Adobe Aeroなら拡張現実(AR)が簡単に作ることが出来ます!
こんにちは!広告会社でデザイナーをしている、かじゅうです!
拡張現実(AR)を作れるAdobeAeroですが、いまいちピンとこないし難しそう。
そう思っている方は今すぐAdobeAeroを使ってみてください。
思っているより操作が簡単で、アセットもたくさん用意されていて敷居はそれほど高くありません。
ARとは?AdobeAeroの特徴

Adobe AeroとはARが作れるソフトのことで、モバイル端末のカメラをかざすと現実の風景の中にCGやキャラクターなどのデジタルコンテンツを出現させることができます。
AeroはCGにモーションや音楽をつけ端末で見れるようにするまでを行うソフトです。
3DCGの作成機能はありません。
そもそもAR=拡張現実とは?
拡張現実(AR)とは現実空間にデジタル情報を表示する技術のこと。
ARとVRのザックリとした違い
ARはどんなことに使われている?
ARはエンタメの分野に限らず多くのジャンルに応用され使われています。
- Pokémon GOなどの位置情報ゲーム
- ARショッピング
- 業務支援システム
- 遠隔医療システム
アプリ内学習リソースが豊富
AdobeAeroでは、デザインから公開までの全ステップをアプリ内でサポートしています。
ガイドに沿って同じ操作をするだけで基本的な使い方を体験できます。
オンラインチュートリアルもあるので初めの一歩が踏み出しやすいです。
![]()
https://www.adobe.com/jp/products/aero.html
≫Adobe公式:オンラインチュートリアル
モバイル版とデスクトップ版の違い
Aeroはモバイル版とデスクトップ版の2種類があります。
モバイル版は現在iOSのみで使用できます。
Androidには、Adobe Aero Player(ベータ版)が用意されていますが、ARの作成機能はなく表示のみとなります。
Aero モバイル(iOS)とデスクトップ版の違い
Adobe Aero(デスクトップ版)の使い方

Adobe Aero(デスクトップ版)の基本の使い方を解説します。
用意されたアセットを使いタップで簡単なアニメーションするものを作っていきます。
Adobe Aeroの作成手順は下記のとおりです。
- アセットまたは自作のデータを読み込む
- サーフェスアンカーの位置を決定する
- AR空間でのオブジェクトの位置を決める
- アニメーショントリガーとアクションを設定する
- AR作品を共有する
ARの完成見本動画
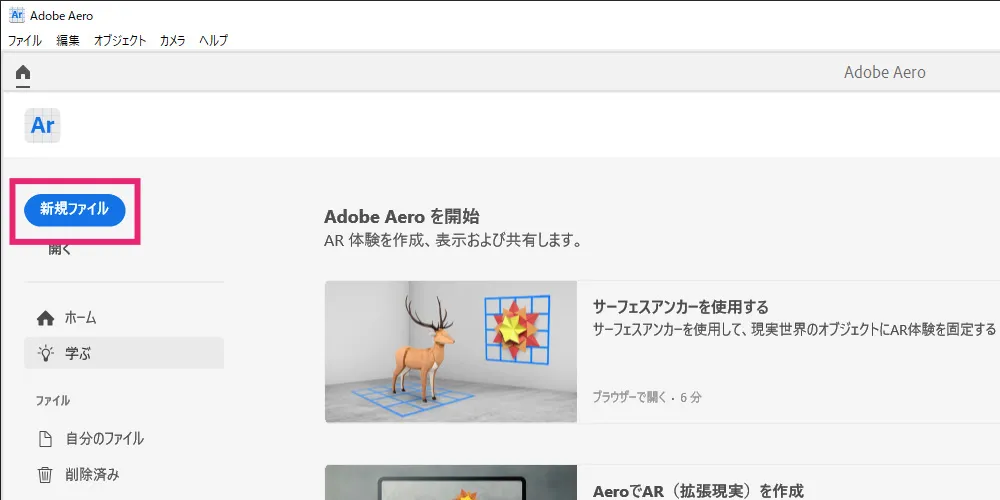
AdobeAeroを開いたら左上の新規ファイルをクリックしてファイル名を付けてOKを押します。
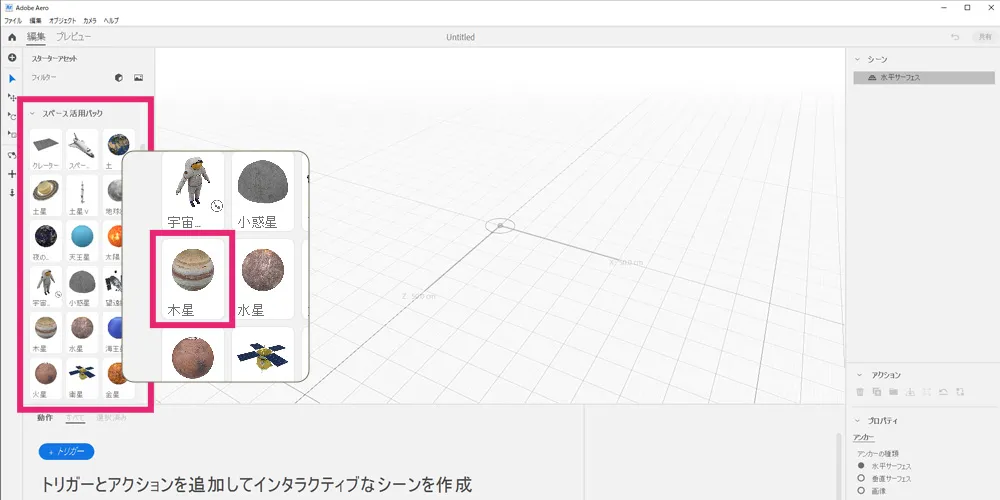
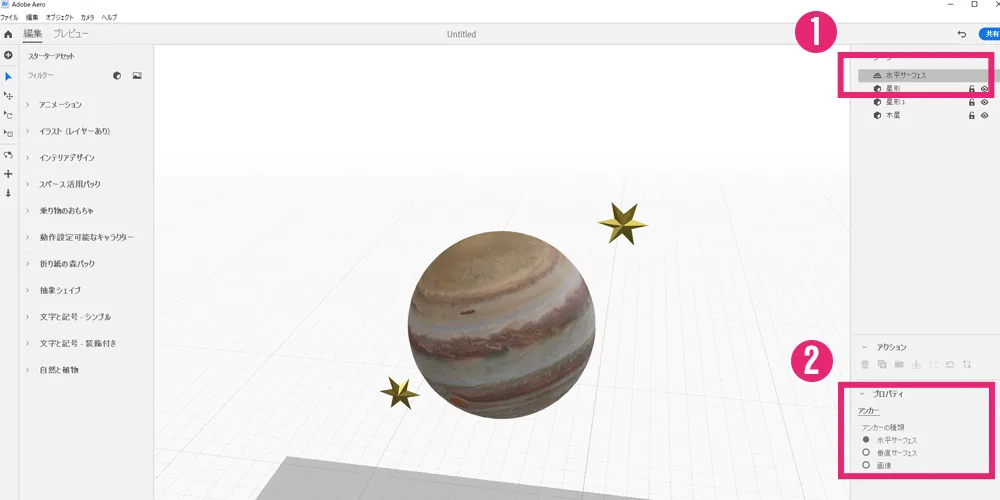
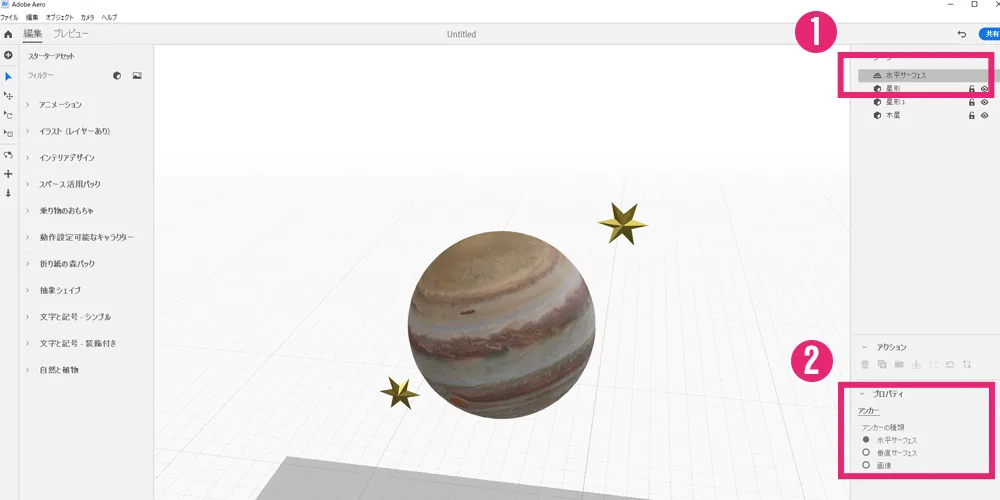
左側のスターターアセットを下にスクロールして、スペース活用パックから『木星』をクリックしてアセットを配置します。
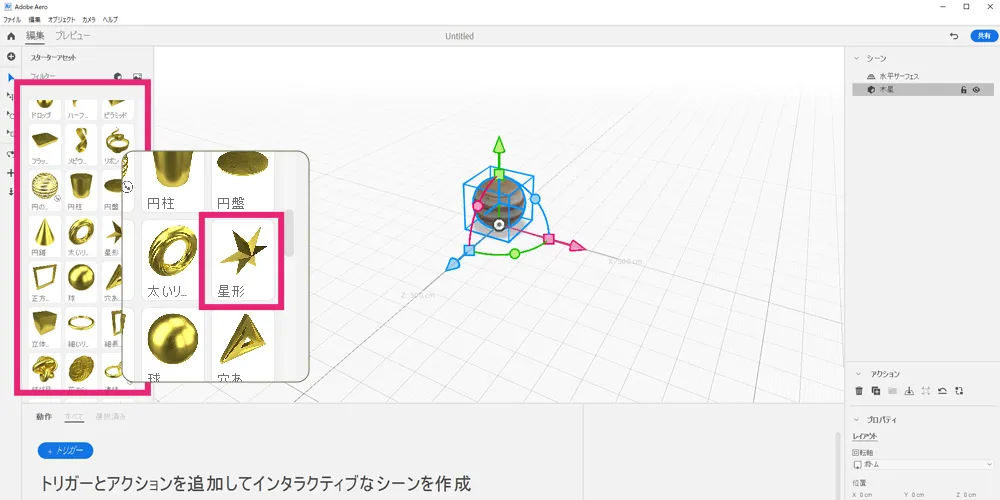
続いて、スターターセットをスクロールして抽象シェイプのなかにある『星形』もクリックして追加しておきます。
ツール右側の『シーン』から木星と星形を選択してプロパティを変更します。
▼土星のプロパティ
- 回転軸:原点
- 位置:200cm
- 回転:15度
- 拡大縮小:0.1
▼星形のプロパティ
- 回転軸:原点
- 位置:X12cm Y210cm
- 拡大縮小:0.2
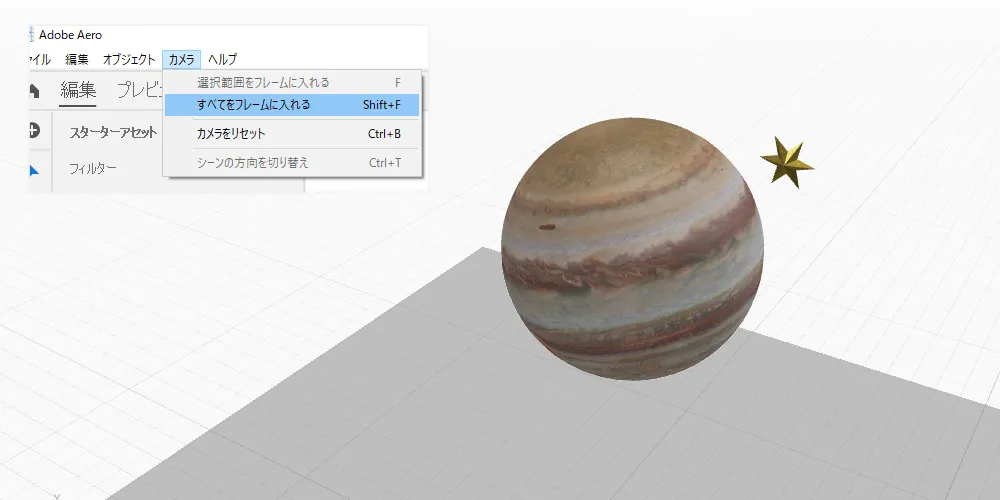
まずは、『カメラ』→『すべてをフレームに入れる』を押してオブジェクトを見やすくします。
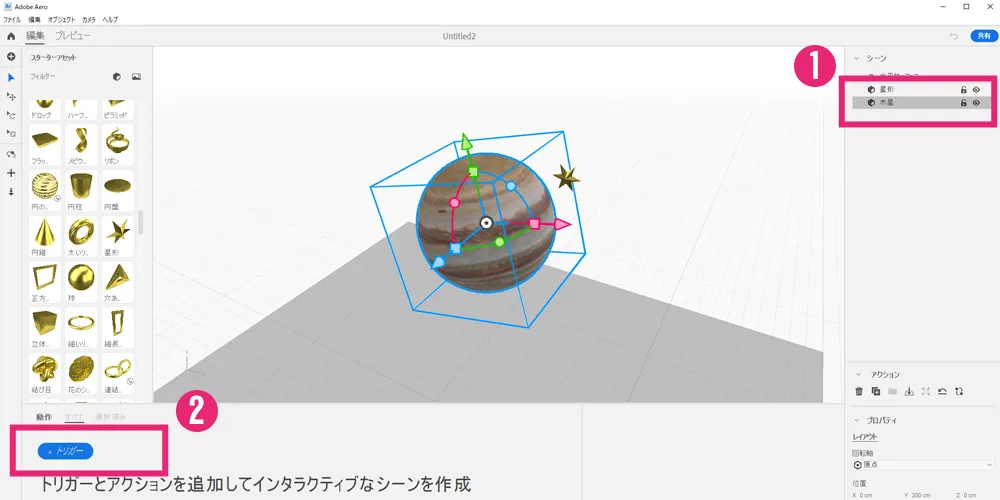
『木星』のシーンを選択して、左下の『トリガー』→『タップ』をクリックします。
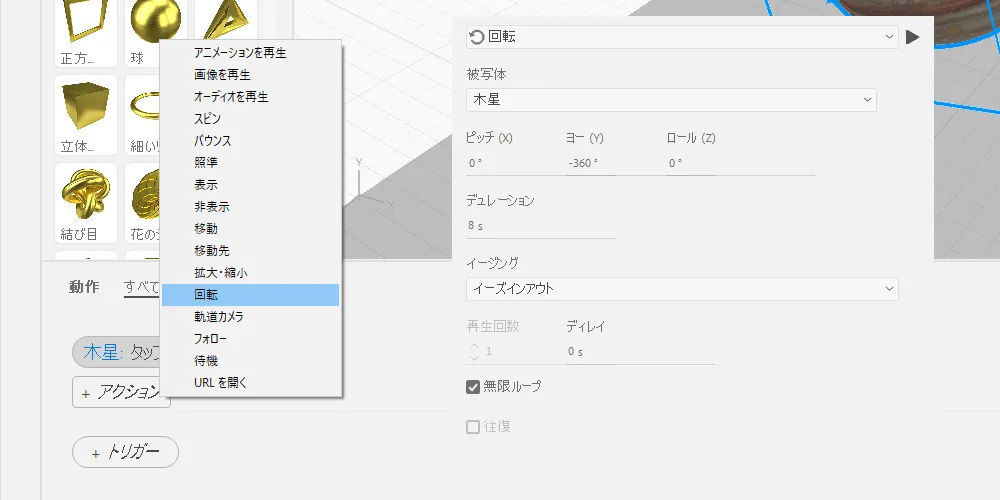
『アクション』→『回転』をクリックしてプロパティを設定します。
▼木星『回転』のプロパティ
- ヨー(Y):-360度
- デュレーション:8s
- 無限ループ
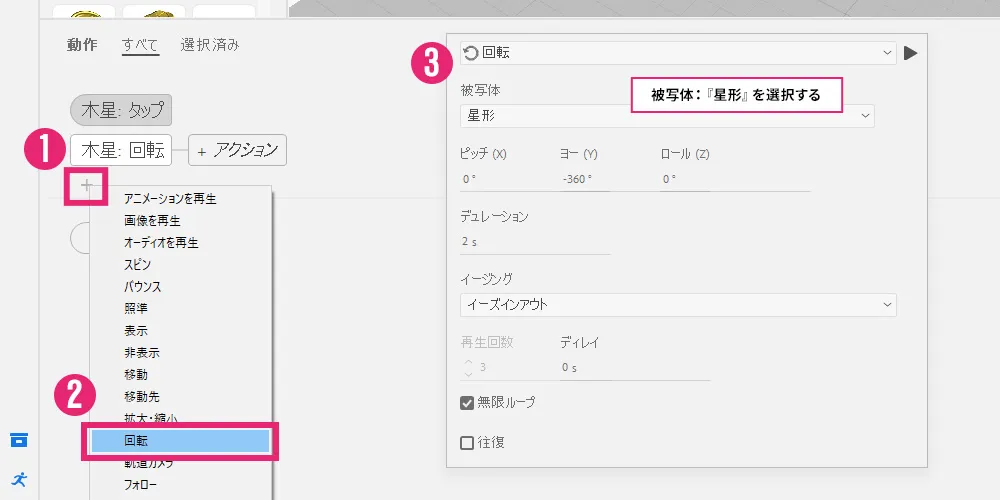
『星形』も同様に回転のアニメーションを設定します。
▼星形『回転』のプロパティ
- ヨー(Y):-360度
- デュレーション:2s
- 無限ループ
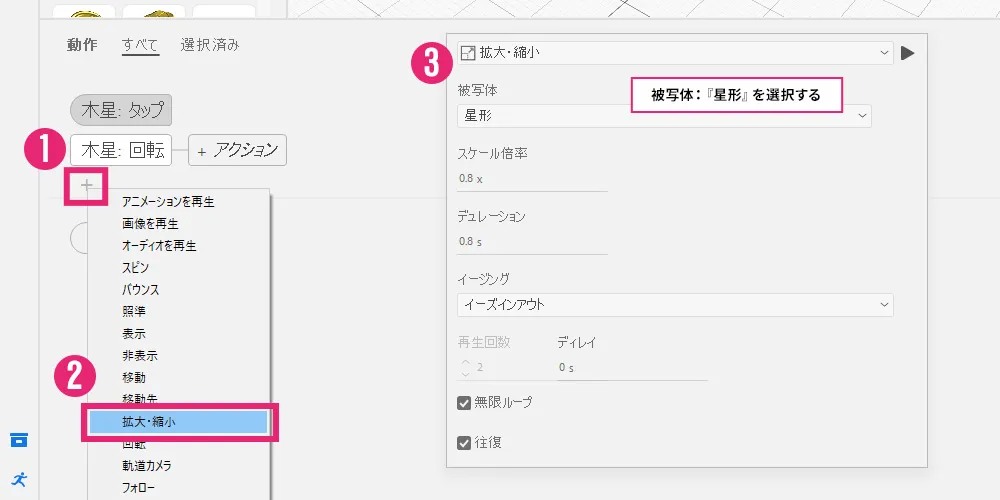
つづいて、『+』をクリックして『拡大縮小』を追加してプロパティを設定します。
▼星形『拡大縮小』のプロパティ
- スケール倍率:0.8x
- デュレーション:0.8s
- 再生回数:2
- 無限ループ
- 往復
以降の手順を繰り返してシーンにオブジェクトを配置してアニメーションを設定します。
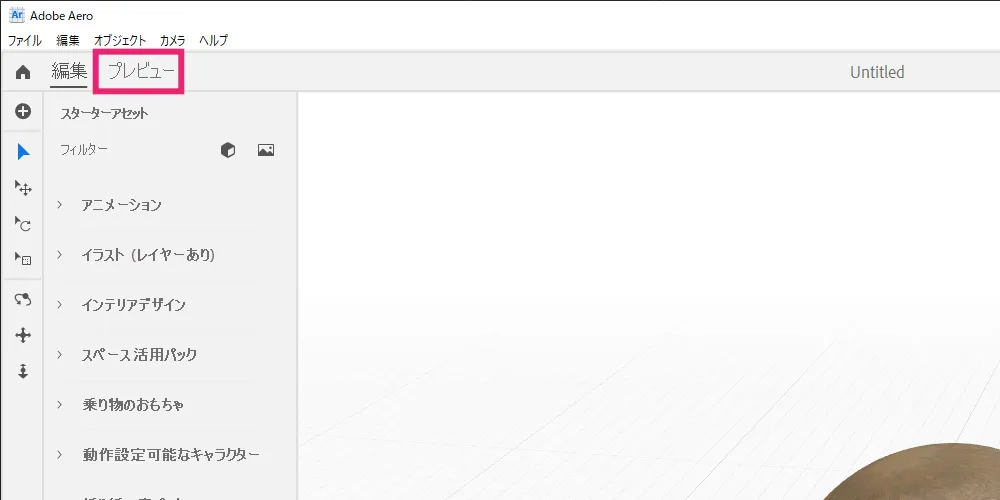
アニメーションの設定が出来たら、左上の『プレビュー』で確認してみましょう。
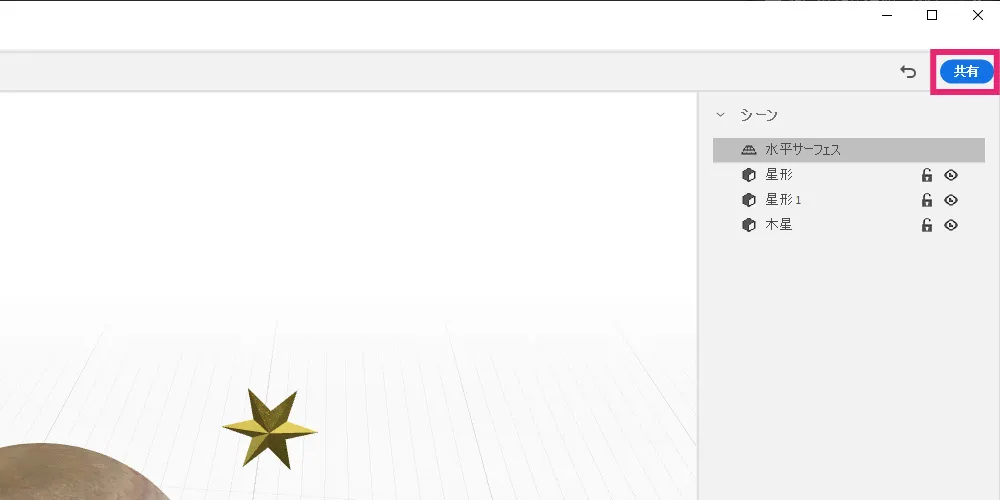
作品の共有は右上の『共有』ボタンから可能です。
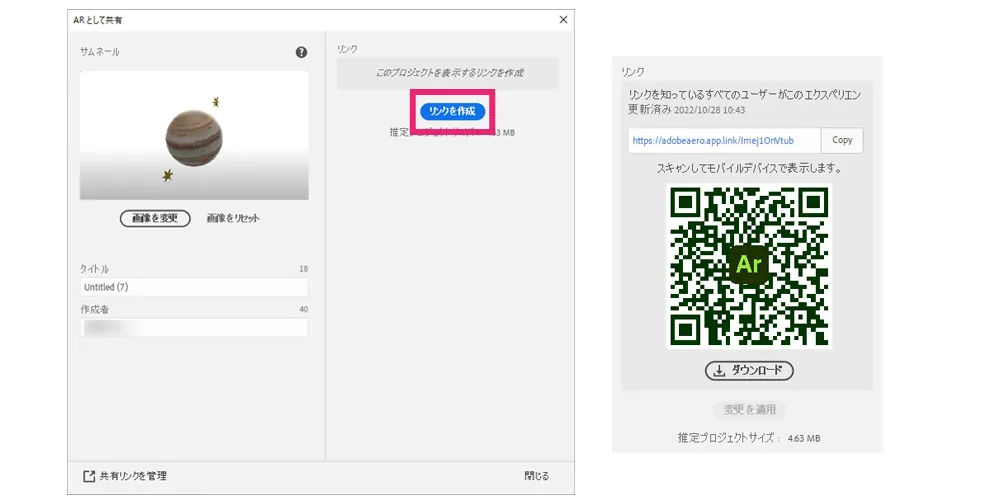
『リンクを作成』を押し生成された『URL』を開くか『QRコード』を読み込めばAR作品を見ることが出来ます。
Adobe Aeroの機能を解説
AdobeAeroの使い方で紹介できていないツールや機能について解説します。
AR空間にオブジェクトを配置
AR作品を作成する時には、まずオブジェクトを現実空間のどこに表示させるのかを決めます。
AdobeAeroでは3種類の表示方法があります。
それぞれの用途は以下の通りです。
AdobeAero:水平サーフェス、垂直サーフェス、画像の違い
サーフェスは右側のシーンからサーフェスを選択して、プロパティから変更できます。

アニメーションの設定
AdobeAeroでデフォルトで設定できるトリガーとアクションは以下の通りです。
AdobeAeroで設定できる『アクション』
- アニメーションを再生
- 画像を再生
- オーディオを再生
- スピン
- バウンス
- 照準
- 表示
- 非表示
- 移動
- 移動先
- 拡大・縮小
- 回転
- 軌道カメラ
- フォロー
- 待機
- URLを開く
AR作品を見るには
共有されたAR作品の視聴には、専用のアプリのダウンロードは必要ありません。iphoneでURLを開くかQRコードを読み取れば、アプリをインストールしなくても視聴できます。
AndroidでAR作品を視聴するには『Adobe Aero Player(ベータ版)』のダウンロードが必要です。
2022年10月現在では、最小必要システム構成の敷居が高く視聴可能な端末が少ないのが現状です。詳しくはAdobe公式サイト『Adobe Aero モバイルの必要システム構成』をご確認ください
Aero モバイル(iOS)とデスクトップ版が無料

Aeroはモバイル版とデスクトップ版の2種類があり、完全無料で使用できます。
現在、モバイル版はAndroidにはありません。
Aeroの使用にはAdobe IDの作成(無料)が必要です。
Aero デスクトップ版のダウンロード
デスクトップ版はカメラで表示しながらの作成は出来ません。
オブジェクトの位置情報の設定や細かいアニメーションの設定作業はデスクトップ版の方が優れています。
デスクトップ版は下記のリンクからダウンロードできます。
Aero モバイル版(iOS)のダウンロード
Adobe Aeroは以下の条件を満たすiOS端末で使用可能です。
オペレーティングシステム:iOS 14.2 以降
- iPhone X 以降
- iPad 第 8 世代以降
- iPad mini 第 5 世代以降
- iPad Air 第 3 世代以降
- iPad Pro 第 2 世代以降
アプリは下記のリンクから無料ダウンロードできます。
Androidでの使用は視聴のみ
Android版は、Adobe Aero Player(ベータ版)が用意されていますが、視聴のみとなります。
オペレーティングシステム:Android 10 以降
- Samsung Galaxy S22
- Samsung Galaxy S20 5G
- Samsung Galaxy S10
- Samsung Galaxy S10+
- Google Pixel 4 XL