こんにちは!広告会社でデザイナーをしている、『かじゅう』と申します。
インターネット広告市場は拡大しており、企業は自社のサービスやキャンペーンをアピールするためのバナー広告制作に注力しています。しかし、デザイナー不在の中小企業などでは、自社のサービスやキャンペーンをアピールするためのバナー広告デザインを内製で制作することが多く、専門知識や経験がない担当者は苦労しているのではないでしょうか。
この記事では、世の中に存在するビジネス広告系バナーを分析し、デザインパターンや制作のコツなどを共有します。
- バナー制作を担当するノンデザイナー
- 広告用バナーが必要なマーケター
- デザイン作業を兼任する中小企業の作業者
ビジネス系バナーとは?

ビジネス広告系バナーとは、企業や団体がWebサイトやSNSなどで利用する、主にWebサービス、システム、ツール、アプリなどを告知・宣伝するためのバナー広告としておきます。
ターゲット層としては、ビジネスパーソンや企業(法人)関係者など、BtoBビジネスに関係を持つ人々を想定します。
▼ビジネス広告系バナーデザインの主な特徴は以下の通りです。
| ターゲット | ・ビジネスパーソンや企業(法人)関係者 ・ビジネスに関心を持つ人々 ・BtoB |
| 目的 | ・認知度向上 ・顧客獲得(クリック率・CVを増やす) ・リード獲得 ・売上向上 |
| 表現方法 | ・わかりやすく簡潔な文章、グラフや図表 ・シンプルで洗練されたもの |
| 掲載場所 | ・Webサイト ・SNS ・メールマガジン ・広告 など |
| 特徴 | ・視覚的な訴求をするだけでなく、具体的な行動を促す ・派手な色使いや奇抜なデザインは避け、信頼感を与えるデザインが好ましい |
ビジネス広告系バナーデザインのパターンとコツ
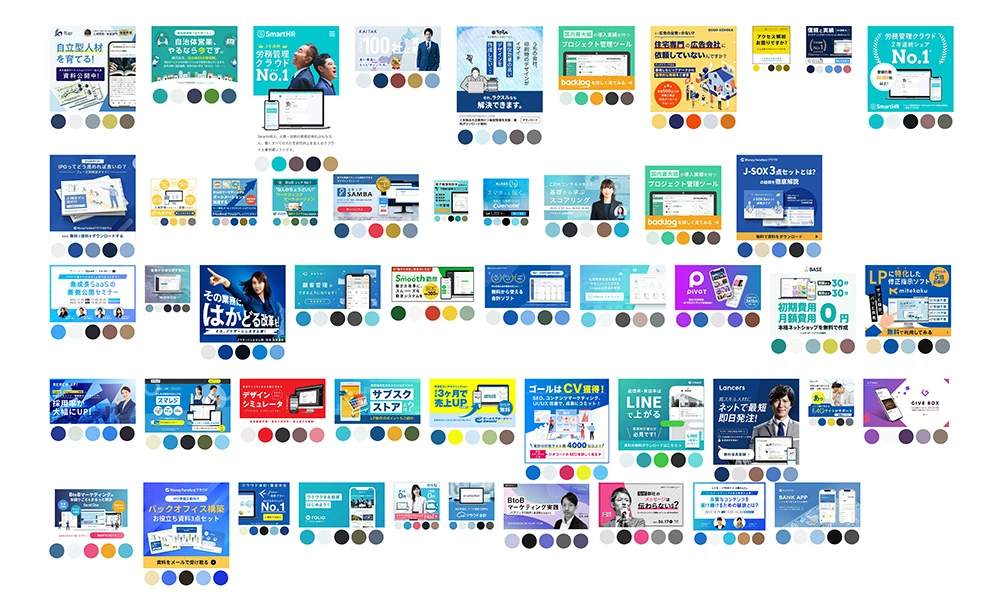
この項目では、ビジネス広告系バナーデザインを50点ほど集めて分かったことや特徴をまとめます。
1.よく使われる色や配色の組み合わせ

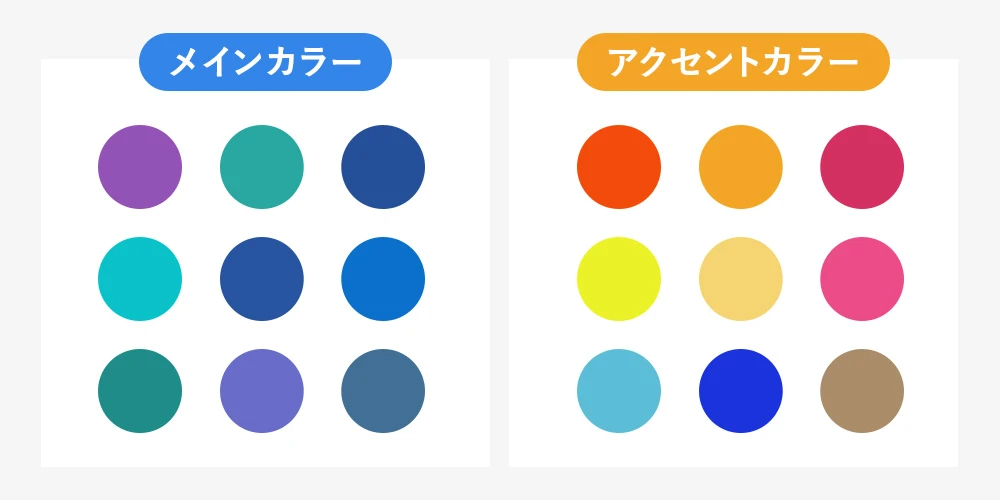
ビジネス広告系のバナーデザインの配色パターンとして、以下の2つが多い様に感じます。
- メインカラーと類似色のみのデザイン
- ベースカラー+メインカラー+アクセントカラー
メインカラーと類似色のみのデザインは、商品やビジュアルを際立たせたい場合に効果的です。ベースカラー+メインカラー+アクセントカラーは、テキストによる説明やCTAボタンなどを配置したい場合に適しています。
続いて、どんな色が使われているか調べてみました。
ベースカラー(背景色)
よく使われている色:白や薄いグレー
ベースカラーは、最も大きな面積を占める基本となる色で、余白や背景などに用いることが多い色です。メインとアクセントのカラーを引き立て、コンテンツや内容を読みやすくするための役割があります。
バナーデザインでは、ベースカラーは必ずしも必要ではありません。情報量が少ない、またはデザイン要素が少ないバナーの場合、ベースカラーなしでも十分です。
メインカラー
よく使われている色:青、オレンジ、緑
メインカラーは、それぞれのサービスのイメージや特徴を表す色として選ばれています。また、青色は明るい青ではなく、少し落ち着いた深い青がよく使われています。
アクセントカラー
よく使われている色:赤や黄色、オレンジ
アクセントカラーは、ボタンや見出しなど、注目させたい部分に使われており、デザインにメリハリを与えています。
サービス内容に合わせた色の選び方
画像から各サービスがどのようなイメージを伝えたいのか、どのようなターゲット層にアピールしたいのかを読み取ることができます。
- サービスの信頼感や誠実さを伝えたい → 青や紺
- 親しみやすいサービス → オレンジ
- 難しくない、簡単、安心感 → 緑
色の選び方は、デザインの良し悪しだけではなく広告のクリック率やコンバージョン率にも影響を与える要素なので、何となくで選ぶのではなく成功事例から色を真似てみましょう。
2.よく使われるフォント
ビジネス広告バナーでよく使われている『フォント』は以下の通りでした。(今回はゴシック体フォントに絞っています)
▼和文フォント
| フォント名 | Win標準搭載 | Mac標準搭載 | 無料/有料 | Adobe Fonts収録 |
| ヒラギノゴシック | × | ○ | 有料 | △ |
| モリサワ 新ゴ | × | × | 有料 | △ |
| モリサワ ゴシックMB101 | × | × | 有料 | △ |
| 源ノ角ゴシック | × | × | 無料 | ○ |
| 游ゴシック | ○ | ○ | 有料 (ライセンス料) | ○ |
| Noto Sans JP | × | × | 無料 | ○ |
| メイリオ | ○ | × | 無料 | × |
Photoshopを利用してバナー制作をするのであれば、Adobe Fontsが追加できるはずです。ほとんどのフォントが追加できるのでAdobe Fontsの利用がおすすめです。しかし、Adobe Fontsで提供するフォントの種類や数は変動します。一部のフォントは提供が終了し、新しいフォントが追加されることもあります。
▼欧文フォント
| フォント名 | Win標準搭載 | Mac標準搭載 | 無料/有料 | Adobe Fonts収録 |
| Bebas Neue | × | × | 無料 | ○ |
| DIN | × | × | 有料 | ○ |
| Futura | × | × | 有料 | ○ |
| Gotham | × | × | 有料 | ○ |
| Montserrat | × | × | 無料 | ○ |
| Poppins | × | × | 無料 | ○ |
| Raleway | × | × | 無料 | ○ |
| Roboto | × | × | 無料 | ○ |
| Arvo Bold | × | × | 無料 | ○ |
Bebas Neue、DIN、Futura、Gothamは、Adobe Fontsで提供されていますが、一部のウェイト(太さ)やスタイルは有料プランでのみ利用可能です。 RobotoはGoogle Fontsで提供されている無料フォントです。 Arvo BoldはGoogle Fontsで提供されている無料フォントで、太字のウェイトが特徴です。
Adobe Fontsは無料登録でも一部のフォントが利用可能です。詳しくは以下の記事で解説しています。
3.よく使われるレイアウトとデザインパターン
ビジネス広告系バナーデザインは、情報を効果的に伝えるために、いくつかのレイアウトパターンがよく使われます。ここでは、代表的なレイアウト例やデザインパターンをいくつか紹介します。

1. 左右分割のレイアウト
バナーを左右に分割し、片側にテキスト、もう片側にスマホを配置するレイアウトです。
スマホには、ツール画面やアプリ画面などをはめ込むことで、サービスのイメージを具体的に伝えることができます。また、範囲が小さいバナーでは、スマホの一部を隠すことでテキストエリアを増やすことができます。
スマホの一部を隠すのは、情報量を調整する役割もあります。小さなバナーでは、ツール画面や管理画面は見えません。つまり、スマホ画面は『ツール』や『アプリ』であること伝える役割でしかないのです。

2. イメージ前面のレイアウト
商品画像やサービスのイメージ画像を全面に大きく配置するレイアウトです。
視覚的なインパクトが強く、商品の魅力やサービスの世界観をダイレクトに伝えることができます。キャッチコピーやCTAボタンは、画像の上に重ねて配置したり、余白部分に配置することで、視認性を確保しましょう。

3. 問題提起と解決策提示レイアウト
「こんなことでお困りではありませんか?」といった顧客の悩みや課題を提起し、その解決策として自社の商品やサービスを紹介するレイアウトです。
ツール系であれば、パソコン操作で悩んでいるイメージ写真を使うバナーが多くみられます。写真レイアウトは、テキストスペースを確保するようにトリミングするのがポイントです。

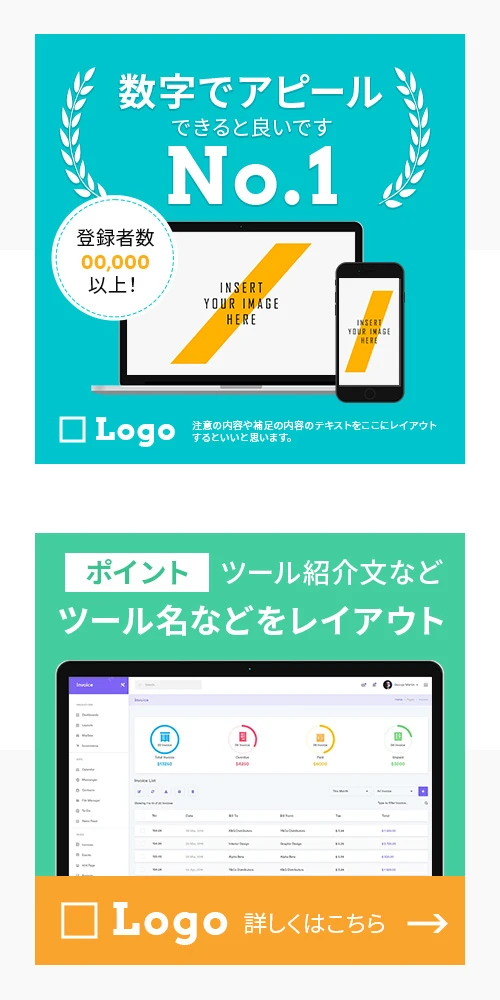
4. PC画面を使用したレイアウト
PC画面を配置したデザインで、実際のサービス画面を表示するレイアウトです。
サービスの使い勝手や機能を具体的にイメージさせることができ、ユーザーの興味を引くことができます。一般的には上下どちらかに配置して開いたスペースにテキストをレイアウトします。シンプルで制作しやすいので、デザインに迷ったり早く用意したい時はこのレイアウトがおすすめです。
ビジネス系バナーのデザインを調べてわかったこととコツ
ビジネス系バナーのデザインを調査した結果、以下の点が重要であることがわかりました。
1.ターゲット層に合わせた配色をする
- 白や薄いグレーをベースカラーに、青・オレンジ・緑をメインカラーにすることで、信頼感、、安心感を表現する
- アクセントカラーには赤や黄色、オレンジを用いることで、注意を引き、行動を促す
2.視認性と信頼性を重視したフォント選び
- 和文フォントでは、ヒラギノゴシック、モリサワ 新ゴ、源ノ角ゴシック、游ゴシック、Noto Sans JPがよく使われる
- 欧文フォントでは、Bebas Neue、DIN、Futura、Gotham、Montserrat、Poppins、Ralewayなどがよく使われる。
3.レイアウトで情報を整理し、視覚的に訴求する
- ビジネス広告系のバナーデザインでは、PC画面やスマホをレイアウトすることが多い
- 『サービスの機能を伝えたい』『悩みを解決したい』など目的が決まると最適なレイアウトが考えやすい
これらのポイントを踏まえ、効果的なビジネス系バナーを作成し、自社のサービスやキャンペーンを広告デザインに活かしましょう。



