
もこもこした文字を作りたいけどどうやっってつくったらいいの?
こんにちは!広告会社でデザイナーをしている、かじゅう( Pinterest )です!
この記事では、PhotoShopで簡単に作れる「もこもこ」した文字の作り方をご紹介します。
ちょっと可愛らしい感じのタイトルを手間をかけずに作りたいというときに、使えるテクニックです。
2.もこもこブラシの作成
3.文字のパスを作成
4.パスの選択範囲を作成
5.作成したブラシで「パスの境界線を描く」
6.色やレイヤー効果を加えて完成
もこもこした文字の作り方
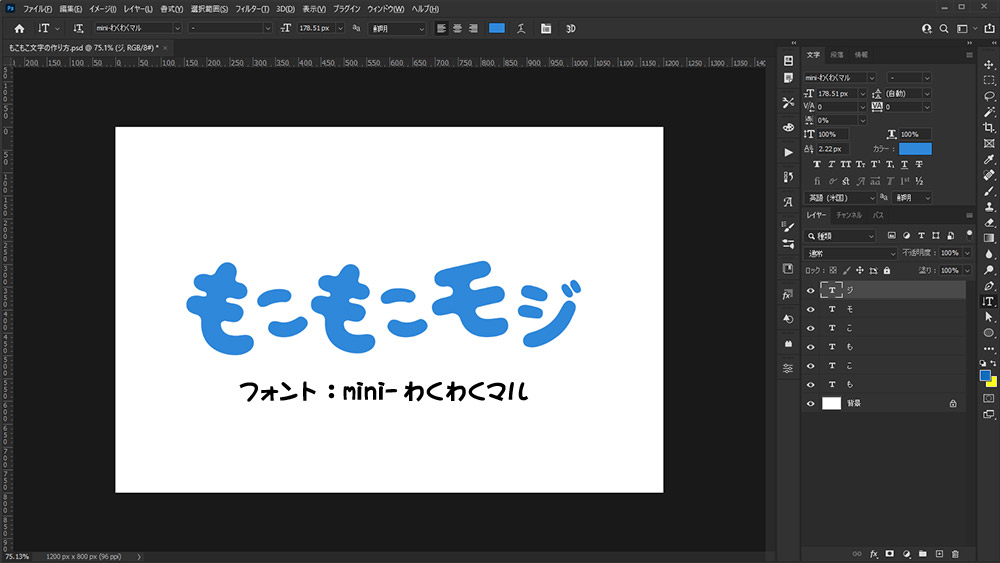
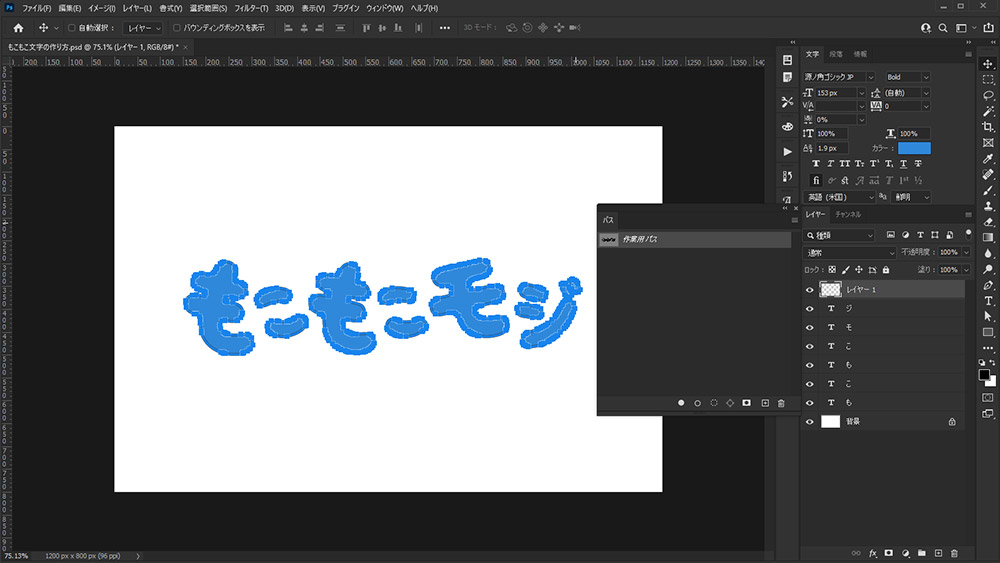
▼こんな感じの文字を作っていきます。

かわいらしい文字の入力
もこもこにする文字を入力。今回は「miniyama」さんが提供している無料フォント「 mini-わくわくマル」を使っています。
可愛らしいフォントを選ぶのがおすすめ
▼1文字ずつレイヤーを分けています。分けなくてもOK

もこもこブラシを作成する
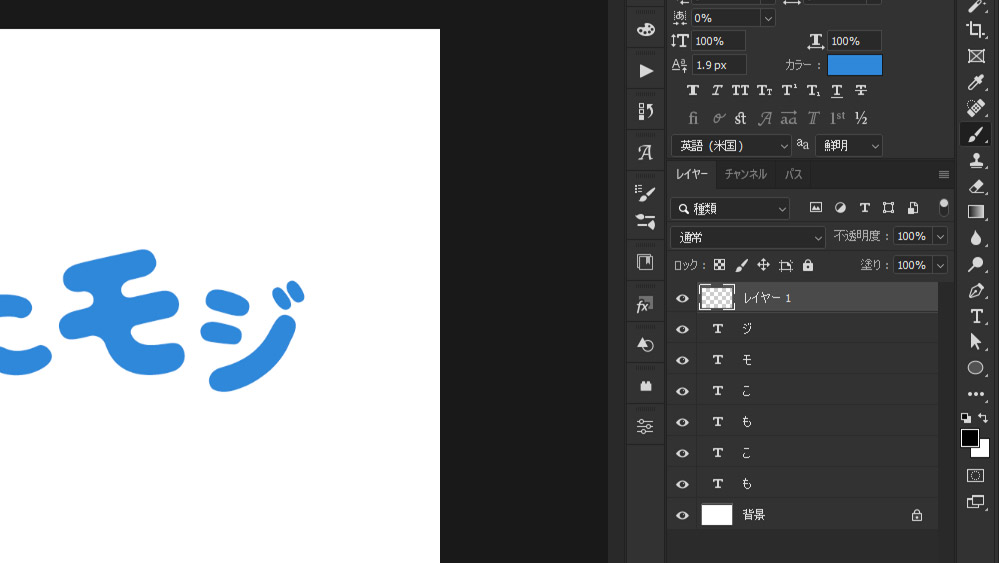
▼文字レイヤーの上に空の「新規レイヤー」を作成する。

レイヤーは空のままでOK
▼作成した「空のレイヤー」を選択した状態で「
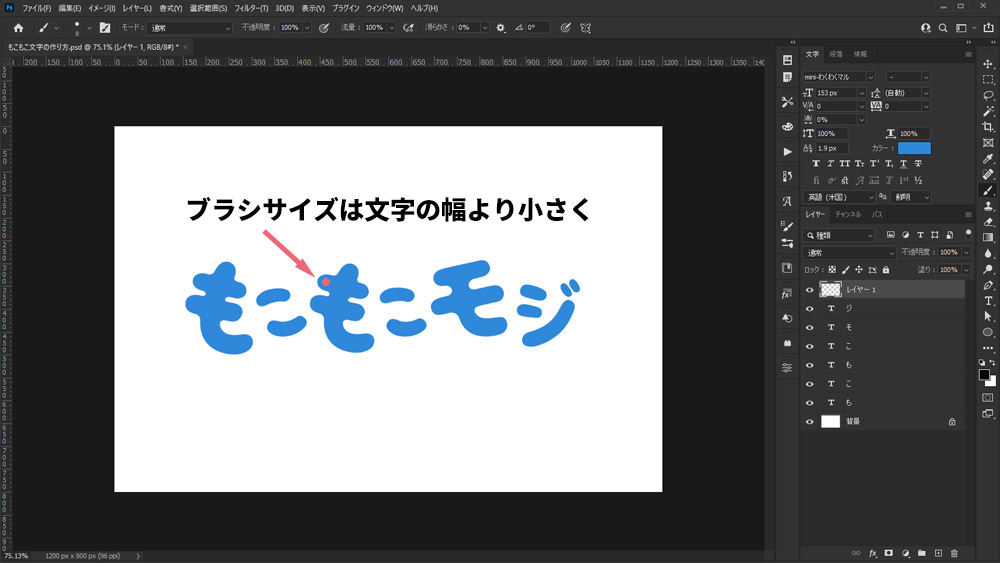
・ブラシサイズは文字の幅より小さくする(今回は8px)
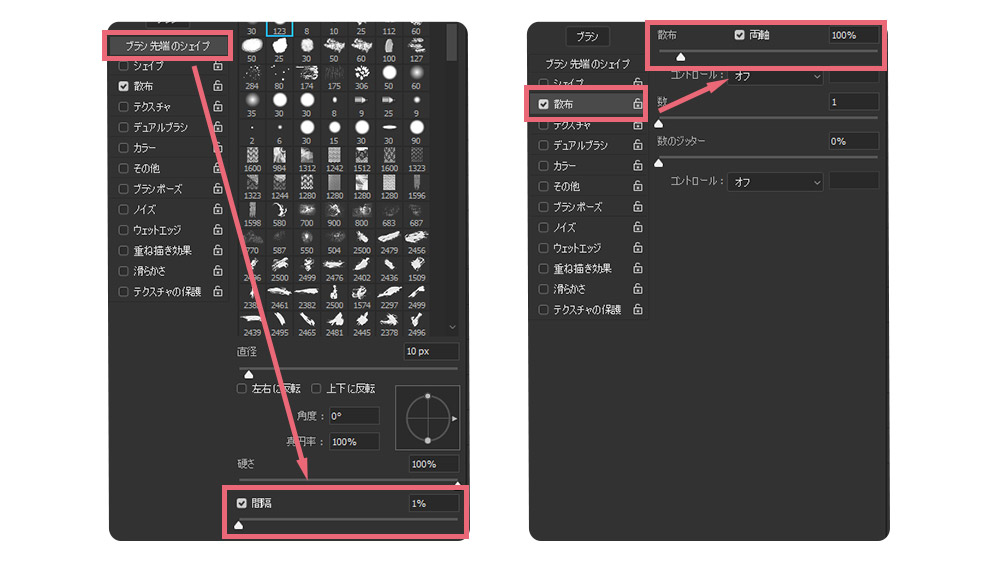
▼メインメニューより「ウィンドウ」>「ブラシ設定」をクリック。

・「散布」>両軸にチェックをして100%
ブラシの設定は、最初に作成したフォントの大きさによって変える。下の画像のようになっていればOK

文字の縁をブラシで描く
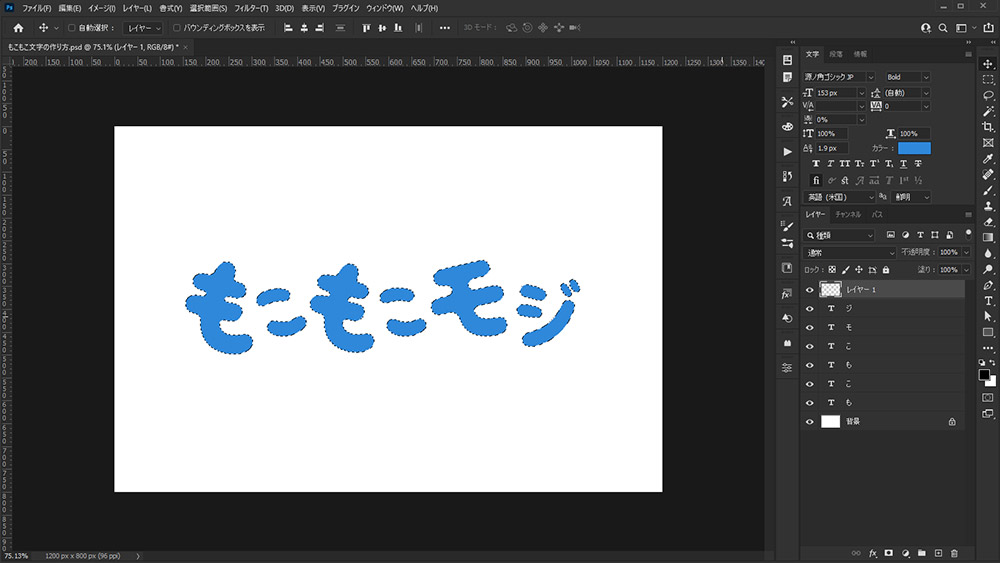
▼文字の選択範囲を作成。

文字レイヤーのサムネイルを「command+クリック」する
※複数選択は「command+shift+クリック」
▼選択範囲が作成された。

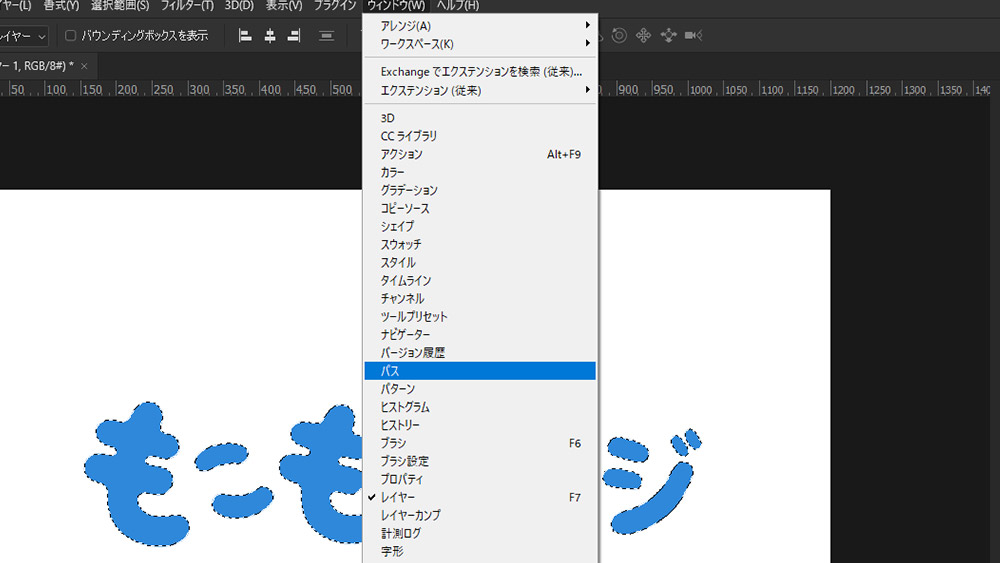
▼メインメニューから「ウィンドウ」>「パス」

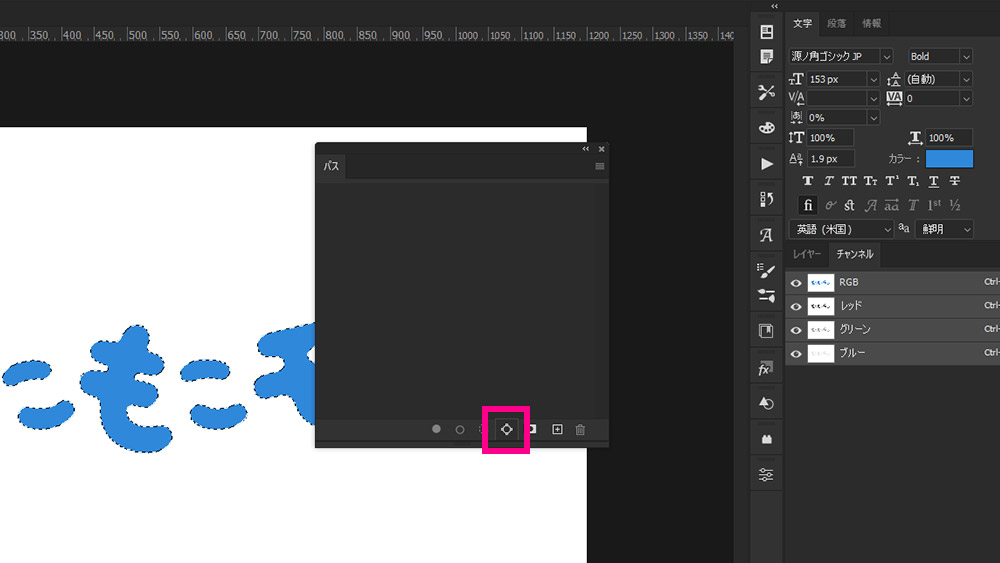
▼「選択範囲から作業用パスを作成」をクリック。

▼すると、文字の外枠に沿ったパスが作成される。

▼「空のレイヤー」を選択する。
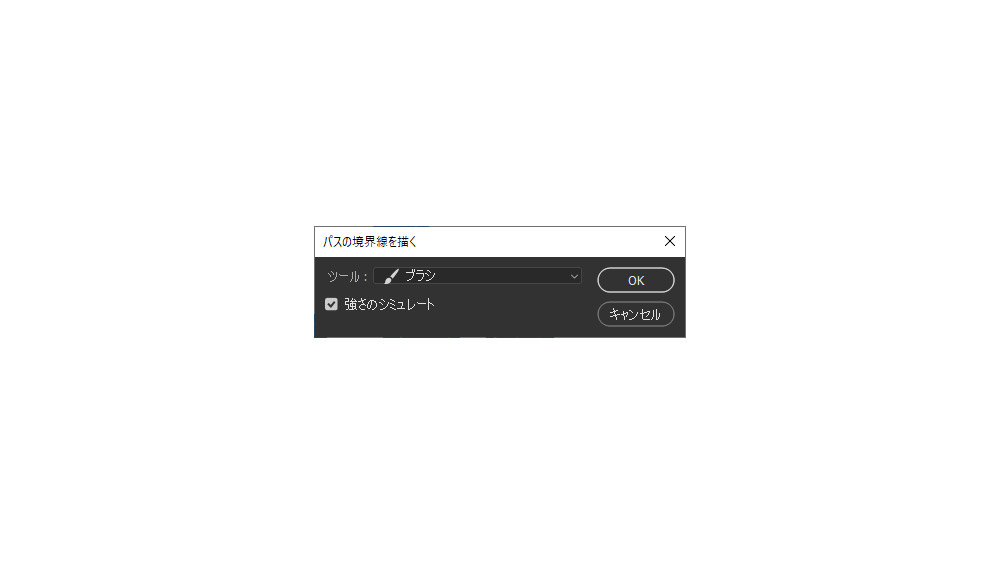
▼「▼作成した文字の上で、「右クリック」>「パスの境界線を描く」

▼「ツール:ブラシ」を選択してOK

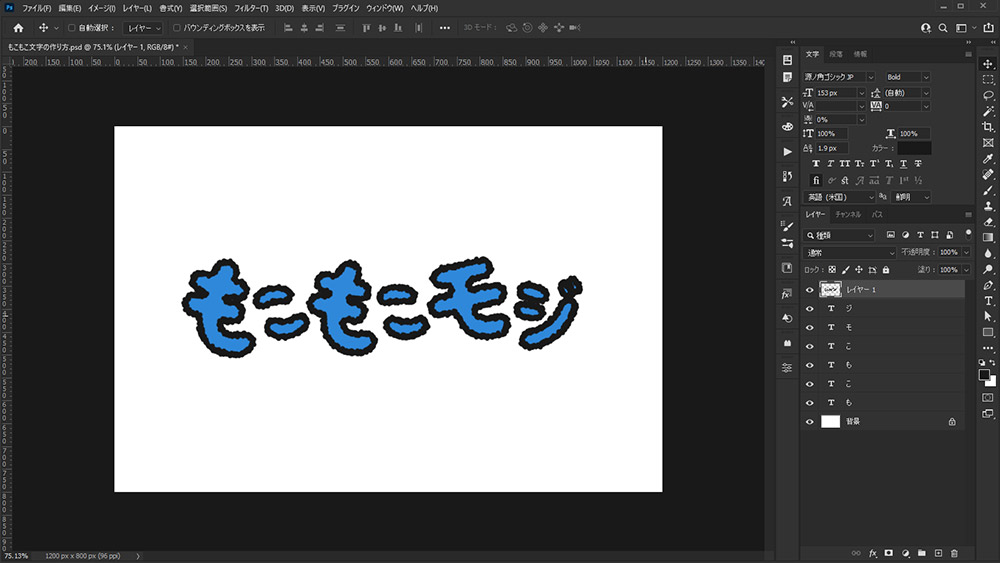
すると文字のパスに沿って、作成した「もこもこブラシ」が描画されます。
※色は描画色によります。今回は黒。
▼この画像では見やすいように描画されたレイヤーを1番上に移動してあります。

文字をもこもこにする作成手順は以上です。
文字を整える
▼ここから更に「文字色を青」「もこもこを少し濃い青」に変えます。

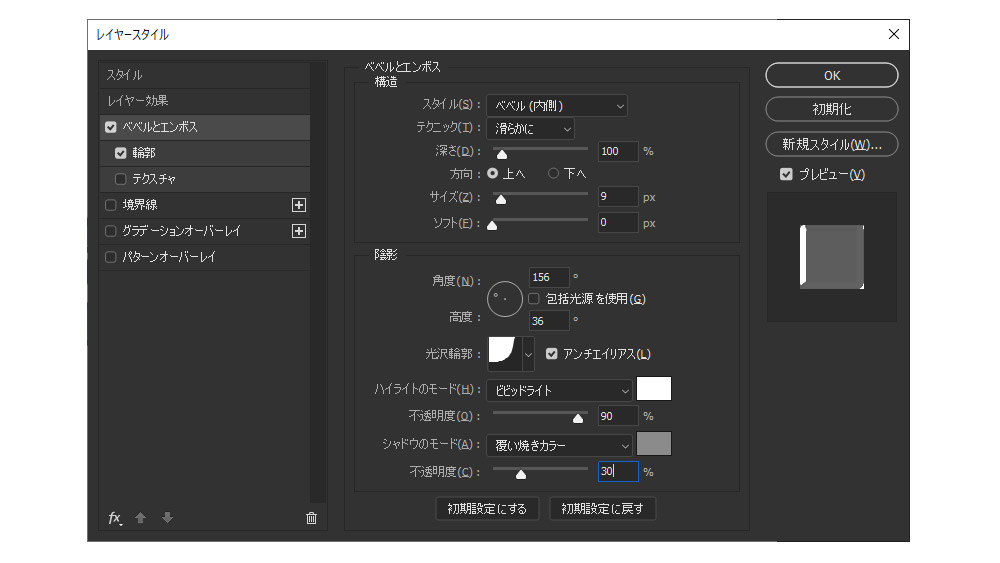
▼文字に「ベベルとエンボス」を適用します。

▼するとこんな感じになります。これで完成です。

もこもこした文字の作り方のまとめ
作り方を簡単にまとめてみました
- 文字を作成
- もこもこブラシの作成
- 文字のパスを作成
- パスの選択範囲を作成
- 作成したブラシで「パスの境界線を描く」
- 色やレイヤー効果を加えて完成
文字色やレイヤー効果を変えて、いろいろなパターンの文字が作れます!簡単なので是非試してみてくださいね


