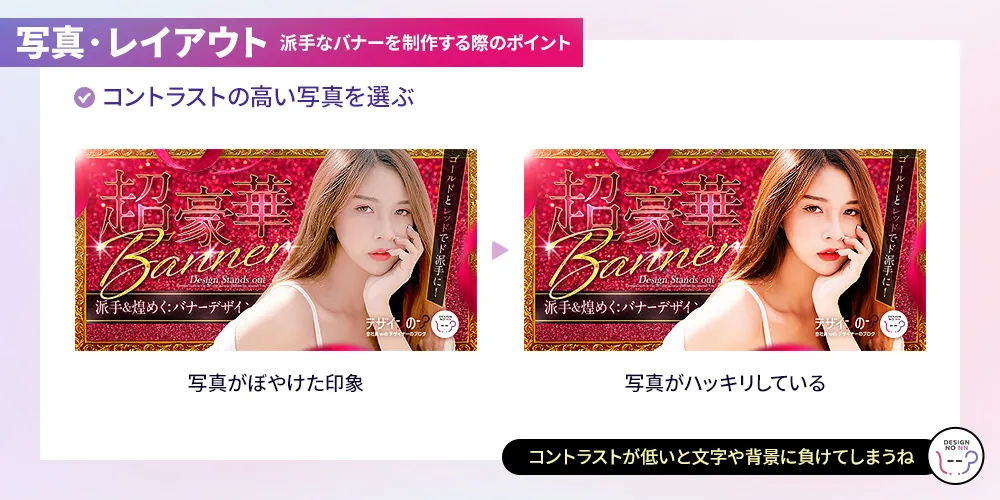
コントラストが高い写真を選ぶ

写真素材はコントラストが高いものを選ぶとよいです。
コントラストが低い写真では、背景やテキストの情報に負けて印象が弱いバナーになります。
写真を切り抜く

写真を切り抜いて派手な背景と合成すればインパクト抜群です。
背景画像を合成するデザインは自由度があり、バナーの印象を高めることができます。
目線が合う人物写真を使う

目線がこちらを見ているものを選択するとよいです。
一概にダメとは言えませんが、目線をそらした写真はクールな印象があり派手なデザインと相性が良くない場合が多いです。
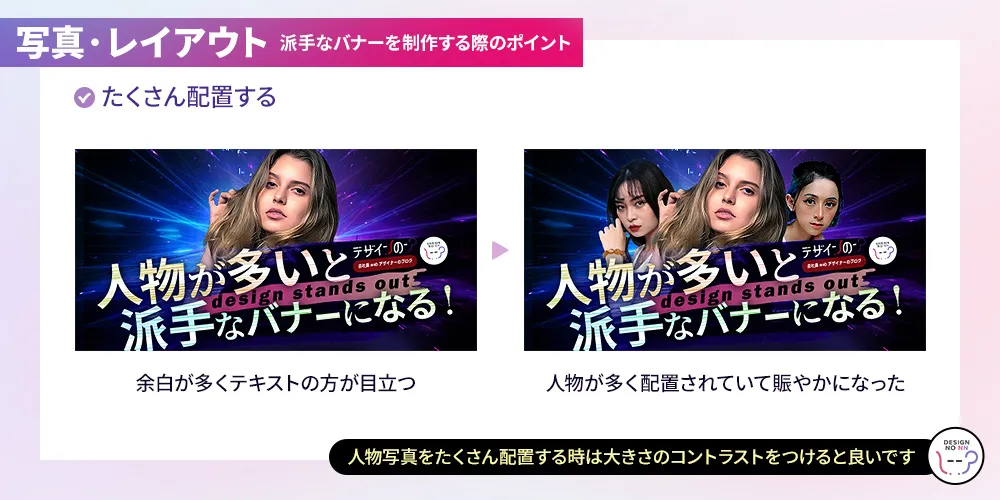
たくさん配置する

人物写真は多いほど派手なバナーになります。
大~小のコントラストをつけて配置すると、動きのあるバナーになり派手さが増します。
【派手バナー制作のポイント】文字デザイン

派手バナーを作るための『文字のデザイン』はレイヤー効果を多用するなど通常のデザインをする感覚と異なります。
派手バナー制作における『文字デザイン』のポイントは以下の通りです。
- レイヤー効果を多用する
- 異なるフォントを組み合わせる
レイヤー効果を多用する

派手なバナーを作成する時は、レイヤー効果を多用しましょう。
- 背景、写真、イラストから関連しそうな色をメインに使う
- 文字色と境界線の色を反転させて他の文字に適用すると良い
異なるフォントを組み合わせる

異なるフォントを組み合わせると、賑やかな印象のデザインになります。
文章が長い場合は、助詞にあたる文字のフォントを変えたり大きさを変えたりするとよいです。
【派手バナー制作のポイント】色の選び方・使い方

派手バナーを作る際の『色選択』は誰もが『派手』だと思うカラーを選択するべきです。
派手バナー制作における『色選択と色の使い方』のポイントは以下の通りです。
- 派手と感じる色を使う
- 面積効果で派手さを強調
- 黒を活用して鮮やかに演出する
派手と感じる色を使う

色の派手さを決めるのは一般的に『彩度』が関係します。
彩度が高い色は派手だと感じる人が多いです。
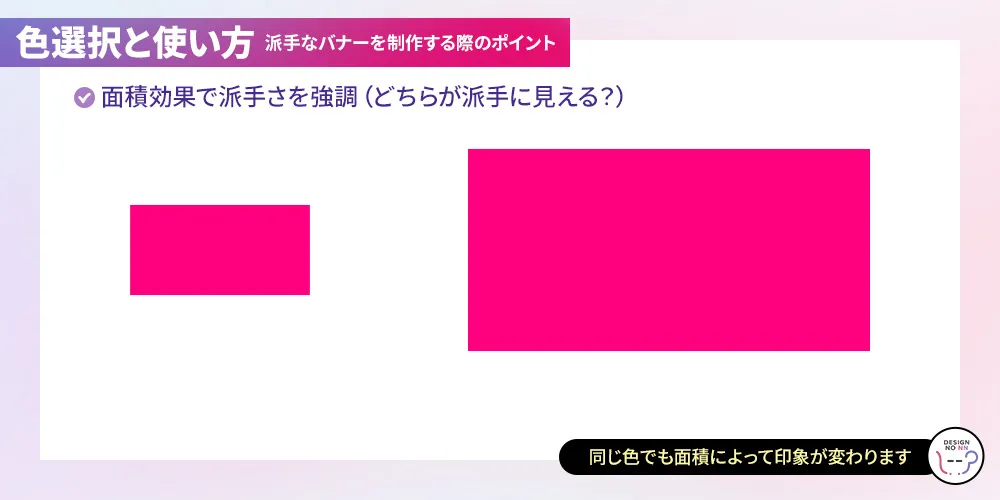
面積効果で派手さを強調

同じ色でも面積が大きくなるにつれ彩度が上がっているように感じ、明度も高くなっているような印象を受けます。
このような現象を『面積効果』といいます。
派手なバナーを作る際には、派手といわれる色の面積を増やすことでその印象を高めることが出来ます。
黒を活用して鮮やかに演出する

黒の上に配置されたものは、目の錯覚によって実際より明るく見えてしまいます。
この現象を『明度対比』といいます。
派手なバナーを作る際は、黒を活用すると明るく彩度の高いバナーを作成することが出来ます。
下記のバナーは『明度対比』の効果を狙って作成されたバナーです。

色の知識を増やして思い通りのバナー制作をする
色について感覚だけに頼るのではなく、きちんとした知識を身に付けるとデザインに役立ちます。
色に関する知識を紹介している書籍はたくさんありますが、デザインにおける活用法なども紹介しているこちらの書籍がオススメです。
【派手バナー制作のポイント】装飾・あしらい

派手バナーを制作するためには、豪華な装飾やあしらいを活用するのが効果的です。
派手バナーにおける『装飾やあしらい』はどのようなものがあるのか紹介します。
- フレアライトや光の演出
- ゴールドのアイテム
- 光ボケ
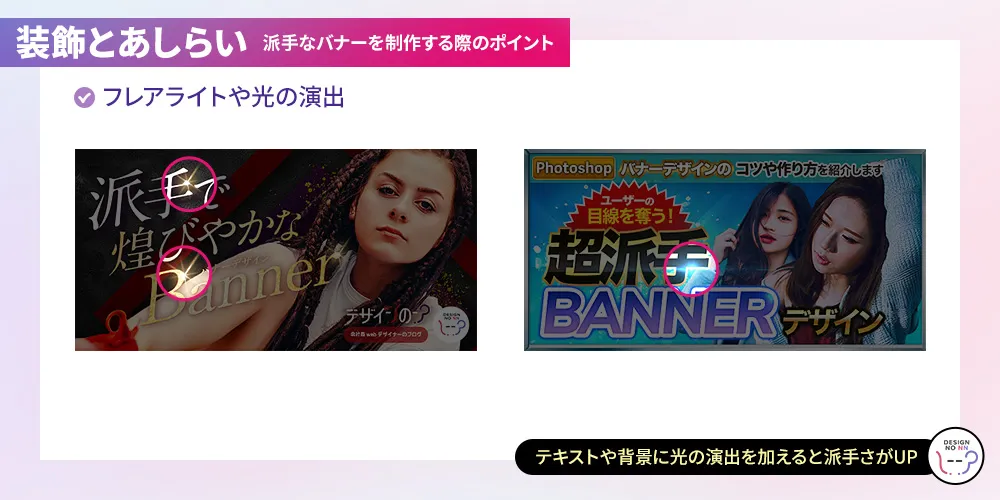
フレアライトや光の演出

バナーにフレアライトや光の演出を加えると派手なデザインになります。
光は注目させる効果があるので、目立たせたい箇所やテキストの一部分を光らせると効果的です。
使いすぎるとデザインを見づらくしてしまうので、ポイントを絞って使うのがポイントです。
ゴールドのアイテム

ゴールドのアイテムは派手さを出すために効果的なアイテムです。
特にゴールドフレームは、デザインに取り入れやすいのでおススメです。
さりげなくゴールドラインを取り入れると上品さがUPします。
光ボケ

光ボケはデザインの余白を埋めるのに効果的です。
寂しい印象があるデザインだと派手さを演出できません。
空いたスペースなどは光ボケ等で埋めてあげると良いです。
良く使われる定番のあしらい
バナーデザインに関わらず、webデザインにはよく使う定番のあしらいや素材があります。
それらを覚えておくことは、デザインの引き出しを増やすのに役立ちます。
下記の記事では、webデザインでよく使われる素材とその素材の検索ワードを紹介しています。
まとめ
派手なバナーの制作をするためのポイントを紹介しました。
派手なバナーの制作の悩んだ際はこの記事を参考にしていただければと思います。
- ごちゃごちゃしてしまう → 写真・レイアウト
- 収まりの良いデザインで硬い印象になってしまった → 写真・レイアウト
- 文字のデザインの仕方がわからない → 文字デザイン
- 色の組み合わせがわからない → 色の選び方・使い方
- なんだか物足りない、豪華さが足りない → 装飾・あしらい
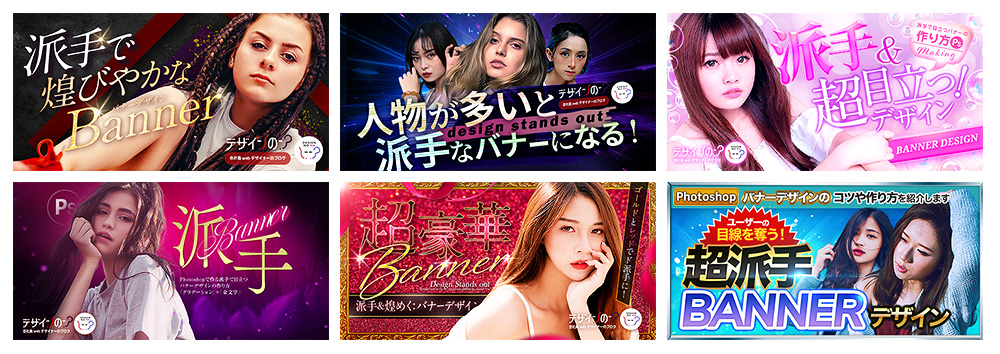
最後に、この記事で紹介したサンプルのバナーを紹介します。

派手で目立つバナーを制作してみましょう!



