雨が降った後の『地面の水たまりや、水面に映る建物』などはフォトショップで作ることが出来ます!
こんにちは!広告会社でデザイナーをしている、かじゅう( Pinterest )です!
今回は、PhotoShopで水面加工をする方法をご紹介します。
※ショートカットキーは全てmacの仕様で紹介しています。windowsの方はご注意ください。
- 写真加工で作品を作る
- 写真合成などで、水面に映っているように見せる
- イラストで水面の反射を簡単に描く
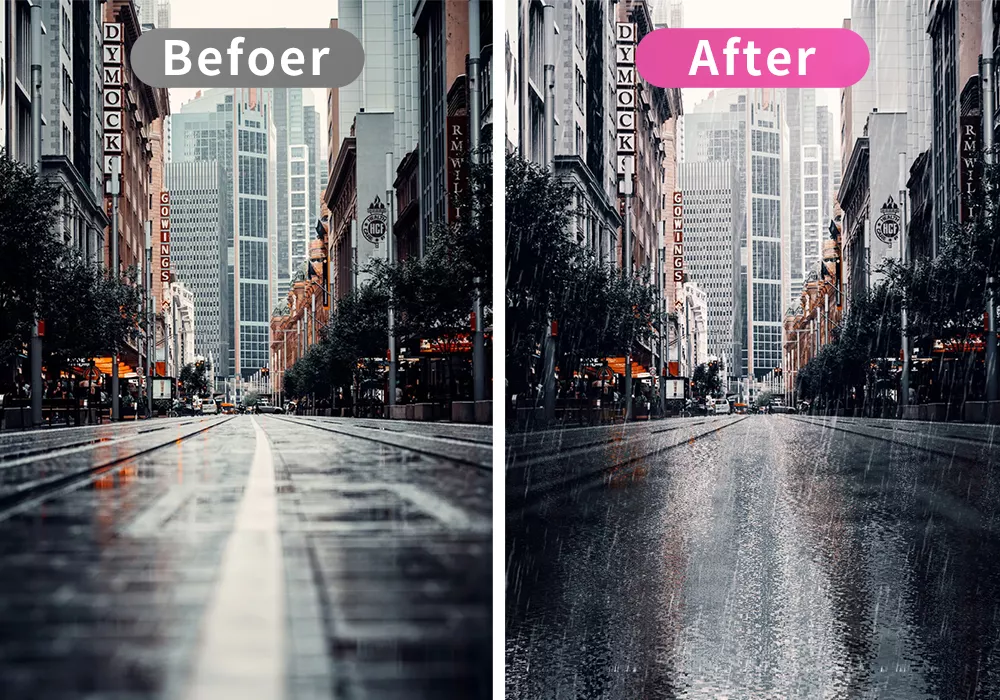
完成見本


地面に水たまりが出来て、奥の建物が水面に反射しているように加工します。
フォトショップで水面加工をする方法
手順をササっと知りたい方は、動画をご覧ください。
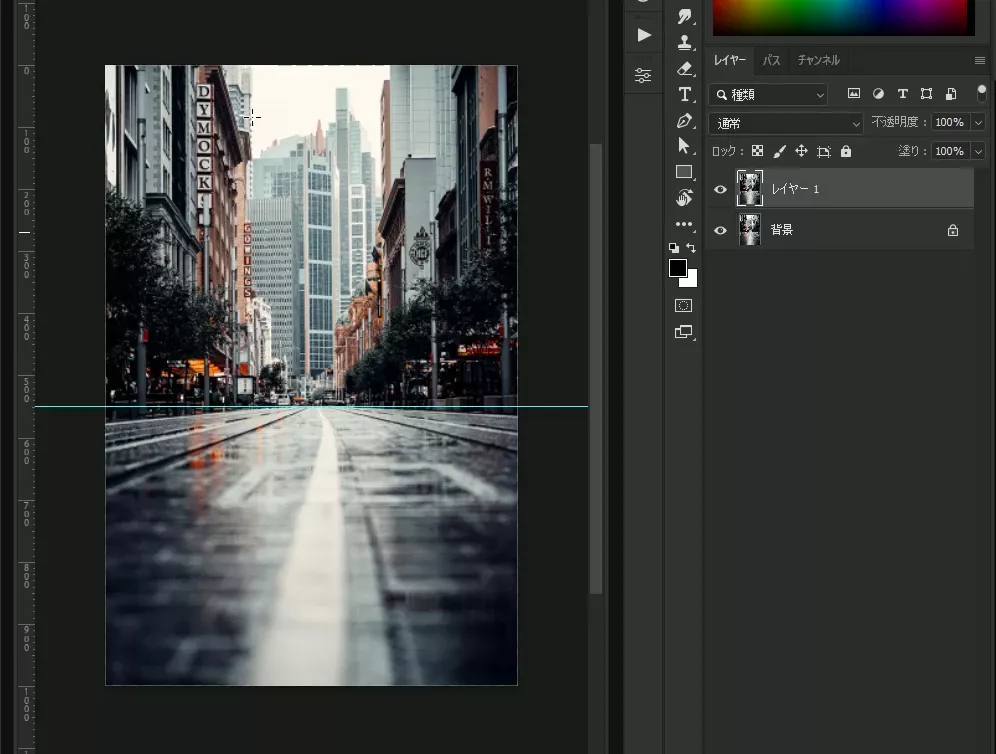
STEP.1 ガイドを引き、画像を反転させる
▼画像を開き、反射位置の境界にガイドを引く。

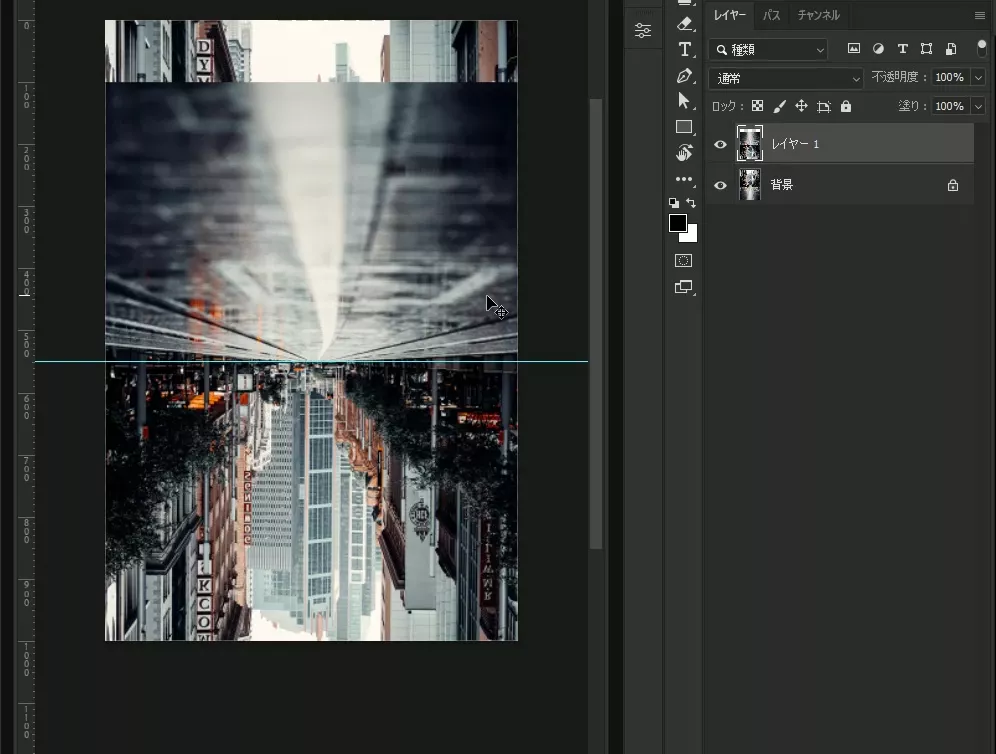
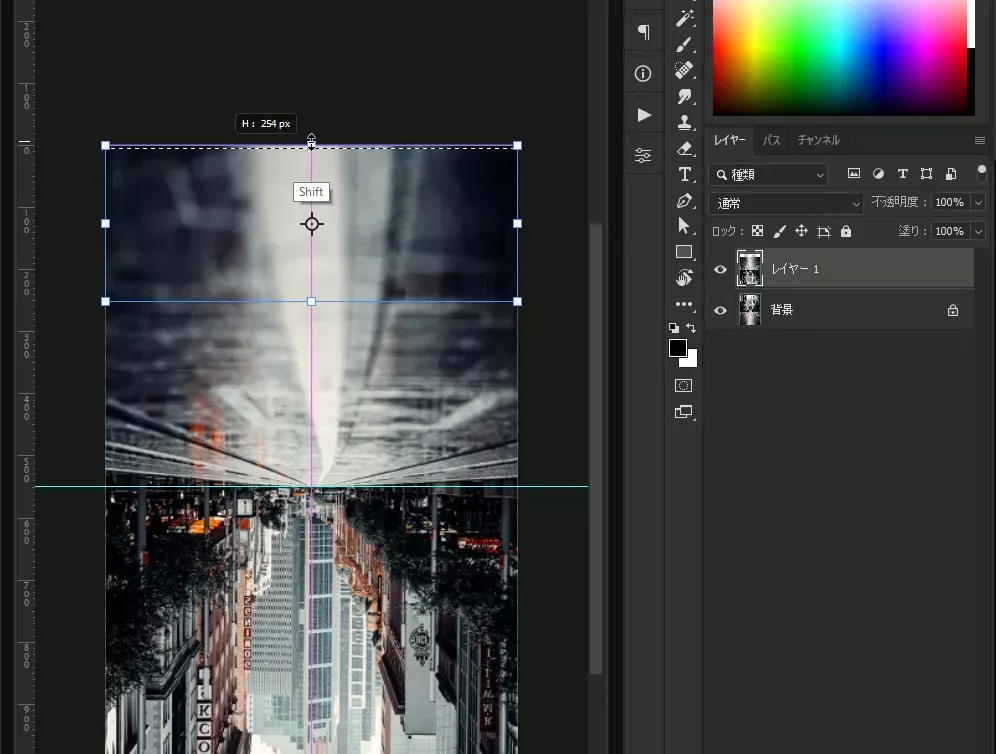
▼開いた画像を複製し、「編集」>「変形」>「垂直方向へ反転」
▼ガイドを参考に配置する

不足部分は自由変形で継ぎ足しておく

STEP.2 スマートオブジェクト~ぼかし(移動)
▼反転したレイヤーを「右クリック」>「スマートオブジェクトに変換」
▼「フィルター」>「ぼかし」>「ぼかし(移動)」

ぼかし(移動)
角度:90度
距離:30pixle
※距離は画像の縦幅によって変更する
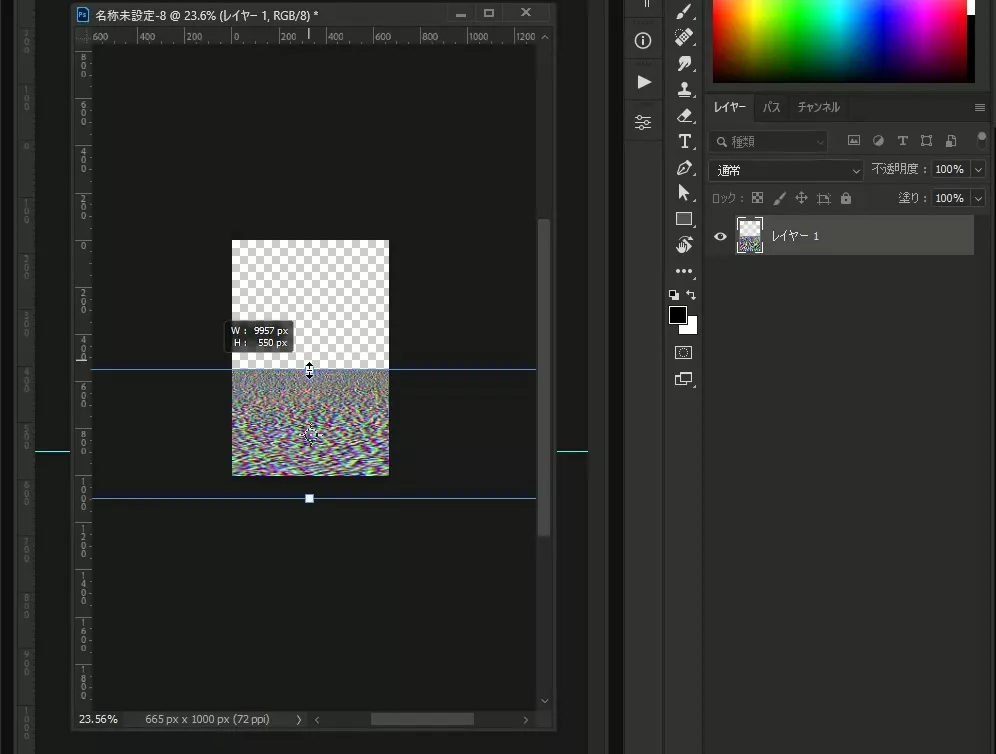
STEP.3 レイヤーを新規複製しノイズをかける
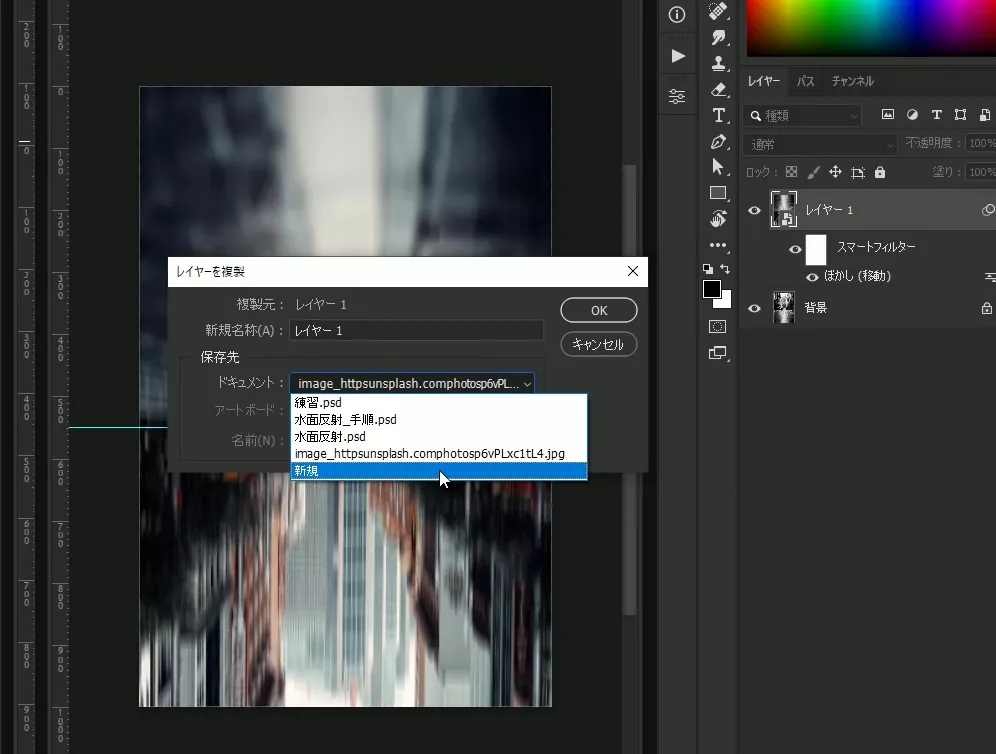
▼反転したレイヤーを「右クリック」>「レイヤーを複製」
保存先ドキュメントを新規にしてOKボタン

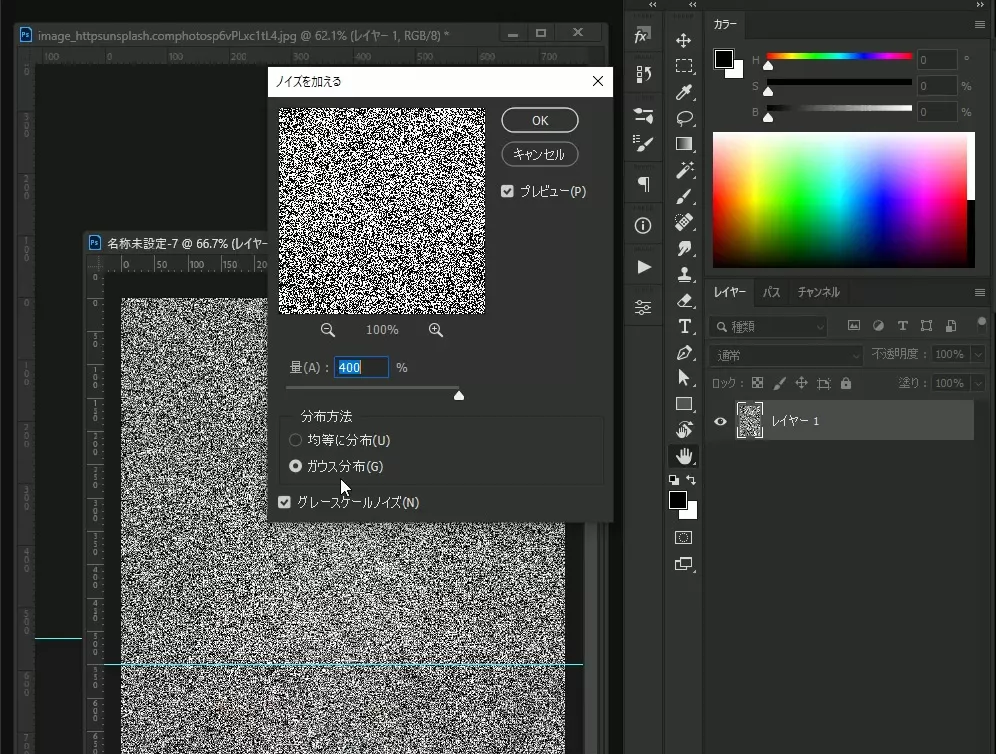
▼複製したレイヤーをラスタライズして「フィルター」>「ノイズ」>「ノイズを加える」

ノイズを加える
量:400%
ガウス分布
グレースケールノイズ
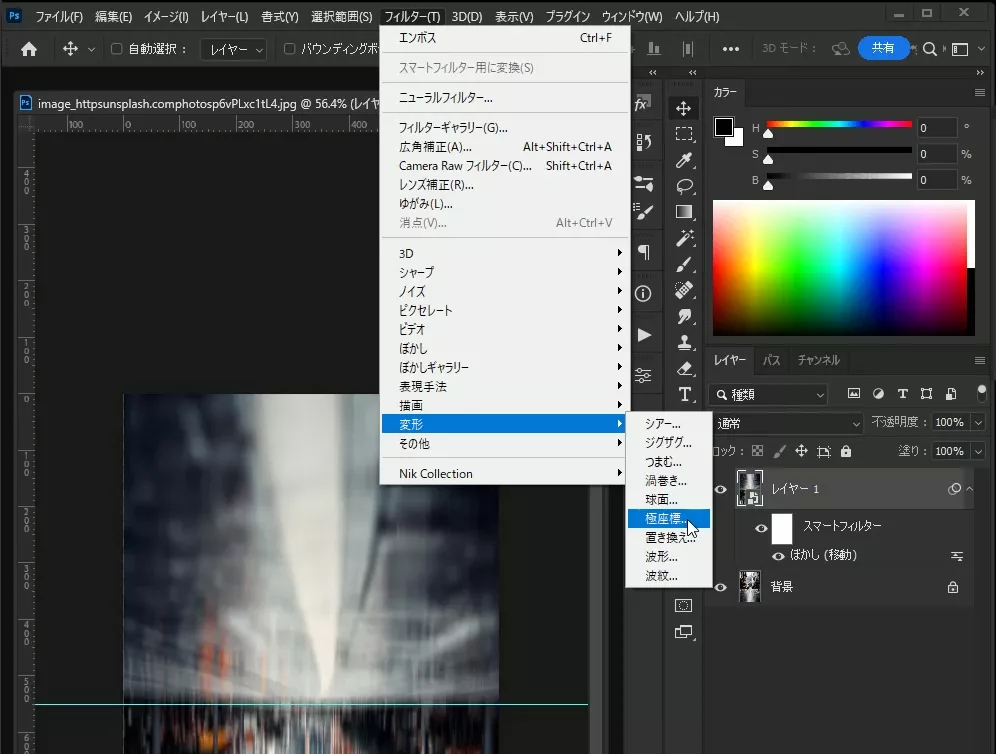
STEP.4 各チャンネルにエンボスをかける
▼「ウィンドウ」>「チャンネル」
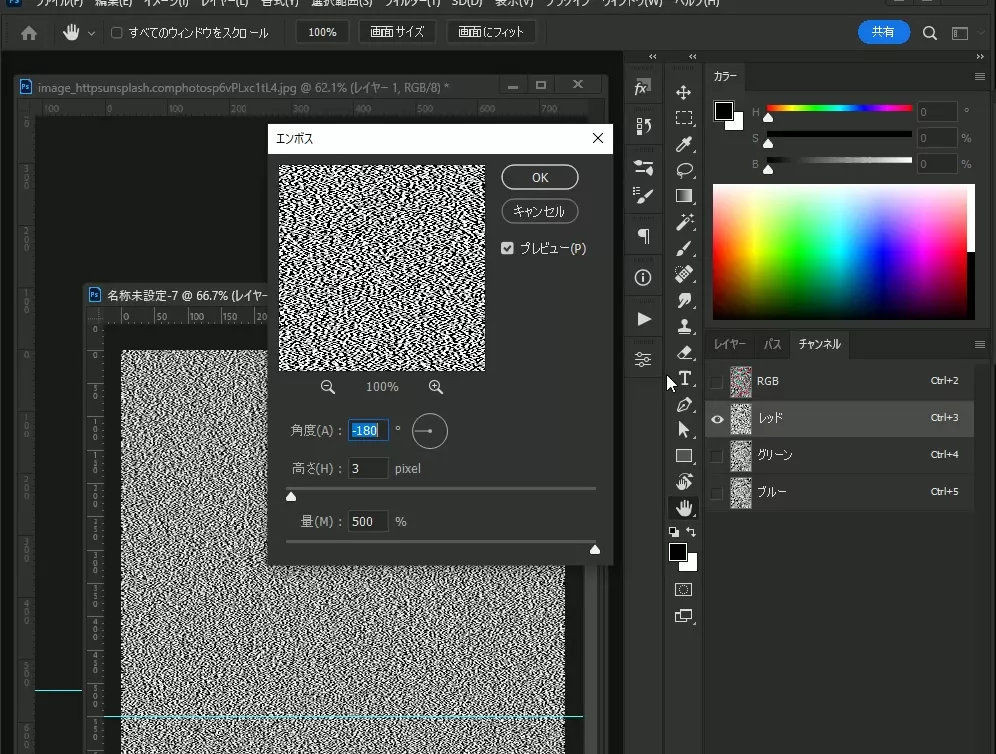
▼パネルからチャンネルレッドをクリック
▼「フィルター」>「表現手法」>「エンボス」

エンボス
角度:90°
高さ:3pixle
量:500%
※画像では角度-180°になっているが正しくは、角度:90°
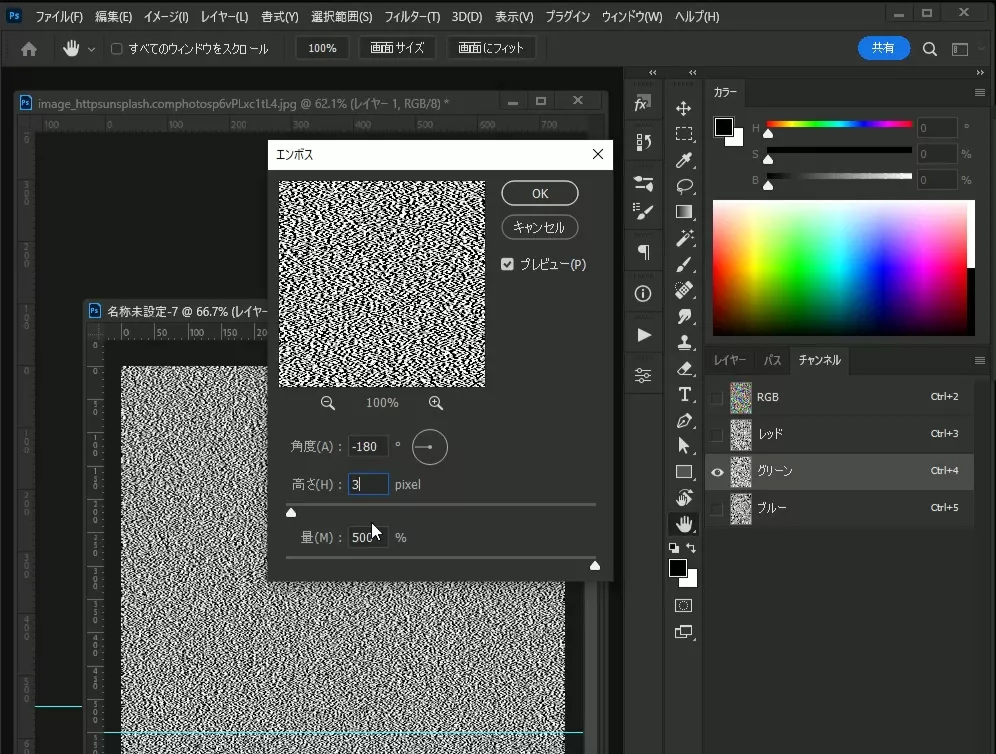
▼続いてチャンネルグリーンを選択してエンボス

エンボス
角度:-180°
高さ:3pixle
量:500%
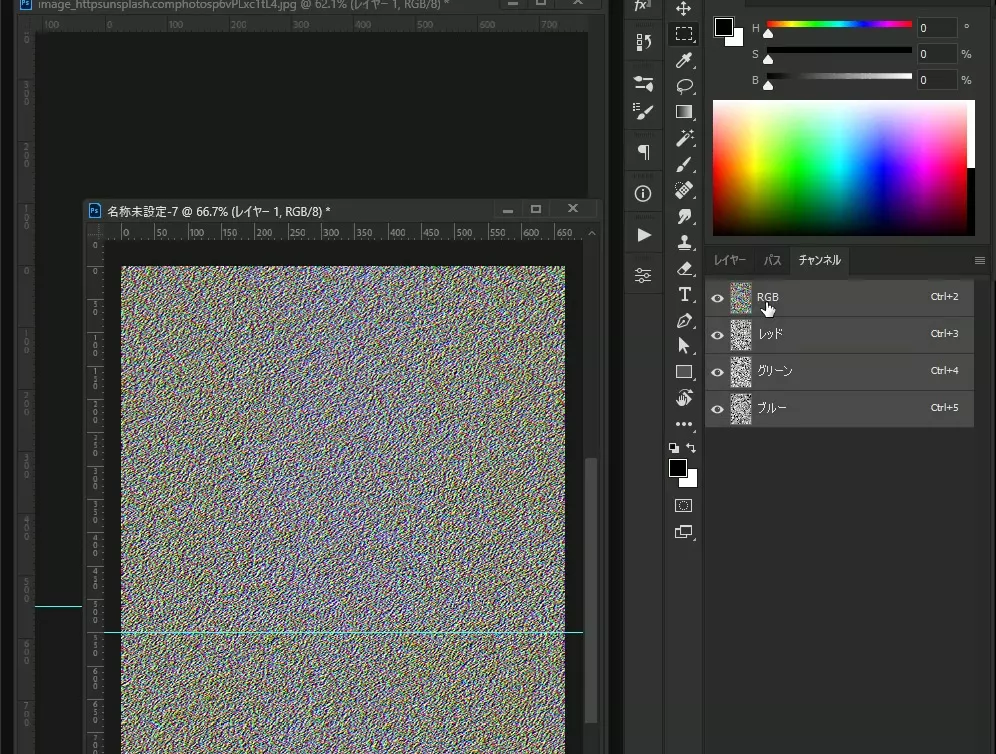
▼RGBすべてを表示させチャンネルパネルを閉じる

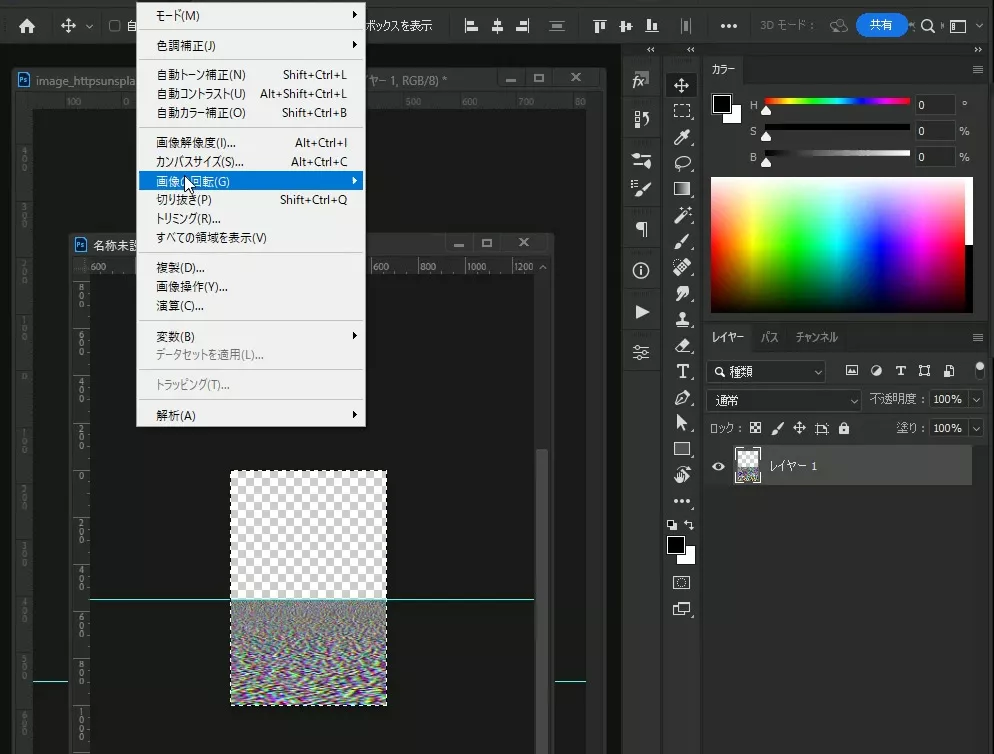
STEP.5 遠近法・自由変形で変形して、余分を切り抜く
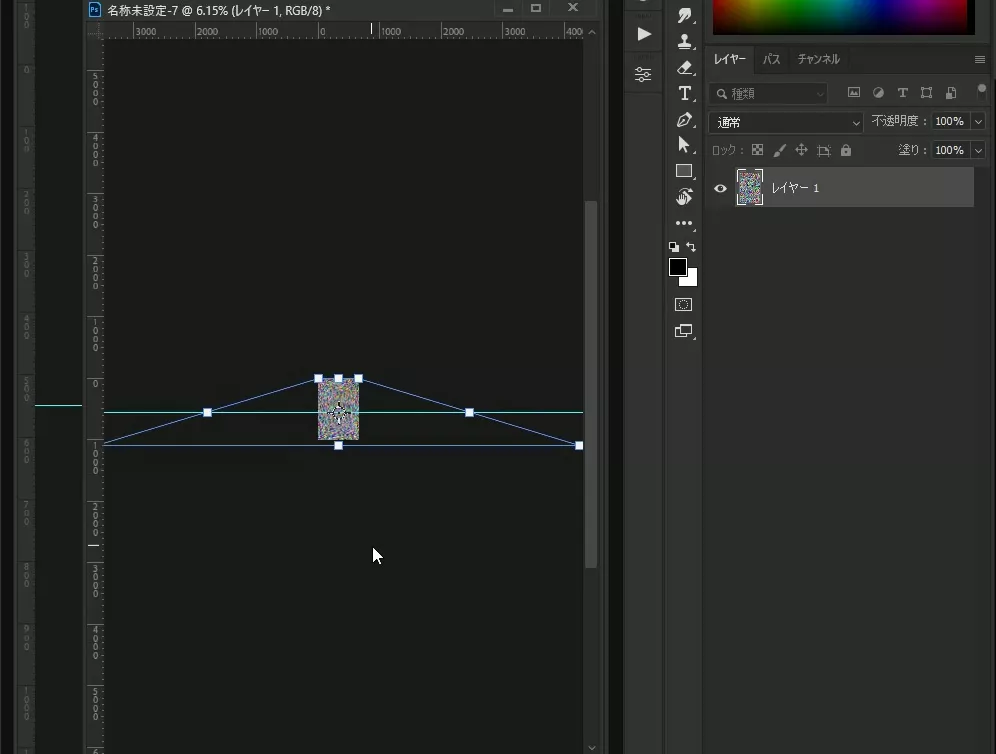
▼「編集」>「変形」>「遠近法」
下部分を左右に伸ばす


画像のパースにより伸ばす大きさが変わる。仕上がりの具合が気に入らない場合、この手順に戻って作業する。
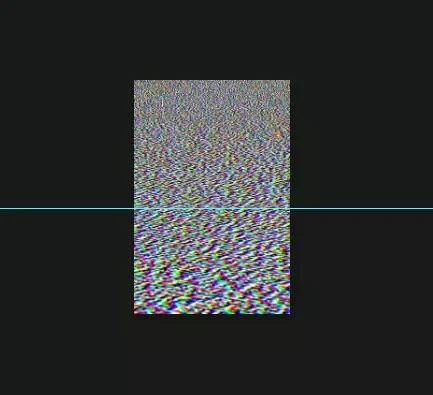
▼「編集」>「自由変形」
縦幅を小さくする

反射の境界位置まで縮小するのが良い。
▼画像を全選択( command+a)
▼「イメージ」>「切り抜き」


ここまで出来たら、このデータは別名で保存しておく。
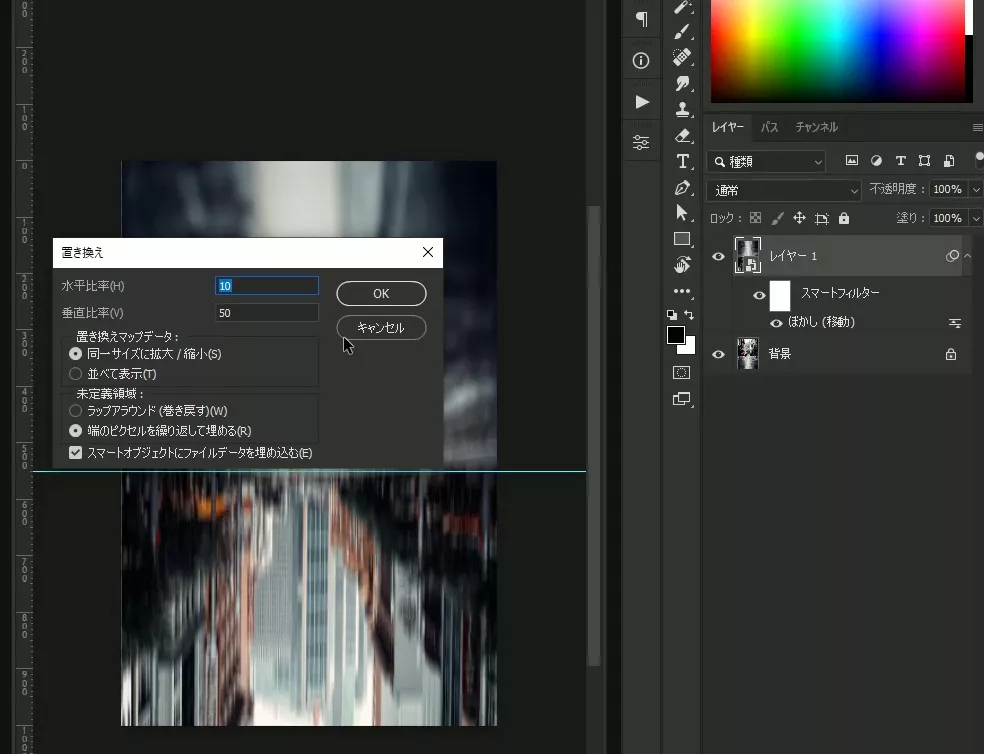
STEP.6 置き換えで水面を作る~仕上がりまで
※元のデータを再度編集します。
▼反転したレイヤーを選択
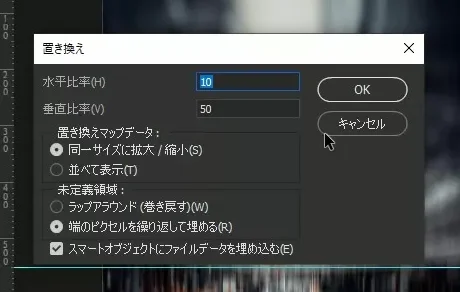
▼「フィルター」>「変形」>「置き換え」


置き換え
水平比率:10
垂直比率:50
※水面反射の場合、垂直比率の値を水平比率より大きくするのがポイントです。
置き換えマップのチャンネルカラー値を使用して、選択範囲内の画像を置き換える機能です。
【出来る事】
・Tシャツの皺に合わせてロゴを合成
・動物の毛並み感を残したまま、模様を合成
などリアルな合成作業で使う機能です。
詳細はAdobe公式サポートを参照ください
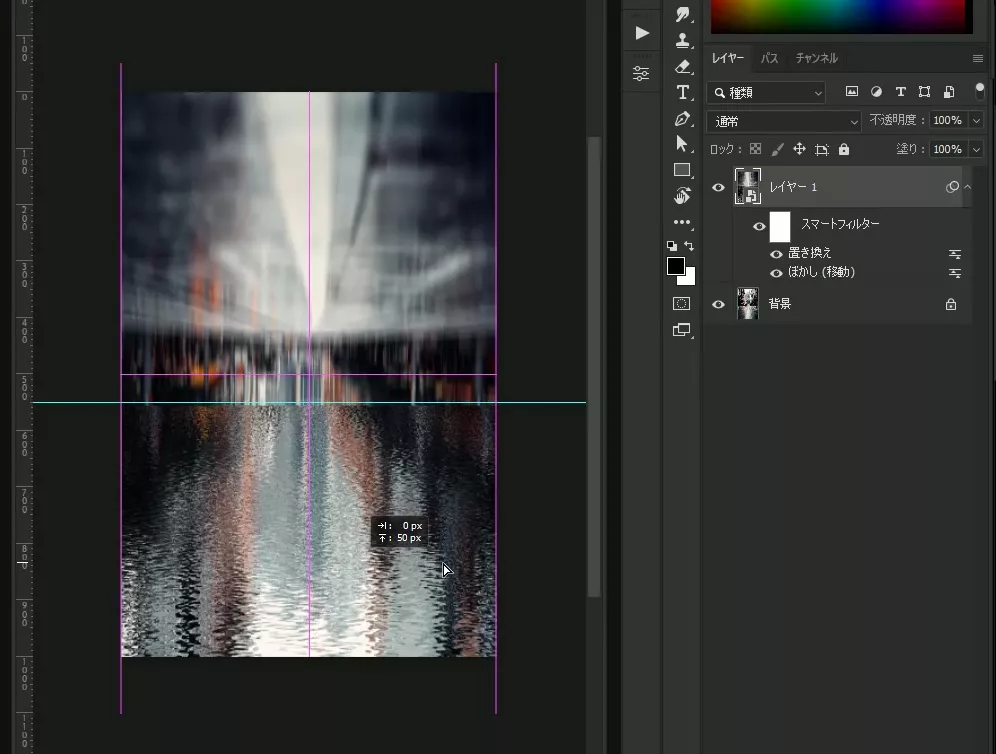
▼置き換えを実行
※境界がズレている場合は、移動ツールで調整する。

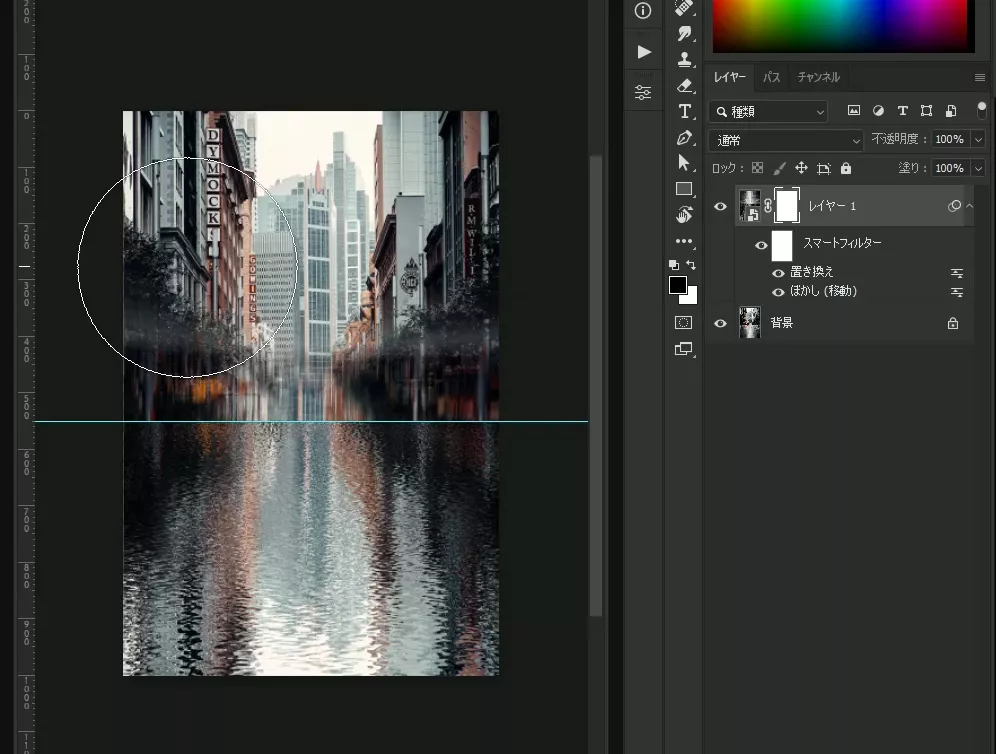
▼不要な部分をマスクをかけ消していく

完成!雨や色調補正をしてクオリティを高める!
▼STEP.6まででも十分だが…雨のテクスチャや色調補正をすると更にクオリティが高まる。

雨のテクスチャは、「雨、テクスチャ」と検索すると無料でダウンロードできるものもあります。
Photoshopで水面加工を作る方法のまとめ
・垂直反転で映り込みの基礎を作る
・置き換えマップを別に作成して適応する
手順をマスターして水面加工にトライしてみましょう!
初心者~中級者レベルのデザイナーさんに役立ちそうな記事やデザインを集めた Pinterest を公開しています!デザインに困ったときや少しだけスキルアップしたいと思っている方がいたら活用してみてください。