
人物レイアウトは、よく使うパターンを覚えると簡単かつ効率的!
こんにちは!広告会社でデザイナーをしている、かじゅうです!
筆者が在籍している広告代理店では、1日の内に複数のバナーをデザインしなければならないため、1点のバナーに多くの時間を割くことが出来ません。バナー制作時の人物写真レイアウトはよくあるパターンを積極的に活用して時短しています。
この記事では、バナーデザインでよく使われる人物写真のレイアウトパターンとどんな時に使えるのかやコツなどを紹介します。
- レイアウトが迷わなくなる
- バナー制作が時短できる
- 他の作業の時間が出来る
人物レイアウトのパターン一覧
レイアウトをまとめたものを公開しています。
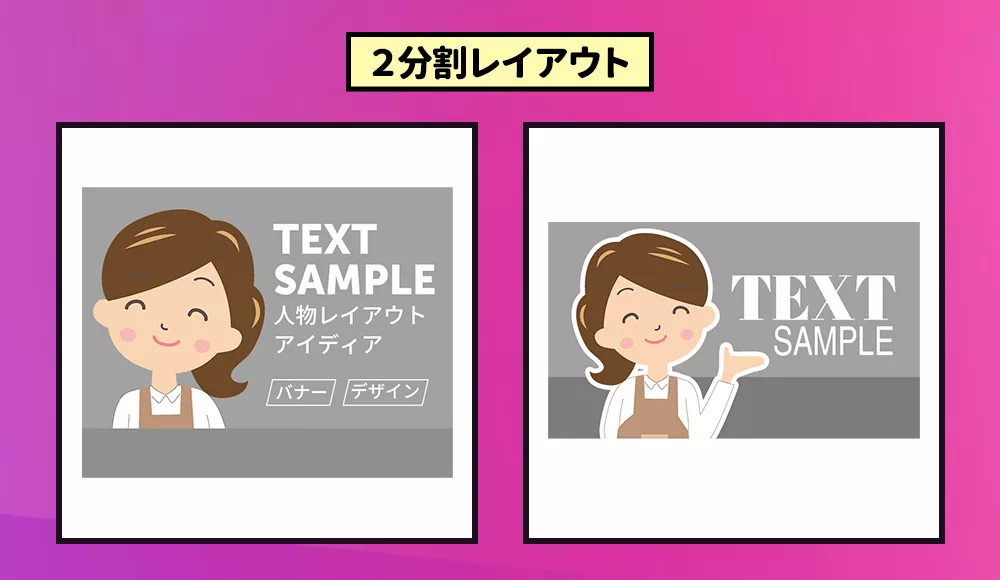
2分割レイアウト

レイアウトしやすい鉄板パターン
縦長の商品や人物の上半身を大きく使いたい場合は、左右分割のレイアウトが便利です。
・文字と画像の情報が伝わりやすい
・上半身くらいの配置がベスト
・縦に目線が流れるようにレイアウトするのがコツ
3分の1レイアウト

画像もテキストもどちらも目立たせたい
横長バナーの場合は、3分の1レイアウトが鉄板。人物とテキストどちらの情報も目立つレイアウトです。
・面積の大きい横長バナーでは、3分の1くらいが鉄板
・テキストの情報が多く使える
フレームイン

写真の背景もまるごとレイアウト
切り抜きが出来ない写真や、背景も使いたい場合はフレームに収めたレイアウトがおすすめです。
・レイアウトがまとまりやすい
・情報との差別化ができる
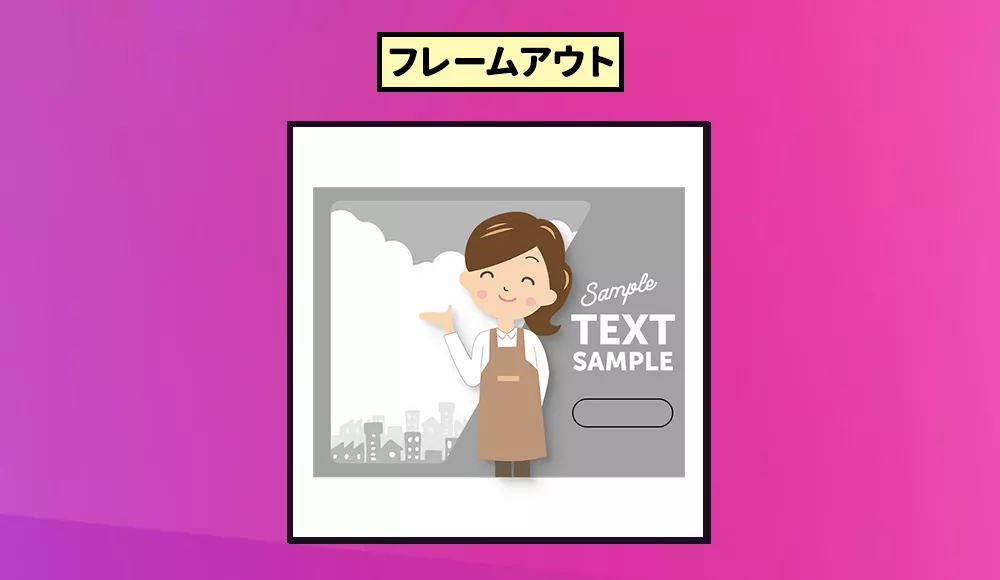
フレームアウト

立体的で存在感のある目立つバナーに
フレームに収めたけど、なんだか人物が弱いな。そんな時は、切り抜いてフレームの外に配置してみましょう。
・人物が浮き出て見えて存在感抜群!
・写真を部分的に切り抜いても◎
短冊レイアウト

ドラマティックで迫力のあるバナーに
複数の人物素材があり、それぞれが主役になるなら短冊型のレイアウトがバッチリです!
・人物がメインのバナーでインパクト大!
・勢いがあるテキストで存在感をプラスする
対比レイアウト

「AorB」2つの商品・サービスをアピールしたいなら
対比レイアウトは、対となる商品やサービスをアピールしたいときに使えるレイアウトです。
・大きさや配置などが対になるように配置する
・中央にテキストを入れてもOK!
シェイプレイアウト

お洒落で遊び心がある上級レイアウト
人物も入れたいけど、テキスト情報も多くてまとまらない。そんな時は、人物の一部分をシェイプで隠すレイアウトがオススメです。
・テキスト情報も多く入れつつ、人物もレイアウトできる
・素材の不足部分をごまかすことが出来る
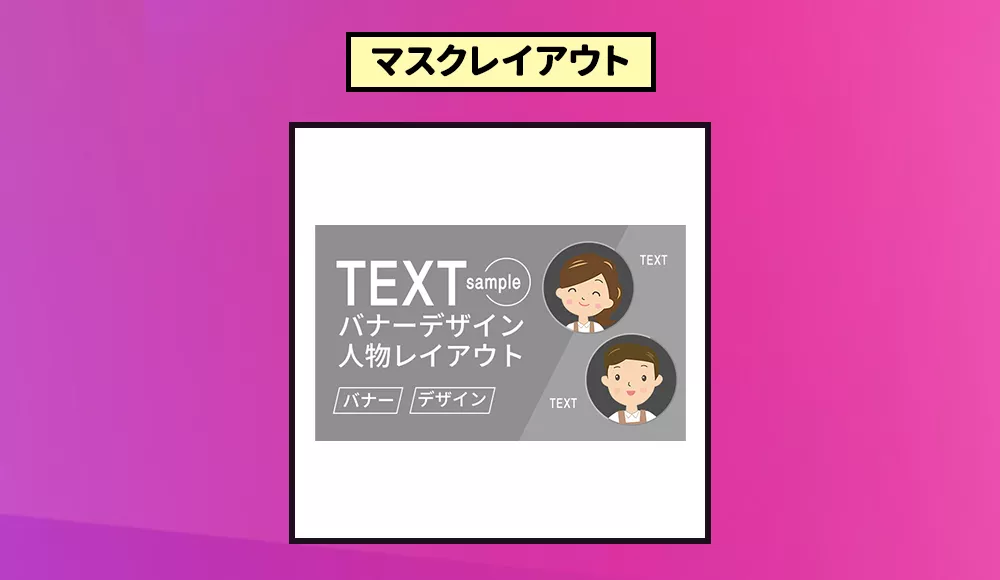
マスクレイアウト

人物紹介のバナーはマスクで切り抜く
人物をプロフィールのように使いたい場合は、顔に注目が行くようにマスクするのがおすすめです。
・余分な部分をカットして顔だけに注目させる
・全身を用意しなくてもよい
左右端レイアウト

整ったレイアウトで視線誘導させるバナー
構図や大きさが同じような人物素材がある場合は、左右端のレイアウトが便利です。
・人物とテキストを縦のラインに配置すると◎
・スッキリまとまり、テキストも読みやすい
顔だけ切り抜き

遊び心がある、ポップなバナー
顔だけを切り抜いたレイアウトは、遊び心が演出され明るく楽しいバナーになります。
・自由にレイアウトでき、オリジナル感がある
・素材に強弱をつけて配置すると◎
中央+背面

あえて顔を入れずに想像力をかきたてる
顔より強調したい部分がある時は、あえて顔の一部を隠してみましょう。
・ファッションやアイテムを紹介する場合に有効
・背面に配置して、イメージ素材として使う
バナーにおける人物の「顔」の重要性
人間は「顔を優先する」法則がある
顔を認識する力が強いため、無意識のうちに顔に注目してしまうんです。
この法則を利用して視線を誘導することで、注目させるバナーを作る事ができます。
人物レイアウトのコツ

とりあえず写真全部が見えるように配置はNG
重要なものがよく見えるようにトリミングして、なるべく大きく配置するのが効果的です。
目線やジェスチャーの方向を意識してレイアウト

人は目線の先やジェスチャーが気になり注目する
キャッチコピーや金額など重要なテキストに誘導するように配置すると、自然と目に入るバナーになります。
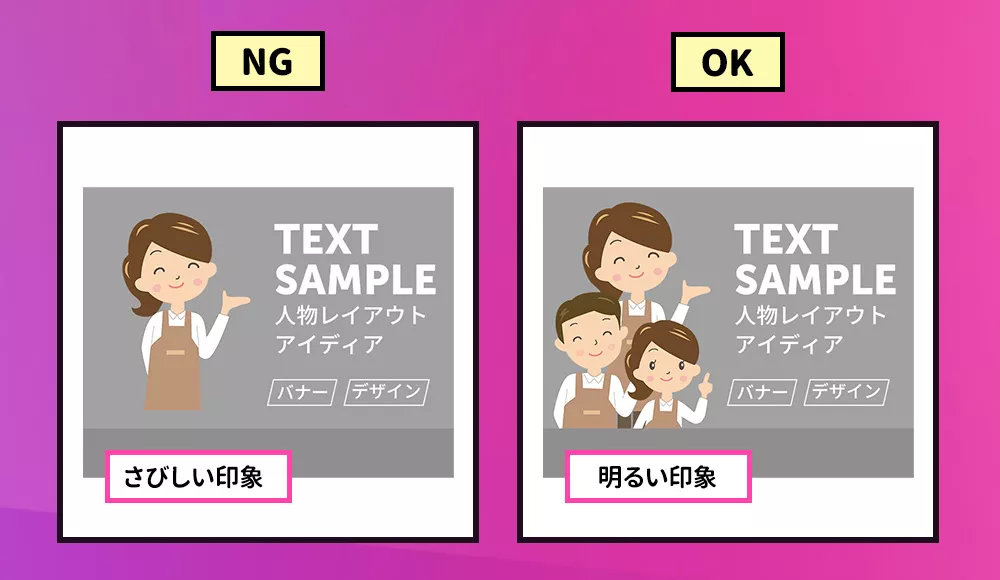
集合効果をうまく利用する

複数の人物をレイアウトする事でバナーに賑わいを演出できる
サイズが合わない素材や欠けている画像などを補うこともできます。
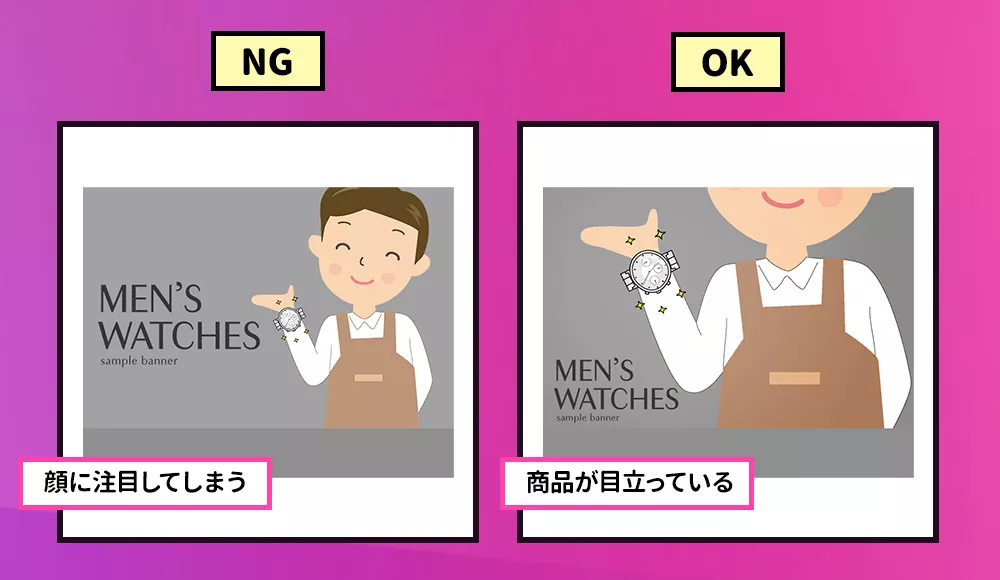
目を隠して注目をあえて逸らす

人物の目を隠すと注目が和らぎ、他の情報に注目させることができる
時計や、シューズなどのバナーで有効に使える手段です。
やってはいけない人物レイアウト
バナーに関わらず、やってはいけない人物レイアウトがあるので紹介します。
NGのレイアウトをしてしまうと素人ぽいデザインになるだけではなく、ユーザーやクライアントの印象を悪くしてしまう可能性があります。NGレイアウトをしないように気をつけましょう。
- 首切り
- 串刺し
- 目刺し
NGレイアウト:首切り

首元で切るようなレイアウトは避けましょう。口元を入れたり、胸元で切ることで回避できます。
同様に、手首や足首、指などにも注意しましょう。
NGレイアウト:串刺し

人物に何かが刺さっているようなレイアウトは避けましょう。図形を配置する際にも注意が必要です。
NGレイアウト:目刺し

目線の先に鋭利な物を配置するのは避けましょう。商品などと一緒にレイアウトする際は、特に注意です。


初心者~中級者レベルのデザイナーさんに役立ちそうな記事やデザインを集めた Pinterest を公開しています!デザインに困ったときや少しだけスキルアップしたいと思っている方がいたら活用してみてください。

