「バナーデザインを勉強しているけど、なかなか上手くいかない…」そんな悩みをお持ちの方へ。
この記事では、デザイン初心者でも簡単にマネできるPhotoshopを使った、バナーデザインのコツとテクニックを紹介します。機能、テクニック、文字組みなど、実際自分が経験した中で、初心者向けのデザイン本では教えてくれないことをまとめました。
この記事でわかること
- 初心者でもできるバナーデザインのテクニック
- デザインをよくする簡単ワンポイント
- 誰も教えてくれない便利なPhotoshop機能
難しい知識や複雑なテクニックは一切なし!今すぐ実践できるテクニックばかりなので、ぜひ最後まで読んでバナーデザインをレベルアップさせましょう。
よりデザイン性がある斜体文字を覚えよう!

文字の斜体は使っていますか?文字パネルの『イタリック』だけを使っていませんか?
文字を斜体にする方法は、Photoshopの文字パネルの中にある斜体だけではありません。
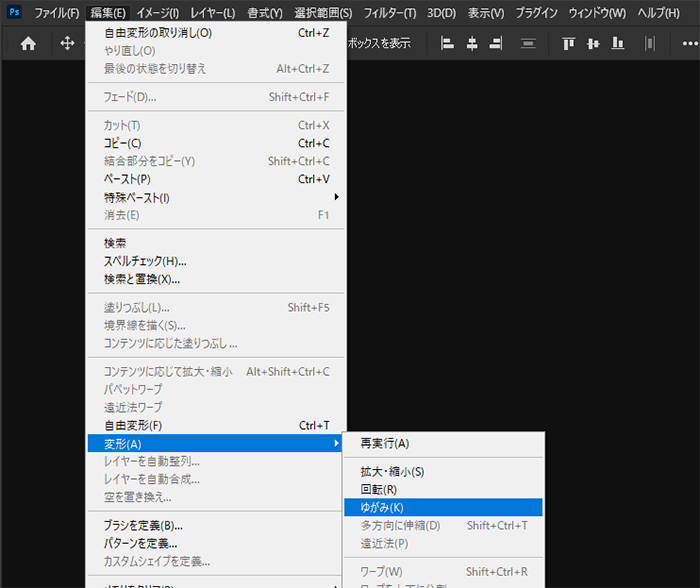
変形ツールの「ゆがみ」を使ったリッチな斜体文字を作る方法を覚えておきましょう。
「ゆがみ」ツールを使った斜体文字の作り方
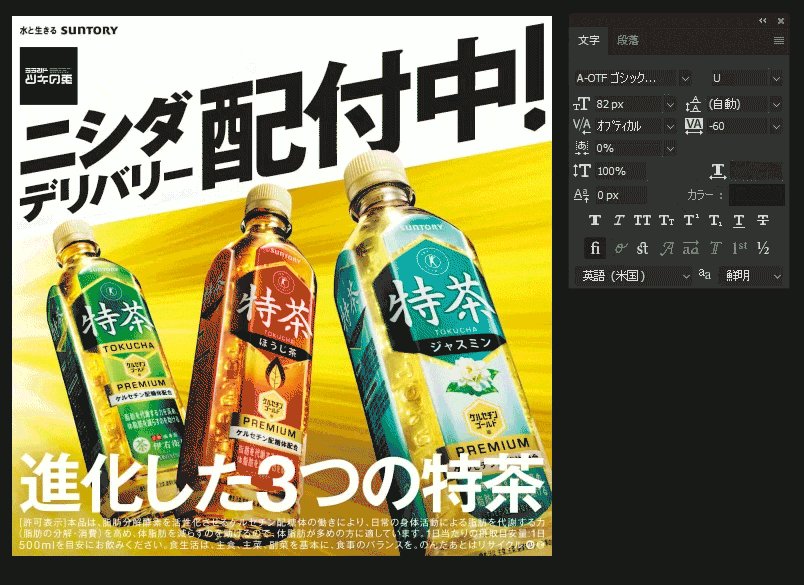
「ゆがみ」斜体を使ったデザイン
ゆがみツールはシェイプにも使用できるので、サントリーのデザインのように文字と傾度があった帯をつくることできます。
- 文字パネルの斜体より傾度が自由
- 右上がりな文字が作れる
- スピード感のある文字が作れる
文字の縦幅と横幅を調整していますか?

文字を組むときに、デフォルト入力のフォントを並べたり組み合わせたりしていませんか?
文字組がなかなかうまくできない時は、文字サイズだけではなく縦幅・横幅も調整しましょう。
文字の縦幅・横幅を調整するとは?

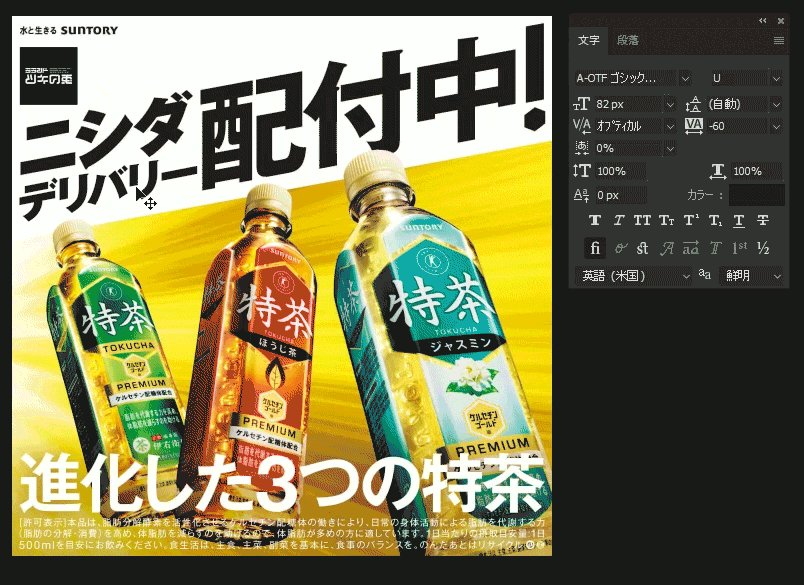
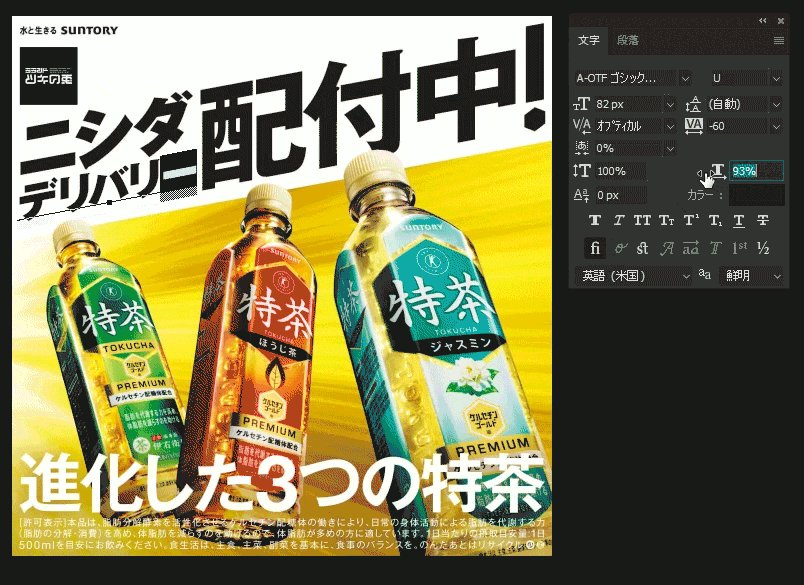
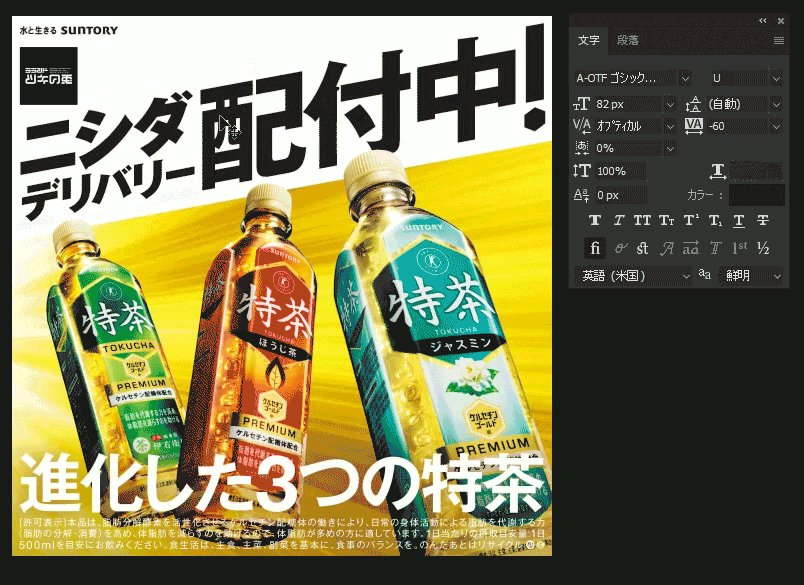
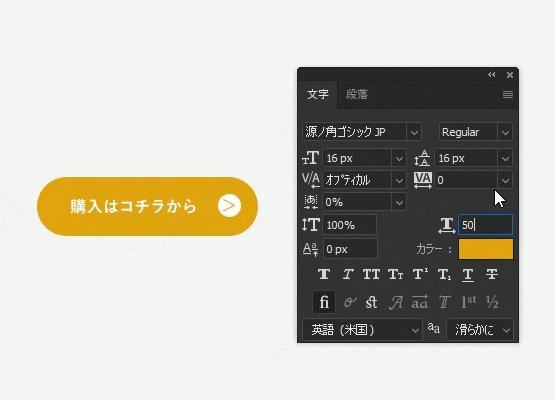
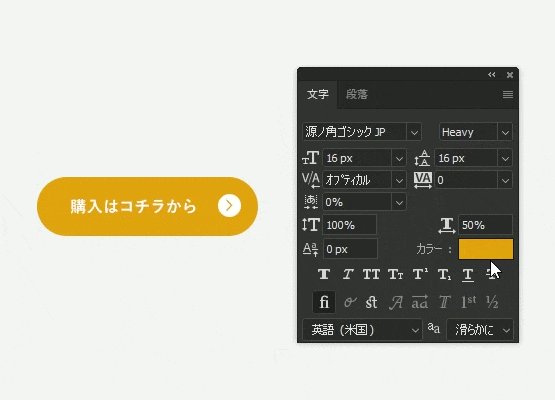
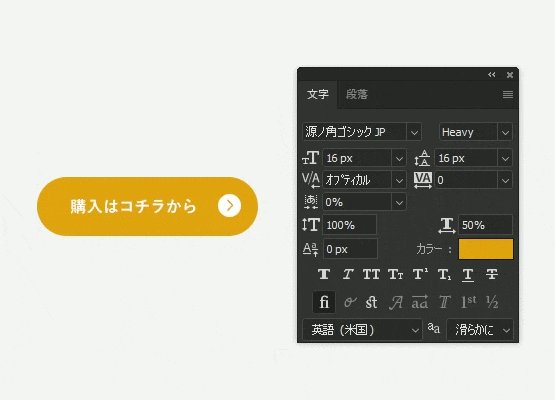
この2つのバナーの違いが分かりますか?
左のバナーは文字の縦・横幅を調整していないため下記の箇所が気になります。
- デリバリーの「長音符」が横に長くバランスが悪い
- 配布中!の「エクスクラメーションマーク(!)」が短い
文字の縦・横幅を調整することできれいに見えるだけではなく、文字組もしやすくなります。
エクスクラメーションマーク(!)やクエスチョンマーク(?)などは画像のように新たに作り直すとプロっぽくなります。
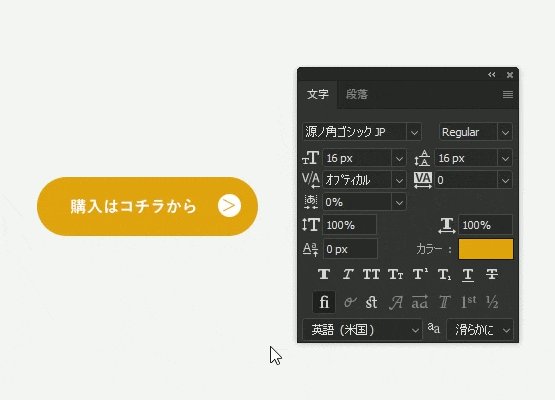
文字の縦幅・横幅を調整する方法

文字の縦幅・横幅を調整は文字パネルから変更することが出来ます。
1文字ずつ調整することもできます。
- 長音符などの記号(約物)は調整した方が良い場合がほとんど
- 調整しすぎによる文字バランスの崩れに注意!
文字入力で作れるお手軽なあしらい
デザインにおけるあしらいの重要性は周知だと思いますが、デザインの度にこだわったあしらいを用意するのは大変です。
なによりノンデザイナーの場合はあしらいまでこだわる余裕なんてないですよね。
この項目では、文字入力だけで作れるお手軽なあしらいの作り方と使い方を紹介します。
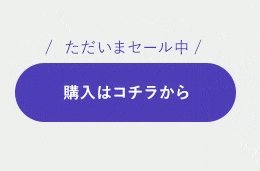
呼びかけ吹き出し



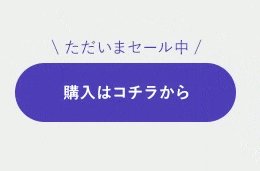
「呼びかけ」のあしらいはキーボードの「/」や「/」を入力することで簡単に作れます。
人物の呼びかけや注目してほしい情報があるときに使いましょう。
長さを調整したいときは文字の縦幅・横幅を調整する方法で紹介した調整方法を使えば作成可能です。
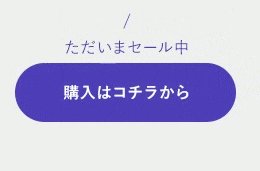
左側の記号は「/」を複製して「編集」→「変形」→「水平方向に反転」を押してつくりましょう。
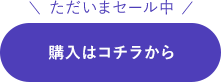
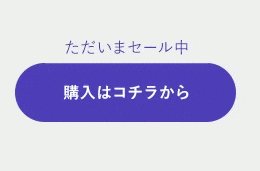
▼「呼びかけ」あしらいを使ったデザイン例

中黒(・)を使った強調と注目

文字を強調したり注目してもらいたいときに使う点は中黒(・)を入力することで作成できます。
▼中黒(・)を使って作れるデザイン例

▼(三角)や<>(不等号)を使った誘導記号



ボタンなどの案内をするときに使う三角のあしらいは「▼」や「<>」を入力することで作成できます。
入力した文字は文字幅を調整することで綺麗な形にすることができます。
▼(三角)や<>(不等号)を使って作れるデザイン例

背景の柄は控えめに

「背景をどうしよう」と悩んだあげく目立ってインパクトがある背景素材を選んでしまう。
背景を選ぶときはデザインを潰さない控えめな背景を選んだ方がデザインしやすいです。
特に、柄物の背景は控えめにしましょう。
背景が目立ちすぎるとデザインしづらい理由



目立つ背景を使ってしまうと文字や写真素材などが目立たなくなります。
もっと悪いのが、目立たない文字や写真を目立たせようとするあまり不要な境界線やドロップシャドウなどを多用してしまう事です。
デザインをしてみて文字や写真素材が見づらい場合は、背景素材に問題はないかチェックしましょう。
背景素材を選ぶときは、デザインを潰してしまわないか注意しましょう。
よく使う「素材・あしらい」のパターンを覚える

バナーデザイン初心者の方がまずすべきことは、よく使われる『素材やあしらい』を覚える事です。
どんなものがあるのか知っているか知らないのかでは全然違います。
webデザインでよく使われる「素材・あしらい」は覚えておきましょう。
人物写真レイアウトのパターンを覚えておく

サイズの小さいバナーデザインでは、伝わるレイアウトのパターンがある程度決まっています。
オリジナルなレイアウトを探すよりも王道のパターンを使うのがきれいにまとまったデザインをつくるコツです。
色に迷ったらスポイトツールを使う

バナーデザインの「色」に迷うことってありますよね。
そんな時は素材に使われている色を参考にしてみましょう。
この項目では、スポイトを使った色の決め方とバナーを作る方法を紹介します。
スポイトツールを使って写真素材から色を決める


◀左の写真素材を使う場合を例にします。
この写真の印象的な色は「赤」と「黒」ですよね。
写真の印象的な色をスポイトツールで取得してデザインしたものが下段の画像です。
背景やあしらいの円など全て写真からスポイトした色を参考にしています。
このようにしてデザインするとデザインにまとまりがでるのでおススメです。
- 完全に同じ色を使わない
- 明度や彩度を変えて使用する
写真素材を使う時は、暗くないか気をつけましょう。
提供された写真素材の多くは暗い写真が多いのでそういった場合は、必ず明るく補正しましょう。