
ゲーム系デザインで使われる立体の文字はフォトショップで簡単に作ることが出来ます!
こんにちは!広告会社でデザイナーをしている、かじゅう( Pinterest )です!
この記事で紹介する立体文字は、「基本テキスト」「境界線」「立体部分」の3つのレイヤー構成で出来ています。
レイヤー毎に3つのSTEPで紹介するので是非作ってみてください。
- 再編集可能な3D立体文字の作り方
- Illustratorを使わずPhotoshopで立体文字を作る方法
- ゲーム系デザインでよく使われる文字デザイン
- 【100円】再編集可能なPSDデータ
【再編集可能】PSDデータの配布
本記事で紹介した立体文字のPSDを配布します。文字を自由に入れ替え可能なので、好きな文字で立体文字を作成してください。
Photoshopを使った3D立体文字の作り方

ゲーム系に使われるポップな立体文字
この記事で紹介する方法では、『ぼかし(移動)』ツールを使って立体文字を作成します。Photoshopは3D機能が廃止されたので3D機能を使わない作成になります。
【STEP.1】基本のテキストを作成する
STEP.1では、立体文字の基本となるテキストを作成していきます。
1-1.テキストの入力

立体にしたいテキストを入力します。
1-2.文字に効果をつける

テキストに下記のレイヤースタイルを追加します。
- ベベルとエンボス
- 境界線
- グラデーションオーバーレイ

1-3.スマートオブジェクトに変換

テキストをスマートオブジェクトに変換します。
※スマートオブジェクトにする方法
1.「レイヤーを右クリック」>「スマートオブジェクトに変換」
2.上部メニュー「レイヤー」>「スマートオブジェクト」>「スマートオブジェクトに変換」
スマートオブジェクトにすることで、あとから再編集できるようになります!
1-4.ドロップシャドウを入れる

スマートオブジェクト化したテキストにドロップシャドウを加えます。
- ドロップシャドウ

【STEP2】立体文字の境界線部分を作成する
STEP.2では、基本テキスト外側の境界線部分を作成していきます。
2-1.レイヤー複製とスタイルの削除

STEP.1で作成した基本テキストレイヤーを下に複製します。
レイヤースタイルの『ドロップシャドウ』は削除します。

※レイヤーの複製は、「Alt」+「ドラッグ」で下に移動させると簡単に作成できます!
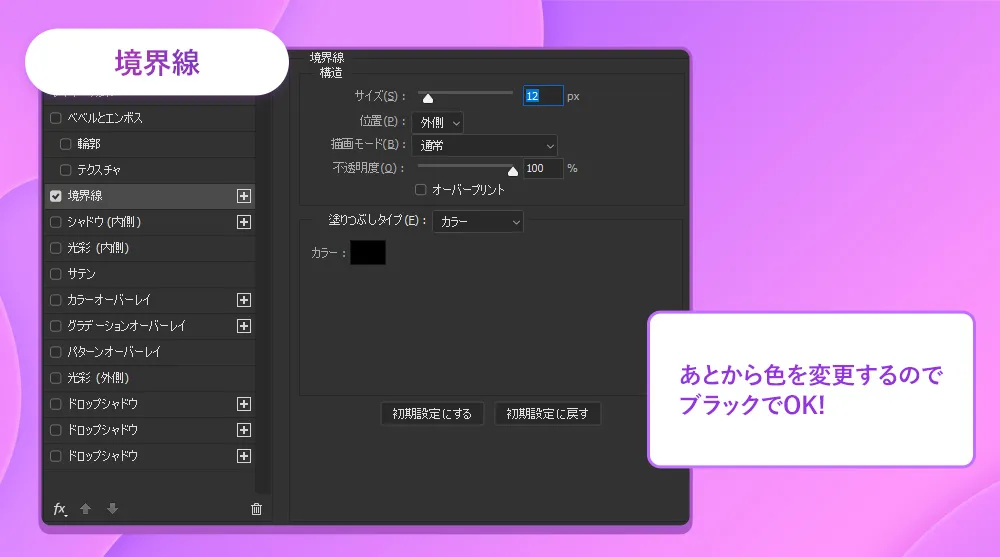
2-2.境界線を追加

複製したスマートオブジェクトにレイヤースタイルで境界線を追加します。
- 境界線

2-3.グループ化してレイヤースタイルを追加

境界線を追加したレイヤーをグループフォルダに追加します。
さらに追加したグループファルダに下記のレイヤースタイルを追加します。
- シャドウ(内側)
- グラデーションオーバーレイ

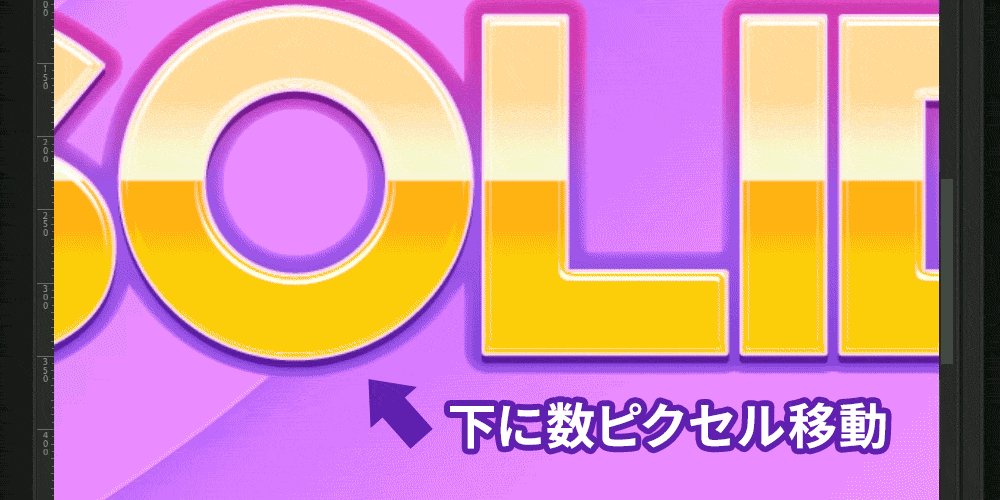
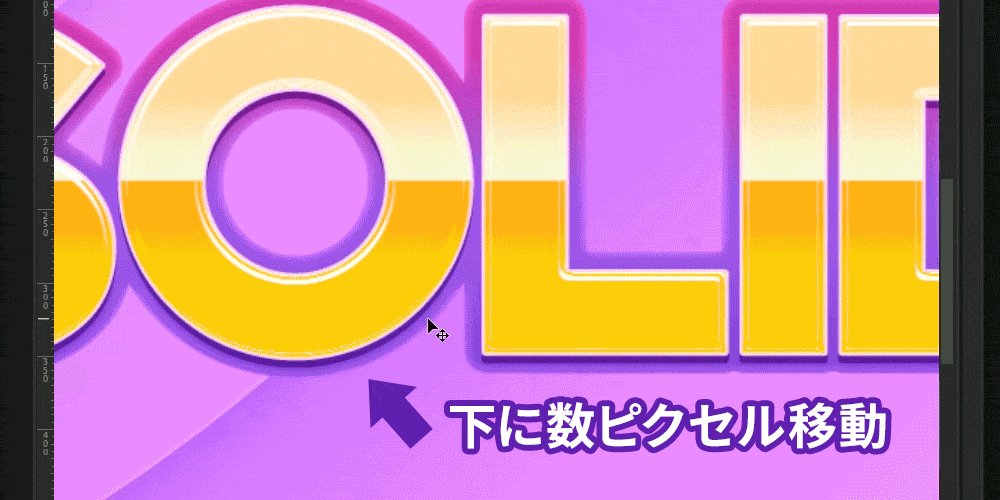
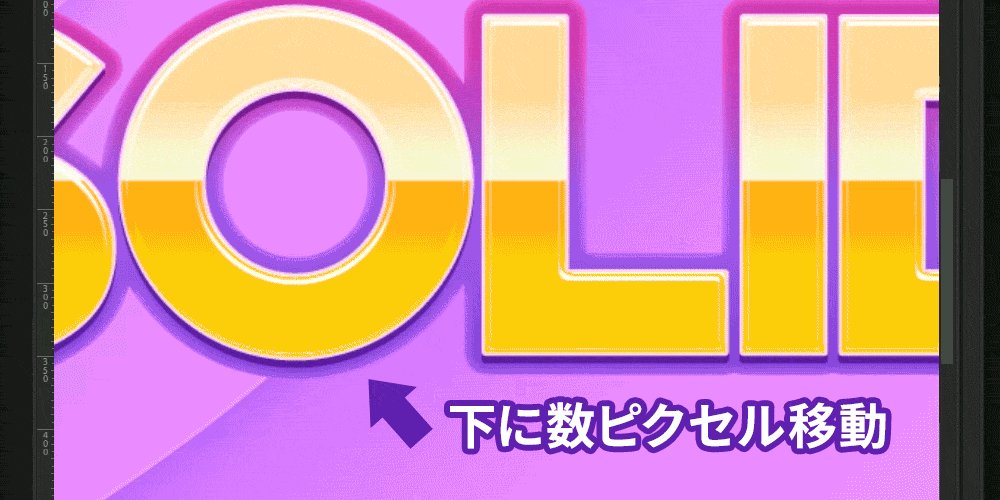
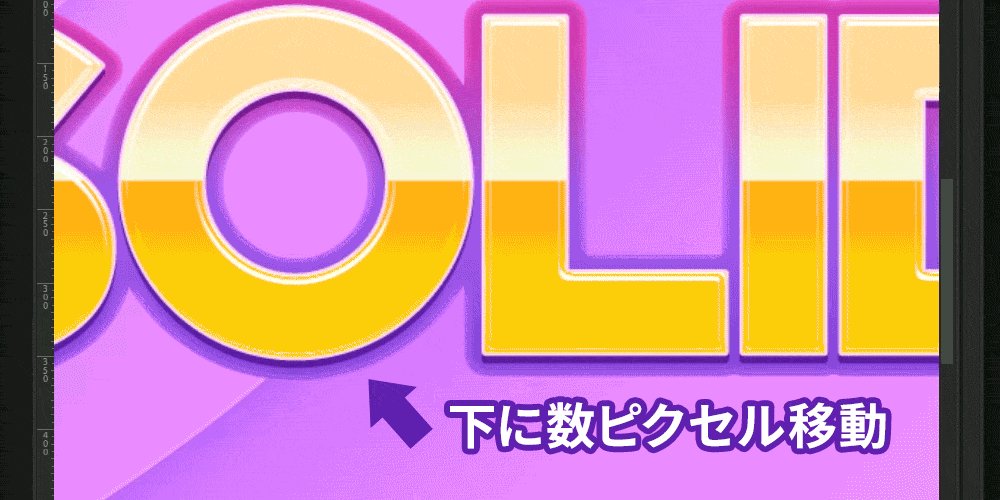
2-4.位置を調整する

作成したグループフォルダ毎、下に数ピクセル移動させます。
基本テキストにはドロップシャドウがあるので、その分だけ下部分が狭く見えてしまいます。このステップでは、下に少し移動することで調整しています。
【STEP.3】立体部分を作成する
STEP.3では立体部分を作成します。
3-1.レイヤーを複製する

STEP.2で作成したグループフォルダを下に複製します。複製方法はコチラ
複製したグループフォルダの『レイヤースタイルは削除』しておきます。
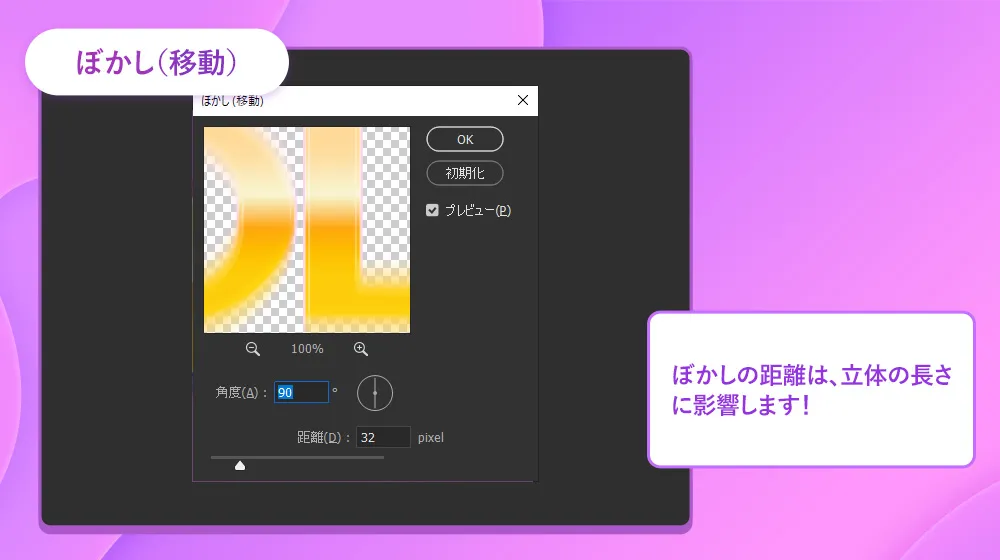
3-2.ぼかし(移動)を適用する

グループフォルダの中に入っている、境界線が設定してあるレイヤーに「フィルター」>「ぼかし」>「ぼかし(移動)」を適応します。
ぼかしを適応したレイヤーに境界線が設定してあるので、ぼやけた部分がくっきりします。

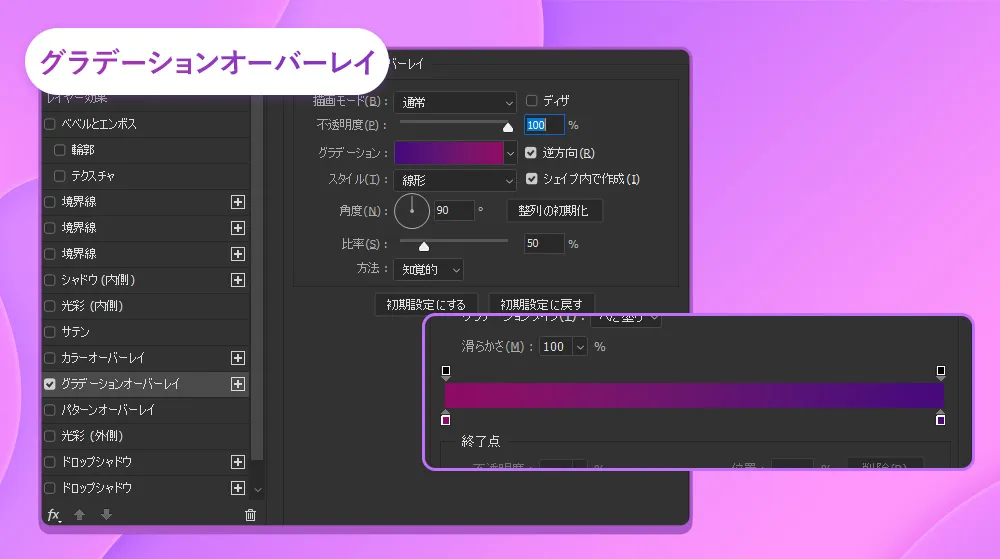
3-3.立体部分にグラデーションを追加する

グループフォルダにグラデーションオーバーレイを追加します。
上を少し明るく、下を暗くなるようにグラデーションを設定すると立体的に見えます。

3-4.立体部分を下に移動する

作成した立体部分を下に移動します。上が飛び出ないように調整しましょう。
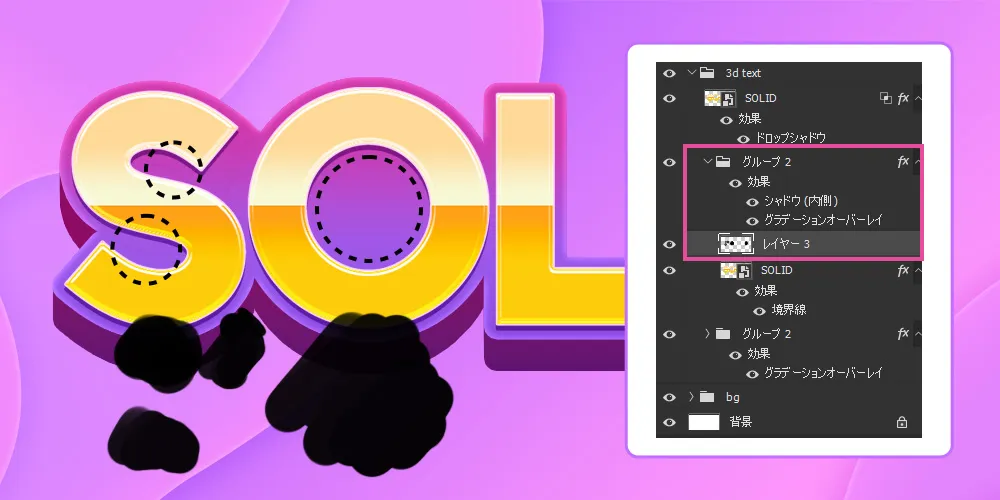
3-5.さらに調整してクオリティーを上げる

テキストの空洞部分が気になる場合は、STEP.2で作成したグループの中にレイヤーを作成してブラシで塗りつぶしましょう。
完成

【再編集可能】PSDデータの配布
本記事で紹介した立体文字のPSDを配布します。
文字を自由に入れ替え可能なので、好きな文字で立体文字を作成してください。

