
デザインのパターンが思いつかない…どうしよう…
レイアウトの引き出しがもっとあったらいいのに…。
こんにちは!広告会社でデザイナーをしている『かじゅう』です!
みなさんは横長バナーデザインをどのくらい作成できますか?
横長バナーは狭く限られたスペースにレイアウトするのがとても難しいですよね。
私が勤務している広告代理店では横長バナーの依頼がよくありますが、大量の依頼の際は大体レイアウトのパターンに苦しみます。
そこでこの記事では、横長バナーデザインのレイアウトパターンをまとめたいと思います。
この記事のレイアウトはGDNバナーサイズ:「930px×180px」です。
GDNは「Googleディスプレイ広告」のことで、「930px×180px」はディスプレイ広告のフォーマットの一つです。
横長バナーのレイアウトパターン
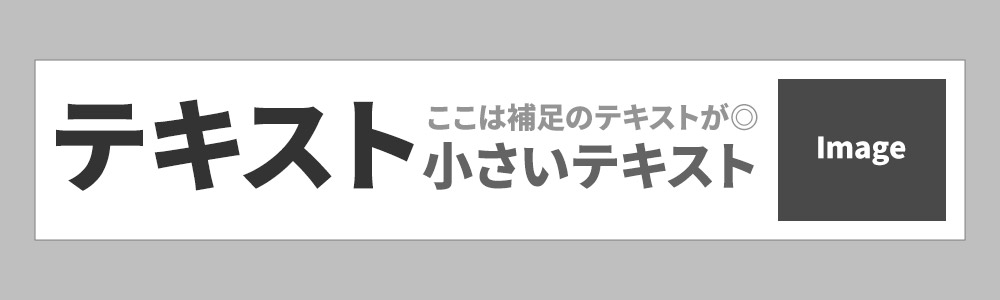
1.【シンプル】テキストだけ

コントラストがあるテキストのみ
テキストだけのシンプルなバナーで、イラストや写真を使わないのでスッキリデザインになります。
デザイン領域の少ない横長のバナーでは、テキストだけでデザインするのもありです。
- テキストは大小のコントラストをつけよう
- 文字組や色、あしらいにこだわって単調にならないように
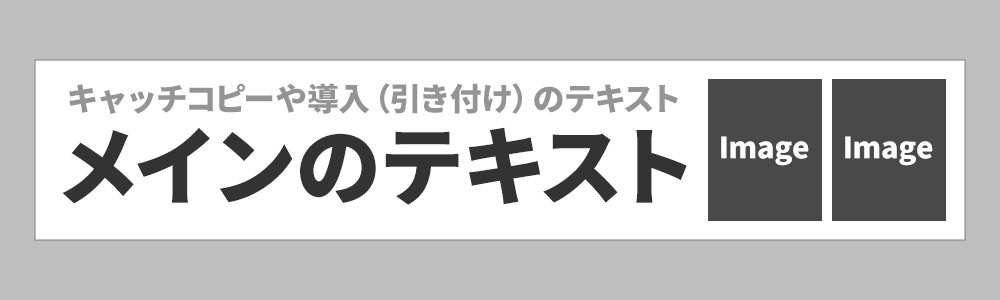
【定番】テキスト+イメージ

オーソドックスな定番レイアウト
テキストだけのバナーにイメージを追加したレイアウト。まずは試してみたいデザインです。
- イメージ素材の配置→テキストの順で作るとデザインしやすい!
【定番2】長いテキスト+イメージ

長い文章に対応したパターン
長い商品名など、区切ったり分解できない長いテキストの時はメインとなるテキストをとりあえず配置しましょう。
- 商品名やサービス名などは、区切ったり分解することがNGの場合がある
【インパクト】ギザギザ+テキスト+ナビボタン

ギザギザな吹き出し
「50%OFF」などのセール情報をアピールするタイプに使えます。
ギザギザだけではなく丸いステッカーや矢印など、応用もきくパターンです。
- 〇〇%OFF、安い、うまい、半額など、訴求力があるバナーを作ろう!
【自由度高め】デザインテキスト

自由でラフなレイアウト
テキストを横のラインで揃えるのではなく、上下にリズムをつけて配置するパターン。
- 遊び心があるバナーを作りたいときに使おう!
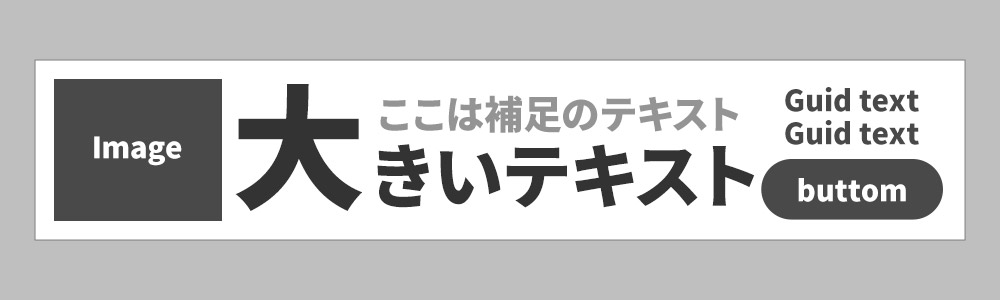
【ドロップキャップ】1文字目を大きく

ジャンプ率が高いレイアウト
文字の1文字目を大きくすることでインパクトがあるバナーを作れるパターン。
文字量が少ない時などにも使えます。
- 大きくする文字は、一文字でバナーの内容が伝わるようにするのがよいです!
【超ジャンプ率】バナーいっぱいにレイアウト

超ジャンプ率で目立つ
テキストをバナーいっぱいに配置してとにかくジャンプ率を高くしたレイアウト。
料金やセール情報(●%OFF)日付など、パッと見て情報が伝わるテキストを配置すると効果的!
- ウエイトが太い文字を使うのがポイント!
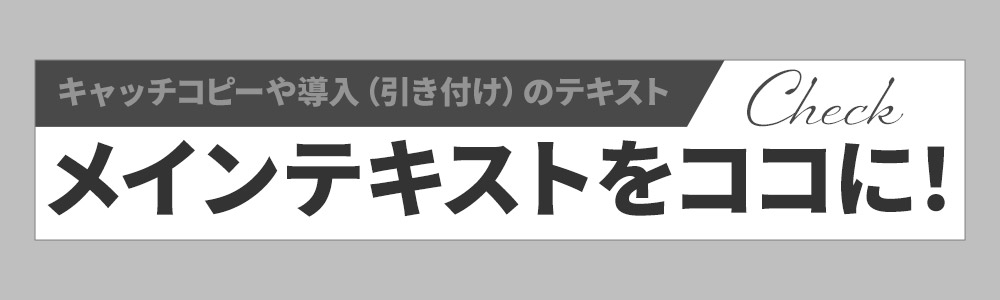
【帯】補足テキストにちょっとした工夫

帯を使ってコントラストのあるテキストにする
テキストを2段組レイアウトしたシンプルなパターンですが、帯を使ってメインのテキストと差をつけています。
レイアウトにメリハリが生まれて、まとまったデザインに見えるのもポイント!
- 帯を使うことで、情報の差別化ができる!
【安定感◎】テキストをしっかり読ませる

シンプルなデザインが読みやすい
文章を読ませたい場合は、シンプルにレイアウトするのが一番です。
まずは、テキストを配置し背景や左右の余白をさりげなく埋める工夫をすると効果的なバナーになります。
- 漢字とひらがなのバランスを意識すると読みやすくなります!
【スピード感】斜め文字で雰囲気を出す

スピード感や勢いを演出
テキストを斜めにレイアウトしたパターン。
テキストの大きさでコントラストをつけて、流れを意識して作るのがポイント!
- 文字が読める程度にはみ出すと、勢いがある感じがUPします!
横長バナーのレイアウトパターンまとめ
横長バナーのデザインレイアウトのアイディアを10点紹介しました。
紹介したレイアウトパターンを一つにまとめたものを公開しているので活用してみてください。
もっとバナーデザインのレイアウトを知りたい
バナーデザインのレイアウトがもっと知りたい!10点じゃ物足りない!という方はこちらの書籍が参考になります。
バナーデザインでよく使われる人物レイアウト
人物レイアウトパターンを覚えておくと、さらにデザインの引き出しが増えるのでオススメです。
バナーを作ってみよう!でも何から始めたらいい?
こちらの記事では、バナー作成のステップを紹介しています。
初心者~中級レベルのデザイナーに役立ちそうな記事やデザインを集めた Pinterest を公開しています!デザインに困ったときや少しだけスキルアップしたいと思っている方がいたら活用してみてください。



