
Photoshopの『タイムライン機能』を使って、テキストがぶるぶる動くアニメーションgifを作ります!
こんにちは!広告会社でデザイナーをしている、かじゅうです!
アニメーションgifといえば、静止画を複数用意して作るイメージがあると思いますが、今回は「ビデオタイムライン」機能を使ってテキストがぶるぶると動くアニメgifの作り方を紹介します。
「ビデオタイムライン」を使ったアニメーションgifは実はメリットが多くおすすめです。具体的には、下記のようなメリットがあります。
- 作成が簡単
- テキストの修正が楽
- 動画ファイル(MP4)として書き出せる
- 音声もつけることが出来る
▼アニメーションGIF(動く文字)のギャラリーページです。
Photoshopで作成することが出来ます。

【完成見本】ぶるぶる動くアニメーションgifの作り方

完成のサンプルはこちらです。
文字がぶるぶると震えると同時に少しボケる様なアニメgifです。
PSDはこちらからDL
【STEP.1】静止画のバナーを用意する

まずは動かすための静止画バナーを作成します。見本のPSDが下記よりDLできるのでぜひ活用してください。
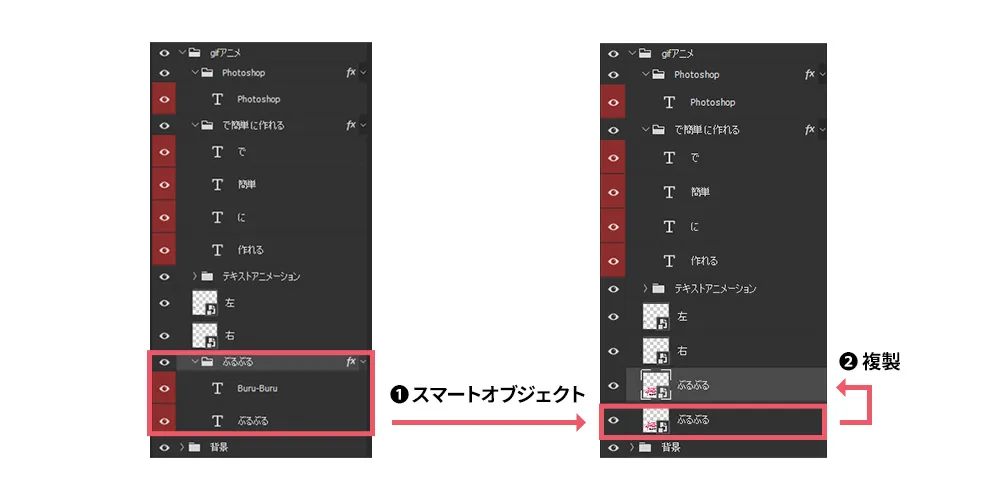
PSDファイルの中の赤いラベルの付いたレイヤーが今回アニメーションする部分になります。
【STEP.2】テキストをスマートオブジェクト~複製する

アニメーションさせるテキストを化してします。
【STEP.3】ぼかし(移動)を適用する

複製したレイヤーにを適用します。
テキストが右上がりなので少し角度をつけます。『距離』はバナーからはみ出ないように注意して値を設定します。今回は、角度:5度 距離:60pixelにしました。
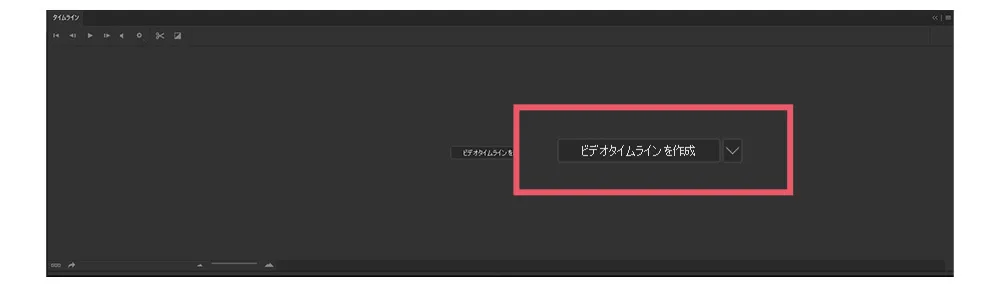
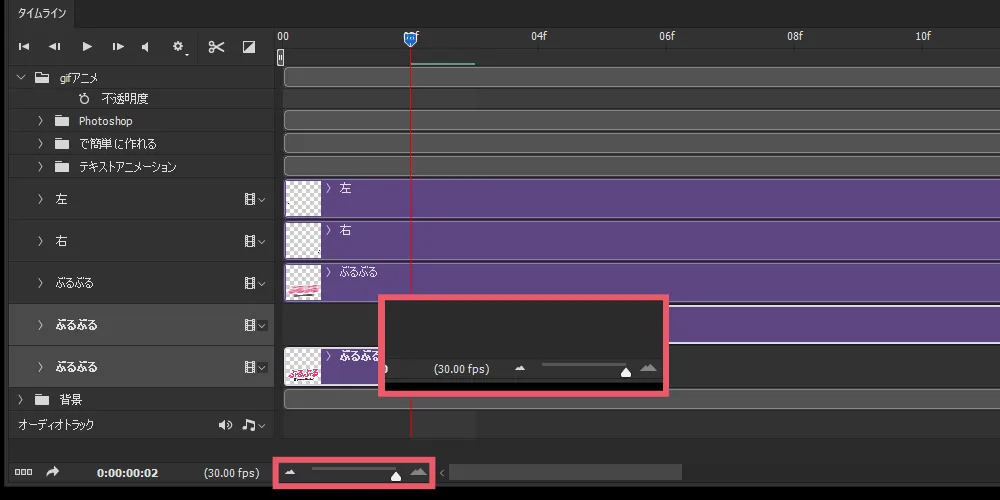
【STEP.4】タイムラインでテキストを動かす


下部にあるメーターを右端まで移動して、タイムラインを拡大しておきます。
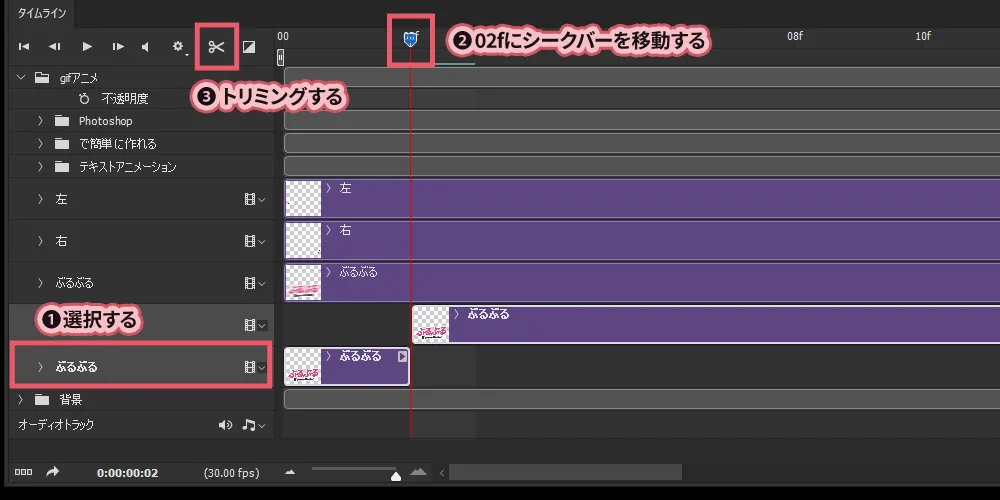
【STEP.5】タイムラインを分割する

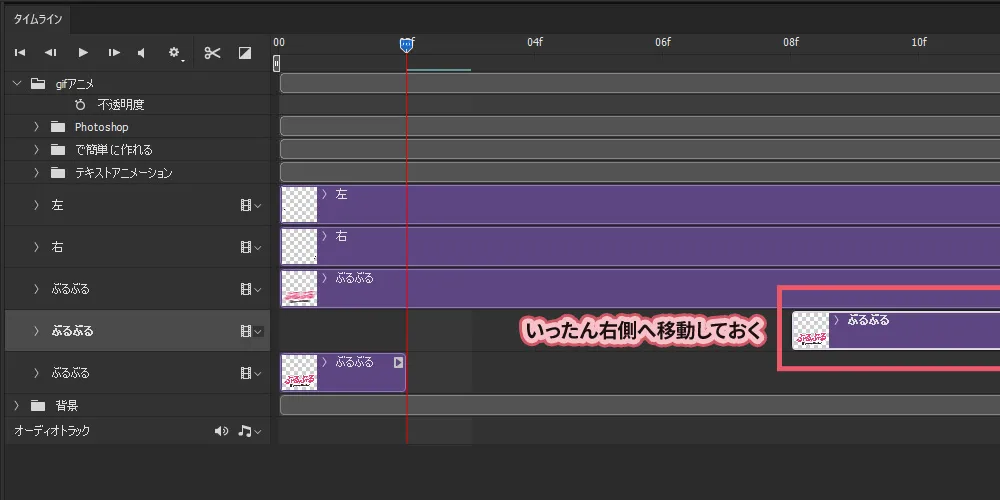
2つあるテキストレイヤーの内、下のレイヤーを選択します。続いてシークバーを02fの位置までドラッグしたあとトリミングツール(ハサミマーク)をクリックするとテキストのタイムラインが分割されます。

分割された上のトラックを選択して、右側へドラッグして置いておきます。
【STEP.6】ぼかしたテキストレイヤーを移動

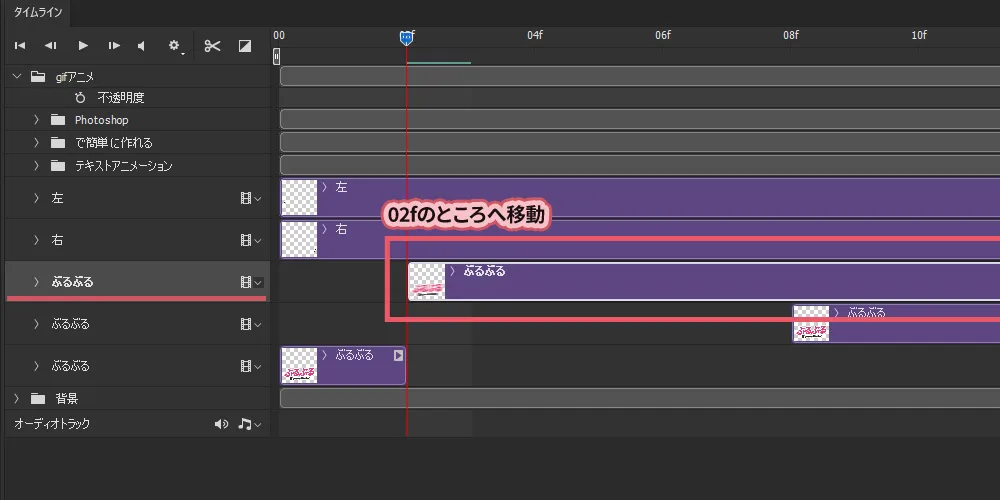
ぼかし(移動)を適用したレイヤーのトラックを02fの位置までドラッグします。これで、02fの位置を境にして通常のテキストとぼかしたテキストが入れ替わるようになりました。
【STEP.7】動きのクオリティを上げる

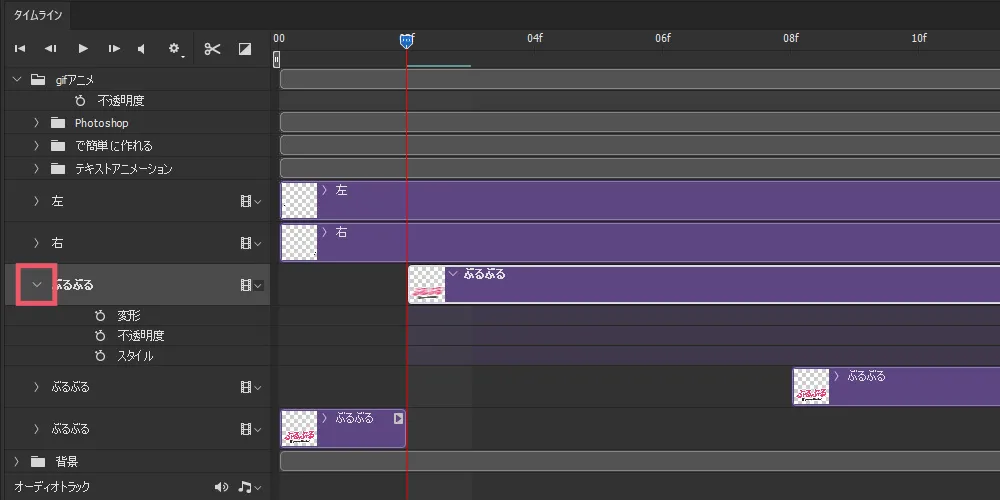
ぼかしたレイヤーの左側にある三角形をクリックして展開します。

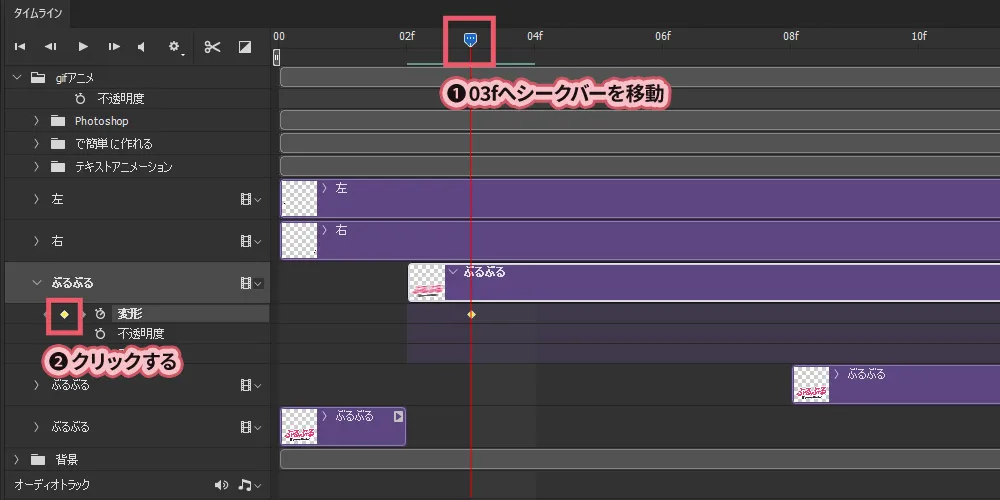
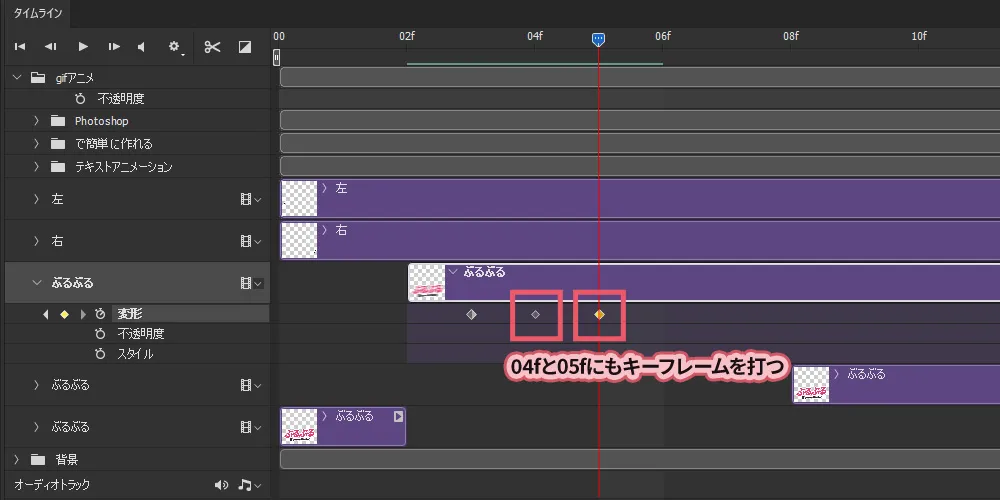
03fへシークバーをドラッグして、キーフレームを追加します。キーフレームの追加は、「変形」の左側にあるダイヤの形をしたアイコンをクリックします。

同様にして04fと05fにもキーフレームを打ちます。

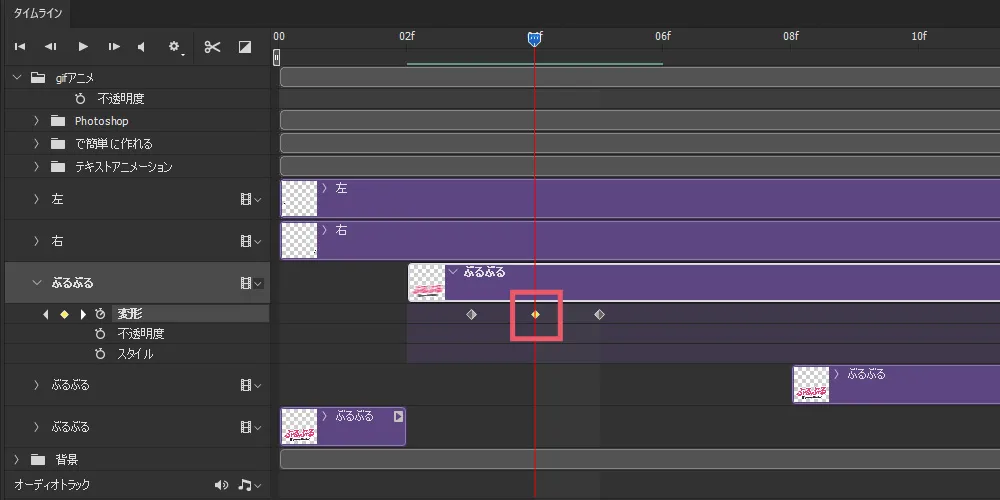
04fのキーフレームをクリックして選択状態にしておきます。選択すると黄色になります。

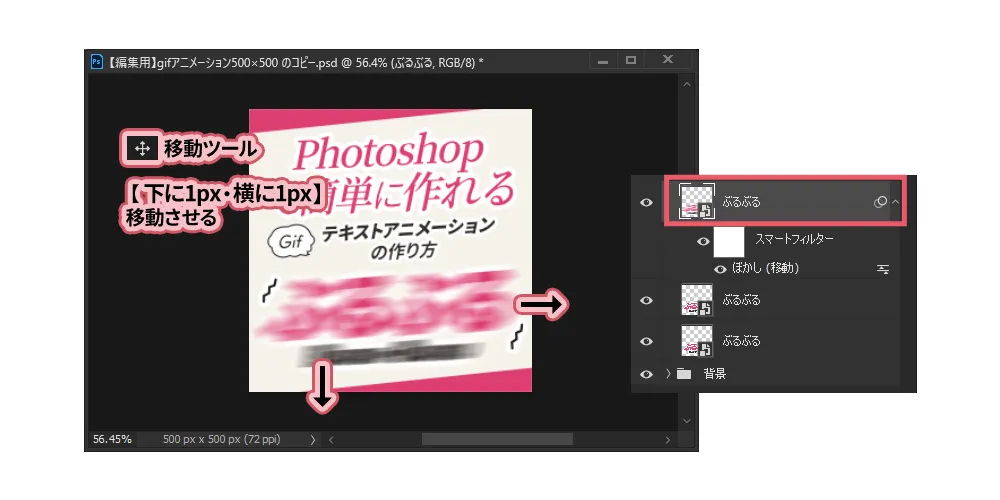
移動ツール(v)を選択したあと、キーボードの下矢印を1回、右矢印を1回押します。するとテキストが少しだけ右下に移動したことになります。この一手間を加えることで、ぶるぶると動くようなアニメーションになります。
【STEP.8】トリミングして繋げる

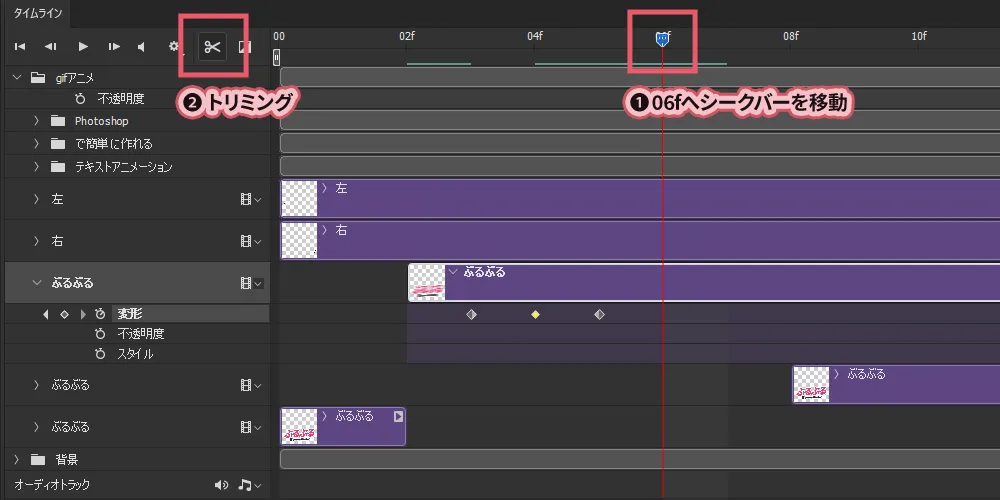
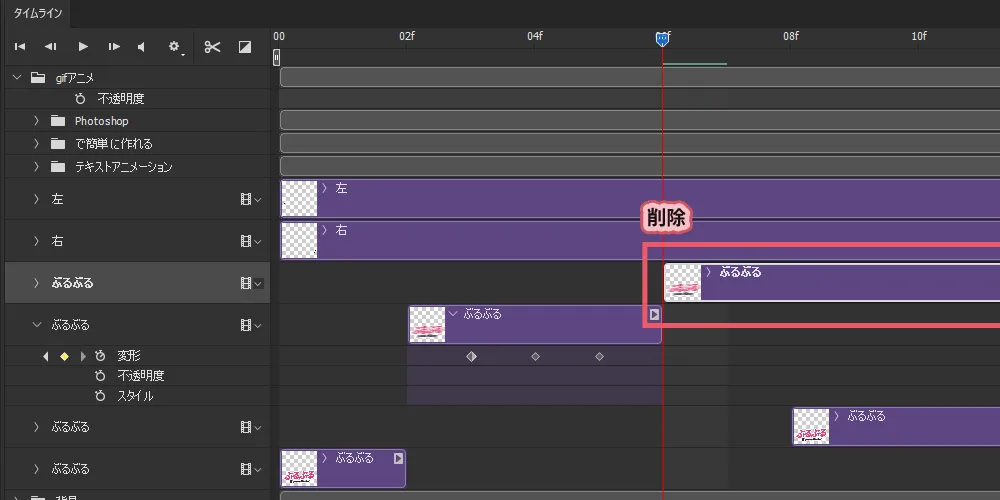
05fへシークバーを移動したあと、トリミングします。

新たにクリップが作られるので、デリートを押して削除します。

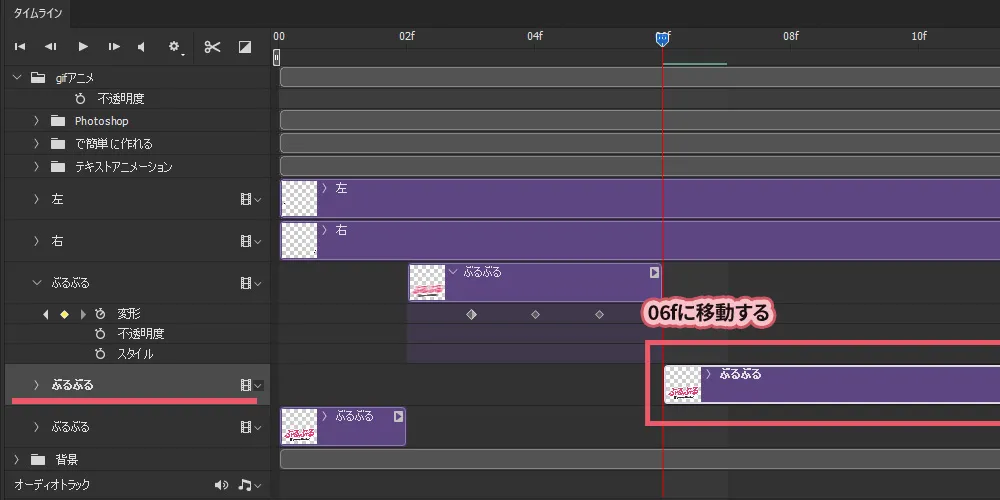
STEP.5で右側に移動しておいたクリップを06fに移動します。
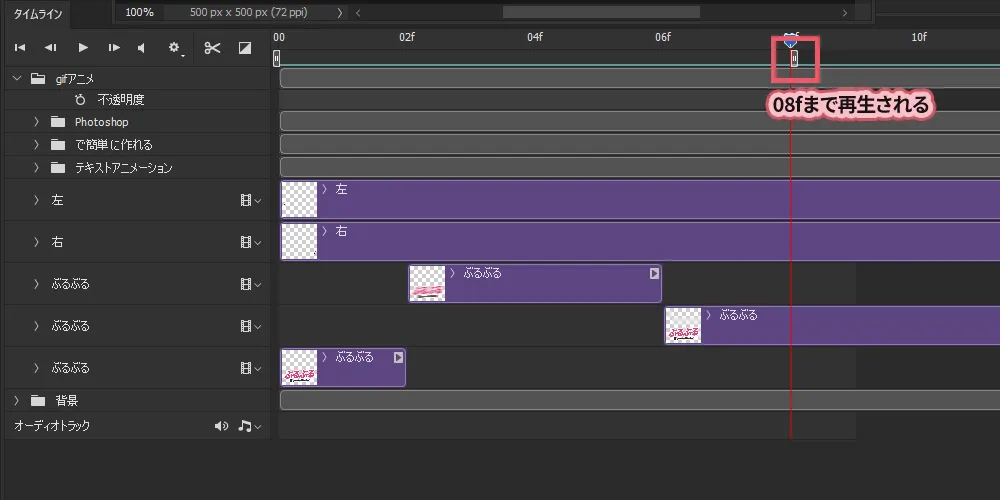
再生終了点の設定

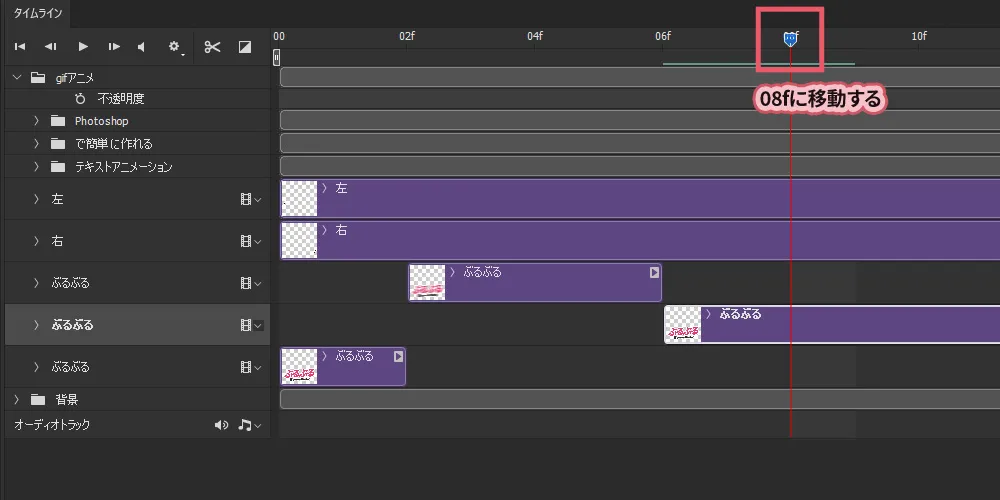
テキストがぶるぶると動いたら、すぐに最初から再生されるようにしたいので映像の終了点を設定します。まず08fにシークバーを移動します。

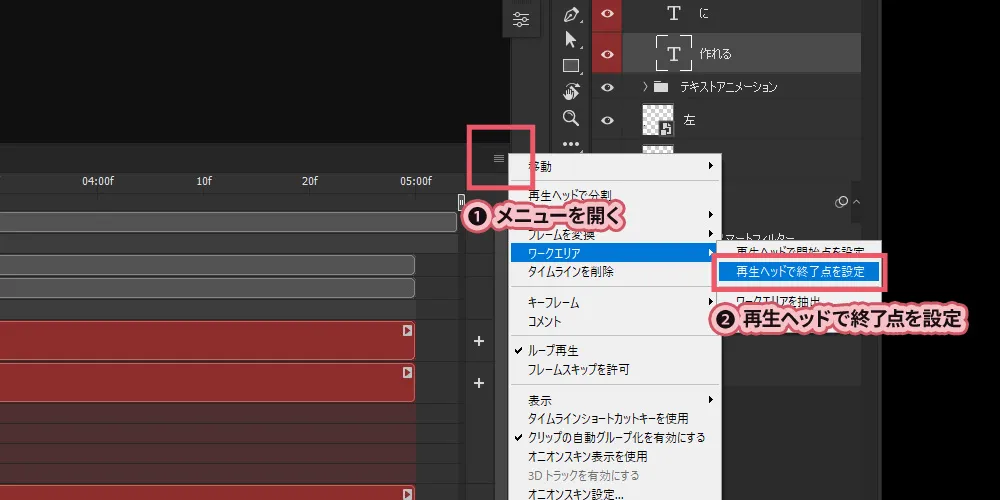
タイムラインウィンド右側のメニューをクリックして「ワークエリア>再生ヘッドで終了点を設定」を選択します。

08fに終了点が設定されました。再生ボタンをクリックしてアニメーションを確認してみてください。
アニメーションgifの書き出し
gifとして書き出す

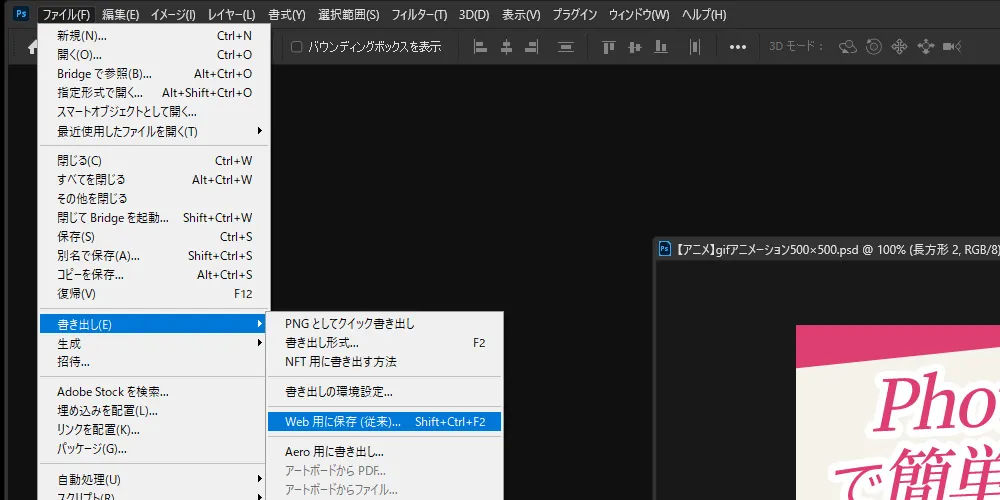
メニューから「ファイル>書き出し>Web用に保存(従来)」を選択します。

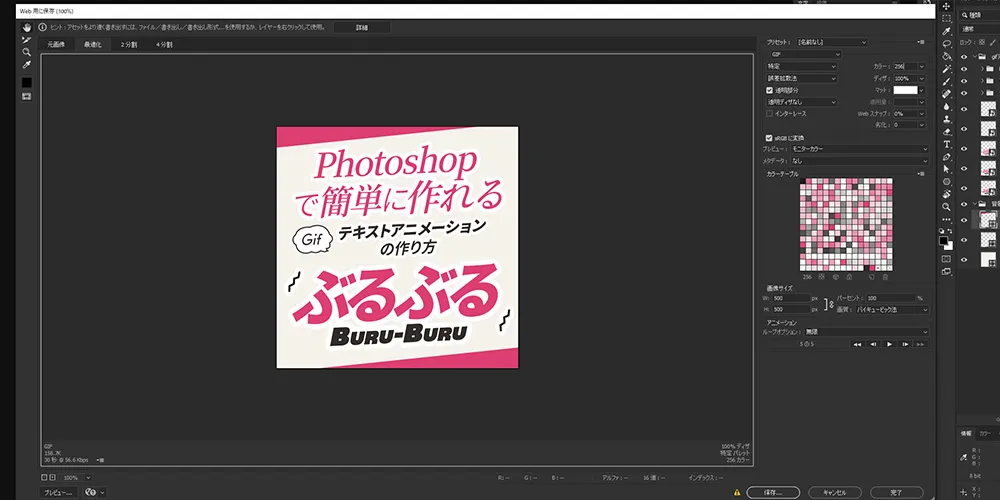
書き出しダイアログが表示されます。内容を確認して右下の保存をクリックします。
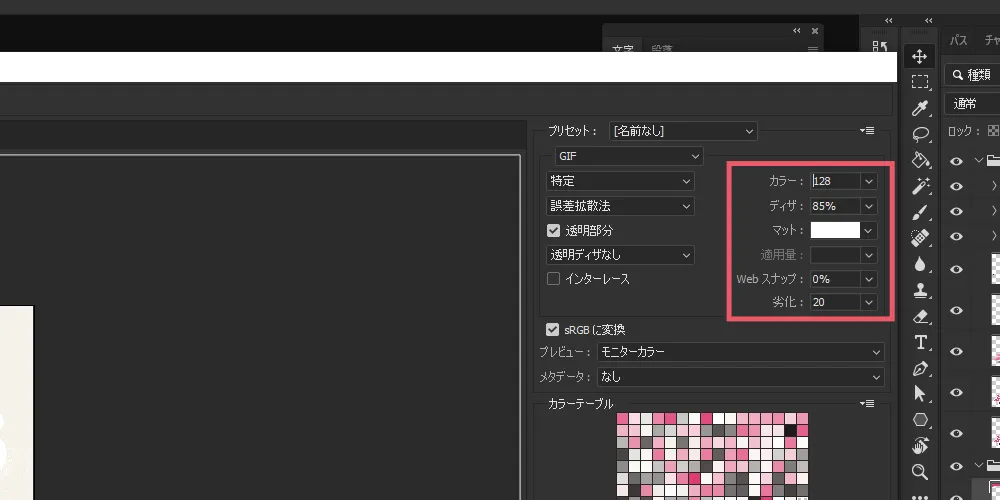
gifはデータ容量が重くなるので注意が必要です。データの品質を維持しつつなるべく容量を落とすようにしましょう。容量を下げるには、下記の項目を設定します。

- カラー
- ディザ(コンピューターで使用できないカラーをシミュレートする)
- 劣化(選択的にデータを破棄することによりファイルサイズを小さくする)
詳細はAdobe公式ページで紹介されている「GIF および PNG-8 最適化オプション」を参照ください
mp4として書き出す
photoshopのタイムラインで作成したデータは、mp4(動画データ)としても書き出すことが出来ます。

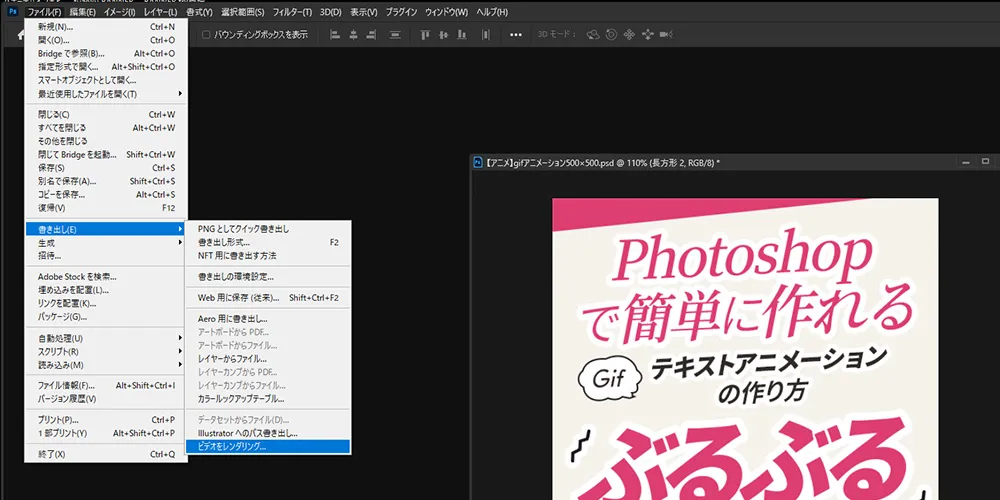
mp4での書き出しは「ファイル>書き出し>ビデオをレンダリング」から行う。
アニメーションgif作成の参考
GIF BOOK -コンテンツ制作者のためのGIFガイド
「gif」の歴史から、トップクリエイターの制作工程など幅広い内容を網羅している書籍です。全てのページで作成方法を紹介しているわけではありませんが、制作者にとっては見識が広がる一冊です。
テキスト入れ替え可能!PSDデータ配布
この記事で紹介した内容を更にブラッシュアップしたPSDを配布いたします。PSD内のテキストは動きを保ったまま変更ができますので自由に編集して使ってみてください。


