Photoshopを使った髪がなびく無限ループの動画(gif画像)の作成方法からアニメーションの書き出し方法までを紹介します!
こんにちは!広告会社でデザイナーをしている、かじゅうです。
無限にループする動画(gif)って不思議ですよね。

このような無限ループgifは「つなぎ目」に違和感がないように作られています。
そして、動いている髪だけに注目させることができるのでバナーデザインやwebサイトなどにも応用することが出来ます。
この記事では、Photoshopを使って普通の動画データから、髪がなびく無限ループするgifの作り方を紹介します。
ループアニメ制作の前に知っておきたい事

ループgifは、動画の連続再生でつくるとつなぎ目が一瞬カクついてしまいます。
動画のつなぎ目がカクつかず、キレイなループgifを作るには、バウンド再生(逆再生)で作るべきです。髪なびきのループはバウンド再生(逆再生)をすることで髪の毛が、風でフワッと持ち上がった場所から、髪が持ち上がる前へ自然に戻るというわけです。

つまり、動画を『再生→逆再生→再生』するように作成すれば無限ループgifを作成することが出来ます。それでは下記の項目で、Photoshopでバウンド再生(逆再生)をするループ動画を作る方法を解説します。
Photoshopでつなぎ目が綺麗な髪がなびくループ動画(gif)を作る
- Coffee – 20564.mp4 【pixaday】
- Photoshop CC2020
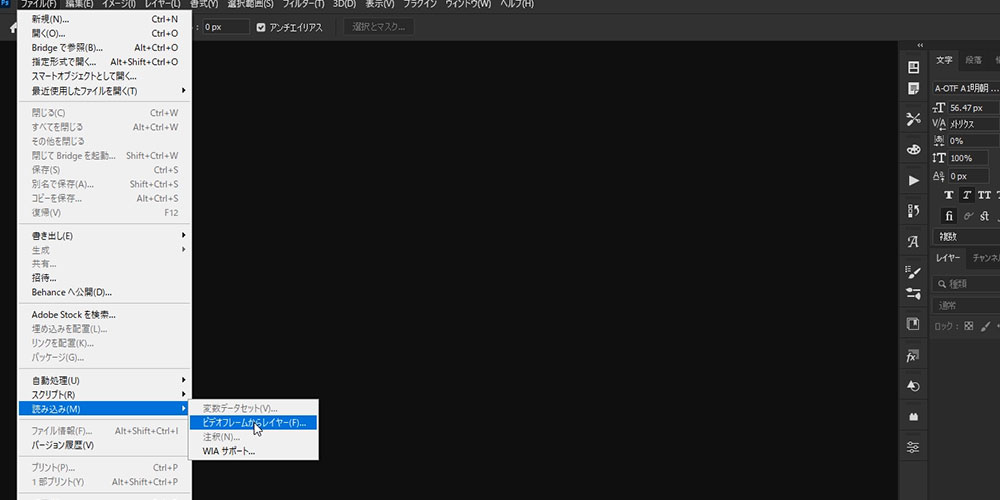
1.フォトショップの「ビデオフレームからレイヤー」から動画を読み込む

「ファイル」>「読み込み」>「ビデオフレームからレイヤー」
※「ビデオフレームからレイヤー」は動画をフレームに変換して読み込みます
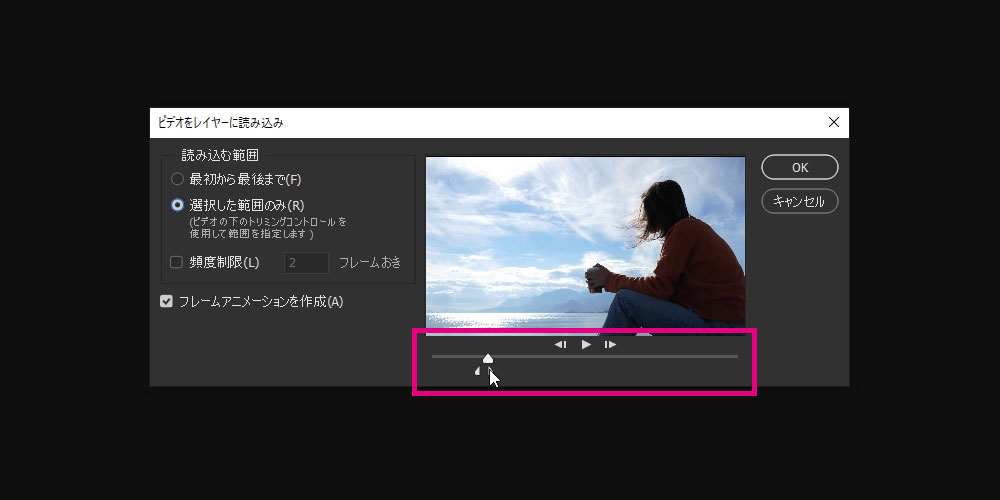
2.ループの範囲を決める

「ビデオをレイヤーに読み込み」のダイアログで必要箇所を設定します
- 選択した範囲のみ
- フレームアニメーションを作成

続いて、右側のシークバーでループさせる範囲を決め「OK」を押します。
髪がなびく動画の場合、ループさせる範囲は髪が頂点に上がった瞬間になります。ループする範囲の決める時は動画を逆再生させた時に違和感がないところを探しましょう。

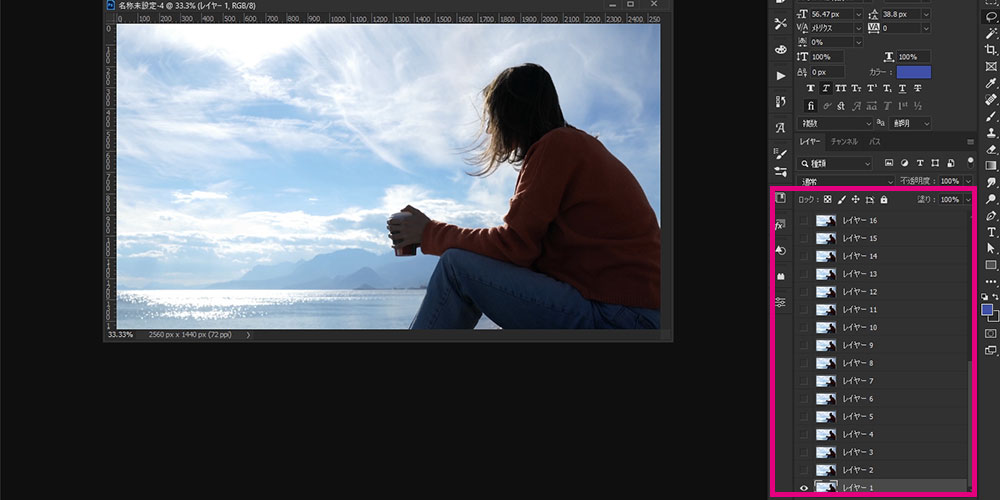
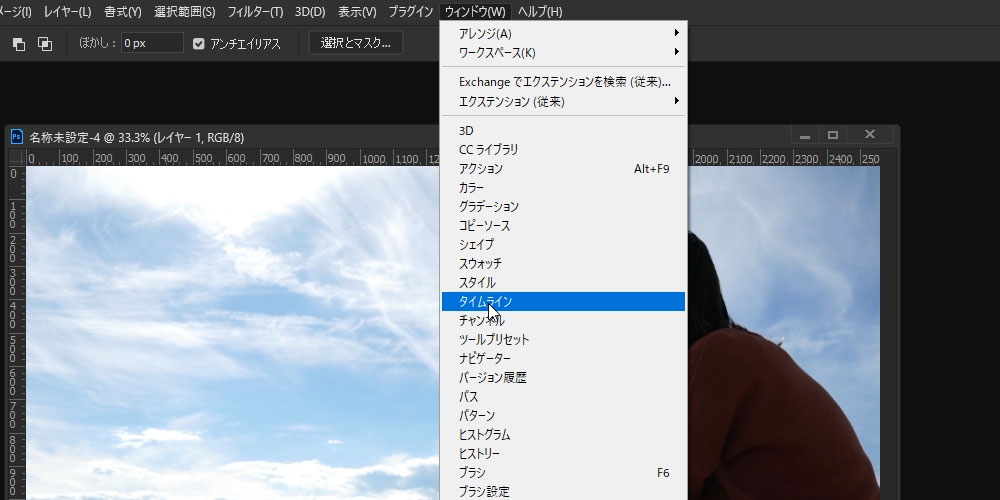
3.動画を反転させてループするようにする

「ウィンドウ」>「タイムライン」

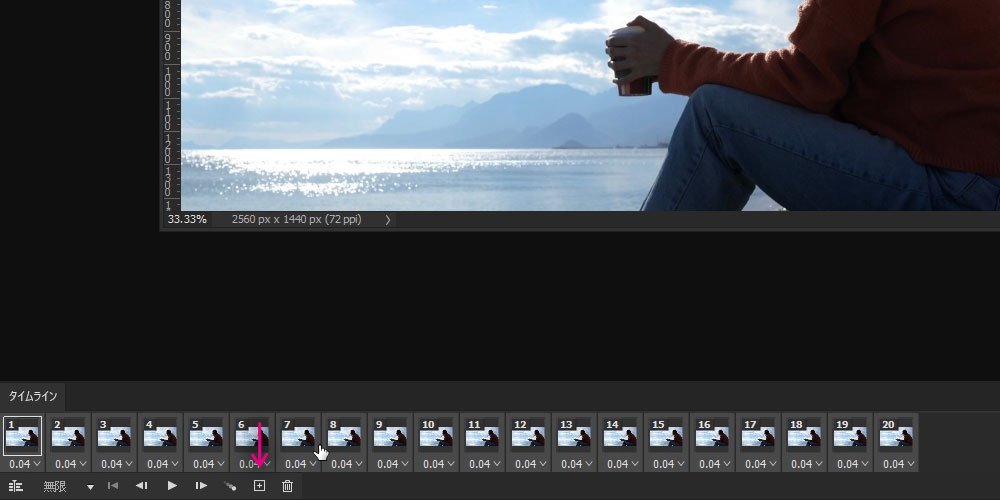
タイムラインを表示させると全体フレーム数が「34」あり、少し多いので「21~34」までを削除した。
フレーム数が多いと動画の容量が大きくなるので一度再生してみて不要だなと思うフレームは削除しましょう。また、いらない部分がある時もこの工程で削除しておきましょう。
選択したフレームを削除するには、タイムラインパネルメニューから「フレームを削除」を選択するか、または選択したフレームを削除ボタンをクリックし、「はい」をクリックして削除を確定します。選択したフレームを削除ボタンの上にドラッグして削除することもできます。

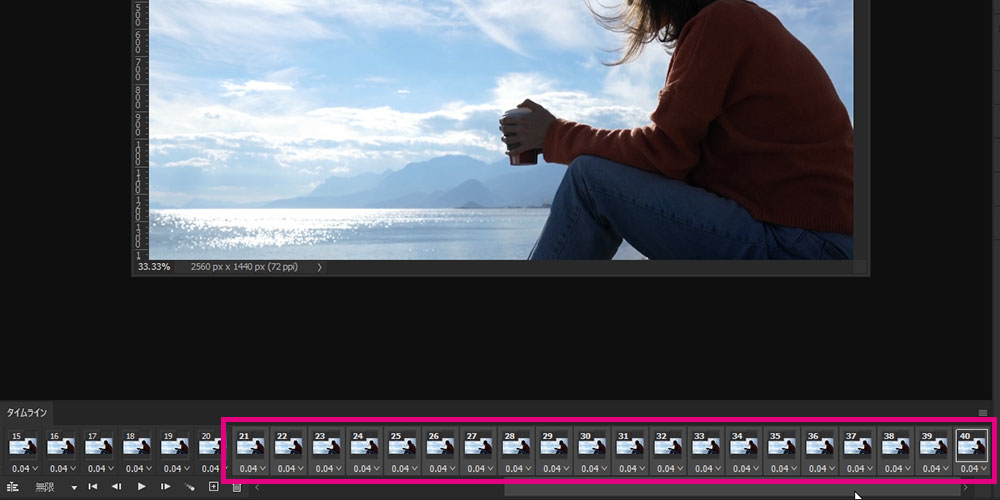
上記の工程でフレーム数を調整したら、全てのフレームを選択して「フレームを複製」を押します。

1~20までのフレームを複製したので、21~40までのフレームが追加されました。
※複製されたフレームが選択状態になっているので、そのまま選択状態にしておきます。
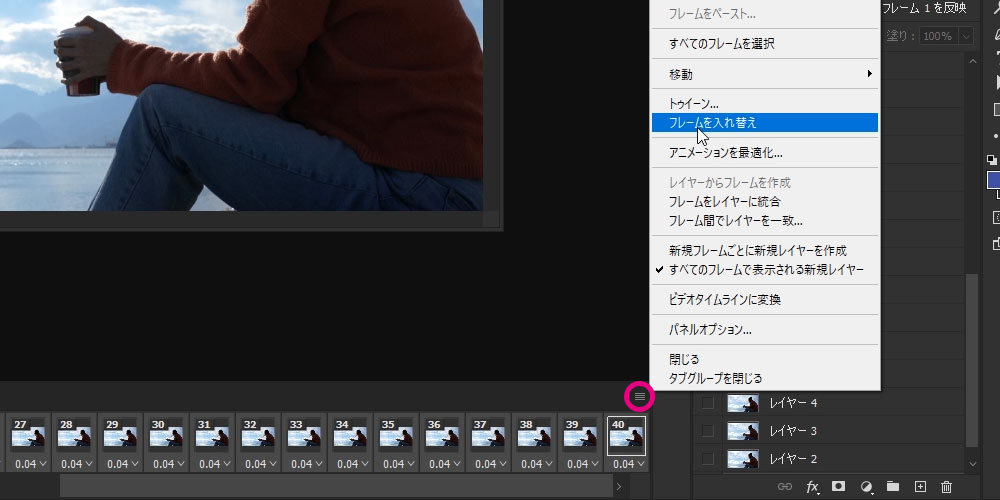
4.逆再生の部分をつくる

タイムラインウィンドウの右端にあるメニューから「フレームを入れ替え」を選択します。
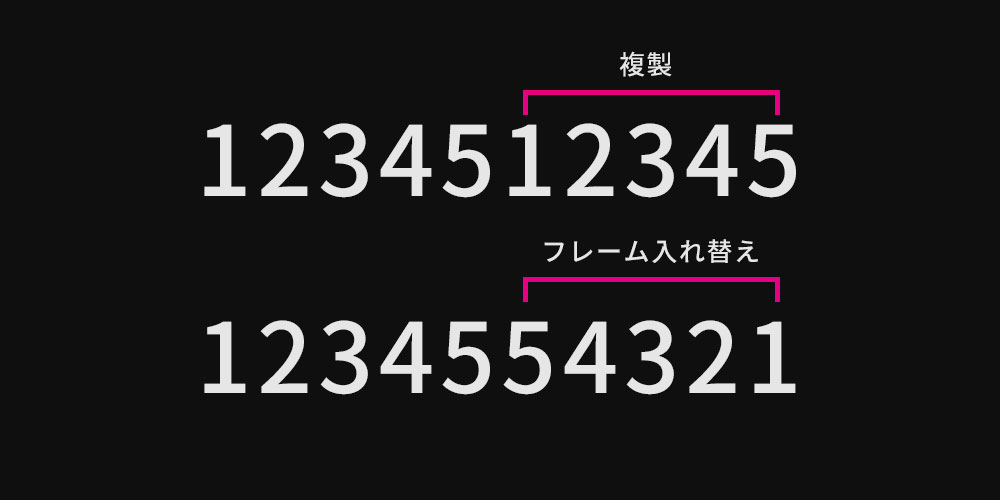
すると、21~40までのフレームの順番が入れ替わります。
再生してみると違和感がないループgifになっていると思います!


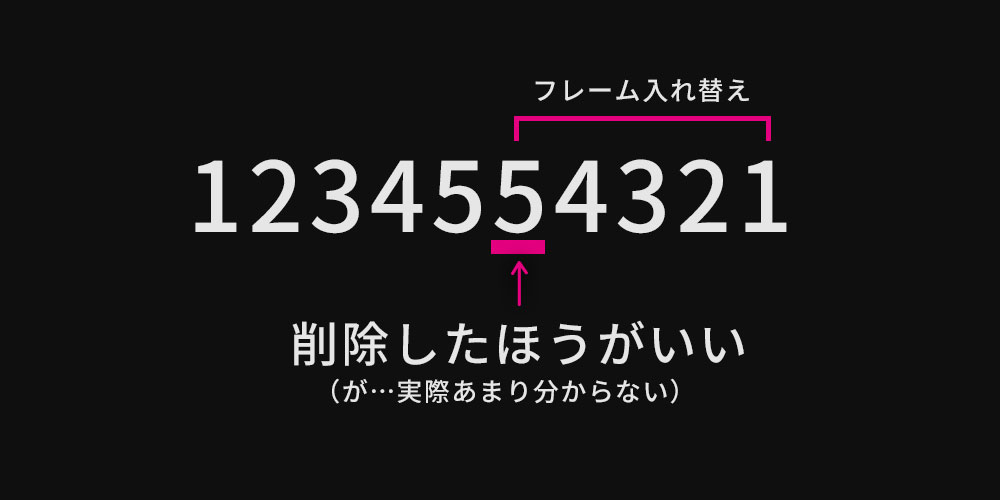
フレーム入れ替えは選択したフレームを入れ替えます。フレームは隣り合っていなくても入れ替えることが出来ます。
アニメーションgifの書き出し
ループアニメーションが作れたら、書き出しましょう。
photoshopで作成したアニメーションは「gif」「mp4」として書き出せます。
書き出しの方法はこちらです。
少しだけクオリティーをあげるなら

フレームを複製すると元の「末尾」と複製した「先頭」が同じフレームなので削除したほうがいいです。
まとめ
Photoshopでつくる無限ループgif『つなぎ目がない髪がなびく』動画(gif)の作成方法は以上になります。
作成方法を簡単にまとめます。
- Photoshopでループする範囲の動画を読み込む
- フレームを複製する
- 複製したフレームを反転する
動画素材を用意する時は、この記事で使用した動画の様にループしても違和感がないものを選びましょう。空いているところに文字を入れてバナーにしてみたりすると、ファッション系のバナーとして使えそうです。
ちなみに、一部分だけが動いている動画は「シネマグラフ」と呼ばれます。

このようにバナーデザインと組み合わせると事で、目を引く効果が期待できます。
この記事で使用した動画はこちらからダウンロードできるので是非皆さんも作成してみてください。