
結論!配色のセンスがなくても、失敗しない配色を心掛ければOK!
こんにちは!広告会社でデザイナーをしている、かじゅうです!
デザイン未経験で広告代理店のデザイン部署に入社。
そんな人に『配色センス』があると思いますか?
- 自分はセンスがあるのかも!?
- デザインの才能が覚醒するかも!?
そう思っていた時期が私にもありました…
初めてのつまづき:文字配色

時は、2015年。
私はデザイン1年目の会社期待の大物ルーキー。
輝かしいデザイナーの卵である。

ッコ!たまご君。
入社して最初の仕事をやってもらうッコ!

(ッコ!?)

たまご君に最初にやってもらう仕事は『バナーの作成』だッコ!
今回は『文字だけで』デザインしてほしいッコ!

(え?文字だけ?)

『文字はデザインの基本』ッコ!
だから、文字だけでデザインしてもらうッコ!

(え?まだ何も教わってない…)
まあ、フォトショップは使ったことがあるし
文字だけなら楽勝でしょっ!

カタカタカタ…♪

カタ、カタ、カ…

クルクルクル

よしっ!なんとかできた!!
先輩出来ましたっ!
…

ドヤッ!

たまごくん…
配色センスないッコ…?(カラフルだね…)

ガーン!!!!
カラフルに出来て自信あったのに(泣)

輝きが消えていく…




…
…

はっ!?
ここは…

ここは色のない世界
DARK・WORLD(ダーク・ワールド)

DARK・WORLDっ!!??
あ、あなたは…?

わたしは、『いろどり』
たまごくんの世界は今、彩り(いろどり)が失われようとしている。
このままでは君は一生、黒の世界に閉じ込められてしまうだろう。

そんなっ!どうしたらいいんですかっ!?

君の前には2つの扉がある

1つを選択して進むのだ。
上手くいけば、きっと元の世界に戻れるだろう。

『センスがある配色』が出来るようになる扉

『失敗しない配色』が出来るようになる扉

自分にはセンスがあるとは思えないし…
じゃあ、失敗しない無難な配色の方が向いているかな…




この本はっ!?
『失敗しないカラーリング 知っておくと役立つ色のあれこれ』!
色彩学講師を務めた経験もある『桜井 輝子』さんの書籍!

よく選んだッコ!!
この本は、『失敗の原因』→『改善案』が分かりやすく載っているから読みやすいんだ!
しかも知っておくと役に立つ配色の『知識』も紹介している。
この本を読んで『失敗しないカラーリング』を学ぶのだ!

あ、あなたはもしかしてっ!?



あ、あかるい…

時は20××年。
元の世界に戻ってきていた。

目の前には綺麗に配色されたバナー画像がある。

(これが自分の配色したデザイン?)
見てください先輩っ!!


しかし、周りを見渡しても先輩の姿はなかった…

そうだった。
先輩は既に退職していたんだった。
彩 豊(いろどりゆたか)先輩…

こうして、『失敗しないカラーリング』をなんとなく身に付けた『ひよこ』の日々は今日も続いていく。

基本に忠実に、上手くいかなければまたやり直す。
トライ&エラーの精神。
最初からバッチリ決まる配色が出来る人はそう多くないと思う。
今でも配色には自信がないし、きっとこれからも。
『失敗しない配色』のコツは『センスに頼らないこと』
逆に言えばセンスがなくても配色は上手くいく。
『失敗しないカラーリング 知っておくと役立つ色のあれこれ』はそれを学ばせてくれた書籍でした。
配色センスに自信が持てない方はぜひ手に取ってみてほしい。

あなたの心にもイロドリが現れることを祈って。

完。
この記事で使用した『ひよこ・にわとり』の素材は『イラストAC』の素材を使用させて頂きました。
文字配色の『失敗しないカラーリング』5つのポイント
『失敗しないカラーリング 知っておくと役立つ色のあれこれ』は未経験デザイナーの著者にとって必需品な書籍です。
さいごに、デザイン未経験者の方がすぐに実践できそうな『個人的、文字配色の失敗しないカラーリング』を5つ紹介します。
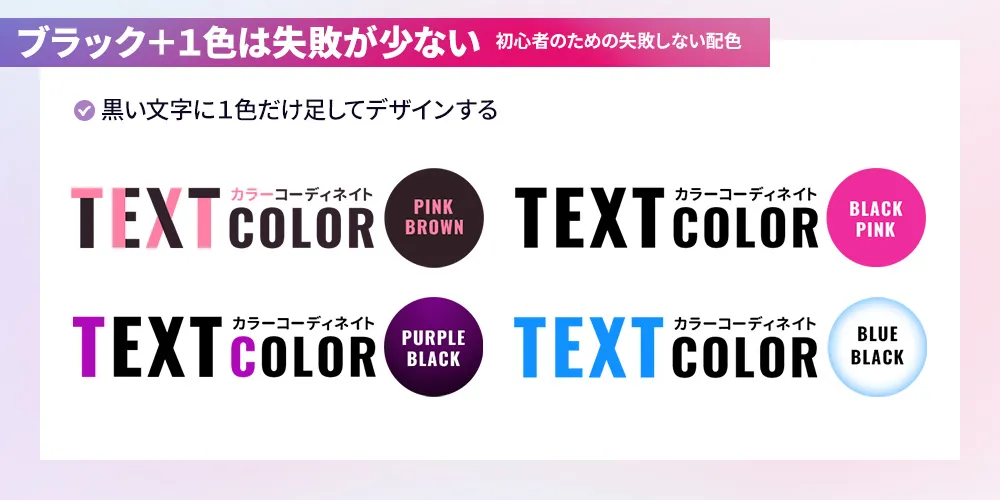
『ブラック+1色』は失敗が少ない

文字配色するときは、『ブラック+1色』でまとめると失敗が少ないです。
文字の色数が増えるほど配色は難しくなります。『ブラック』をメインカラーとしてプラス1色だけでデザインするようにすると配色の失敗は少ないです。

1色だけでも様々な文字デザインができるよ!
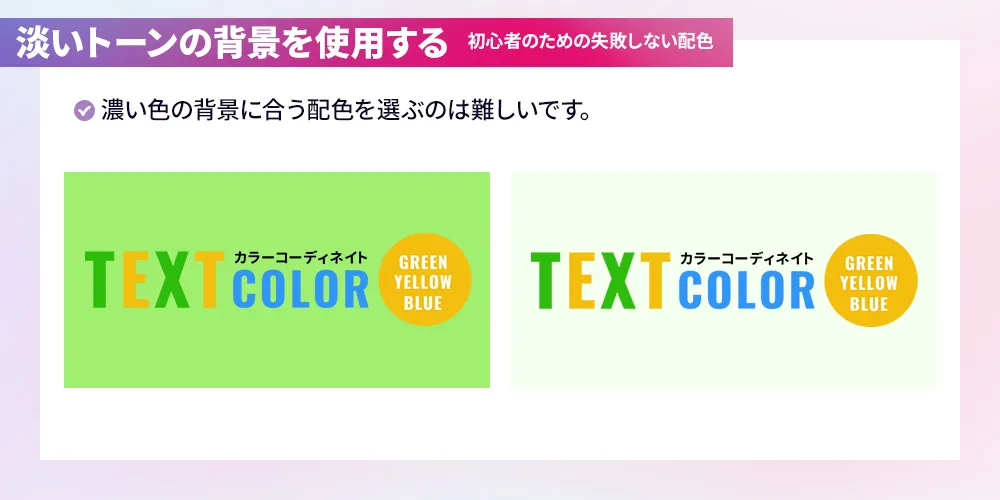
『淡いトーン』の背景を使用する

文字の配色が失敗する理由の1つに、背景の色が濃い(深い)場合があります。
濃い背景は色の情報が強いため、背景色にあった文字色を考えなければなりません。必然的に色の数が増えて配色が難しくなります。
背景に合う文字配色が難しいと感じたら、淡いトーンの背景にしてみると失敗が少ないです。

文字をしっかり読ませたいなら、背景は邪魔しない方が良いよね
『文字色のトーン』を合わせる

トーン(色調)というのは、『色相・明度・彩度』の3属性のうち『明度と彩度』が似ている色を集めてグループ化したものです。
異なる色同士でも、トーンが合っていると統一感があり綺麗な配色が出来ます。
文字配色に複数の色を選ぶときは、トーンを合わせると失敗が少ないです。

綺麗なトーンの組み合わせは検索するといっぱい出てきます!
『日常シーンの配色』を取り入れる

私たちが普段見慣れているものや、日常の中で美しいと思ったシーンには配色のヒントが隠れています。
デザインに使う写真素材や、イメージに合ったシーンの画像の配色を取り入れると失敗が少なくなります。

色をそのまま使うのではなく、シーンの印象を大事にしよう!
『配色パターン』を活用する

配色パターンを活用すると、自分では思いつかなかった配色やアイデアが浮かんできます。
このサイトでは、『文字の配色サンプル』を用意していますので気に入った配色があれば是非活用してみてください。


