こんにちは!広告会社でデザイナーをしている、『かじゅう』といいます。
Photoshopの「境界線」機能を応用して、まるで何本ものアウトラインを重ねたかのような、印象的なテキストエフェクトを作成する方法を紹介します。初心者でも簡単にできるテクニックなので、ぜひ試してみてください。


PSDファイルが200円で購入可能です!
この記事で紹介しているテキストエフェクトの『PSDファイル』を販売しています。
PSDファイルの内容詳細と購入は下記のボタンからお願いします。
- チュートリアルを読まなくてOK
- 文字を自由に変更できる

■PSD見本
こちらのPSDにはPSD見本の通りの内容が含まれております。

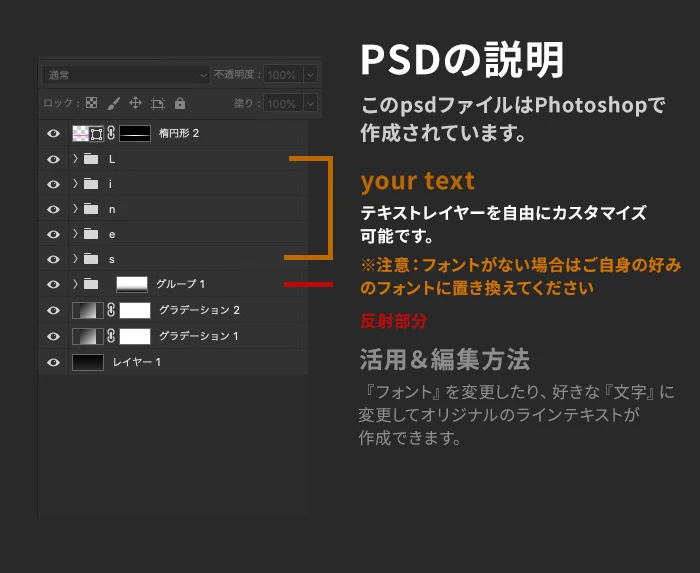
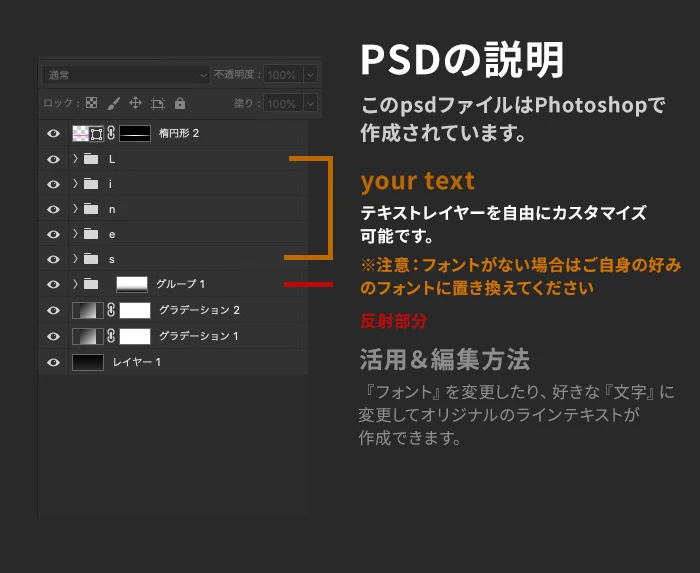
■PSDファイルの説明
psdファイルのレイヤー構造は画像の様になっています。
1文字ごとにグループ化されています。
各グループ内の『テキストレイヤー』を自由にカスタマイズ可能です。
文字数がもっと必要な場合は、グループを複製してください。
境界線を使った『おしゃれな』ラインテキストの作り方
境界線を使った多重ストロークテキストを作る方法は、テキストに境界線と光彩を適用し、レイヤーを複製して『フォント』を変更するだけです。手順としては、下記の通りこれを繰り返すだけです。
- 背景を用意する
- テキストを用意する
- 『境界線』『光彩』を適用する
- テキストを複製して『フォント』を変更する
- 1~4の繰り返し
ステップ1:背景を用意する
まずは、を作成します。サイズは任意です(今回は2000×1000pxで作成しています)
次に、グラデーション調整レイヤー(またはグラデーションツール)を使い、上から黒→グレーとなるようにします。

ステップ2:背景をもう一つ作成する
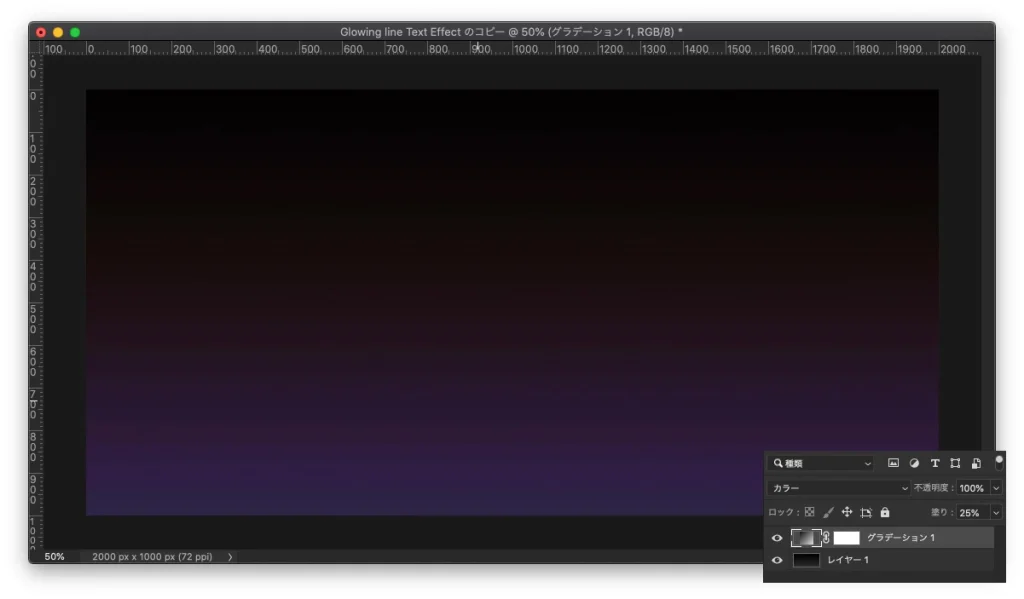
ステップ1で作成した背景の上に、グラデーション調整レイヤーを作成し、好みの色のグラデーションを作ります。レイヤーの塗りを『25%』レイヤー効果を『カラー』に変更します。
このグラデーションレイヤーの色がテキストの仕上がりの色になります。3色以上のカラーを使って鮮やかにすると仕上がりが良くなります。プリセットにたくさんの種類のグラデーションが用意されているので迷ったらそこから選ぶと良いと思います。

ここまでの仕上がりは以下の通りになります。

ステップ3:最後の背景を作成する
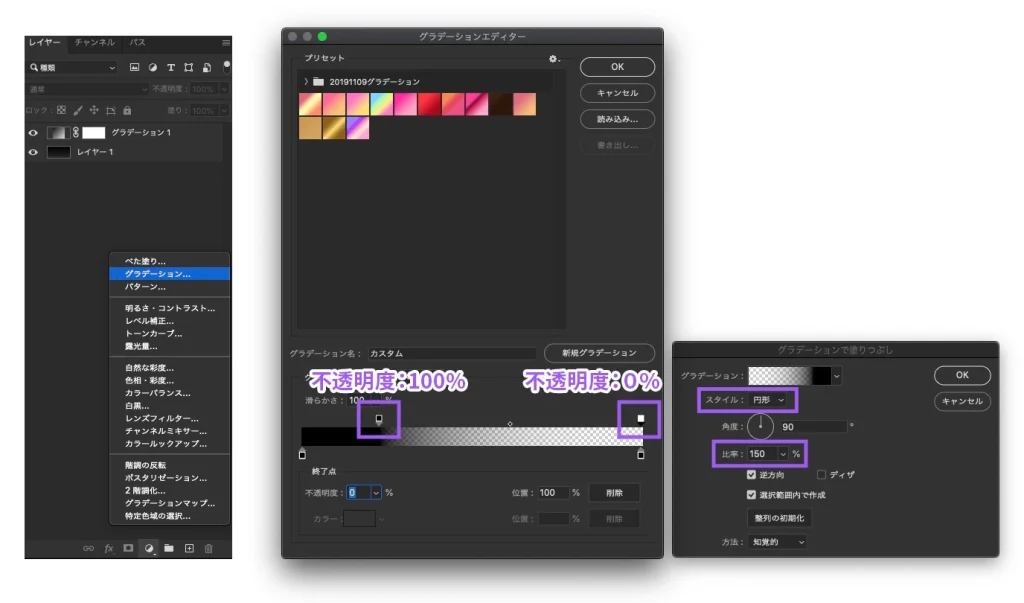
最後に、新たなグラデーション調整レイヤーを一番上に作成します。
グラデーションは黒のみで作成し、片方が不透明度100%、もう一方が不透明度0%になるようにします。スタイルを『円形』に変更して、比率を『150』にします。
キャンバスの外側が黒く、中心に向かって透明になるようにします。もし反転している場合は『反転』にチェックして下さい。

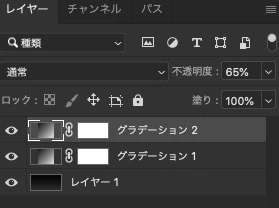
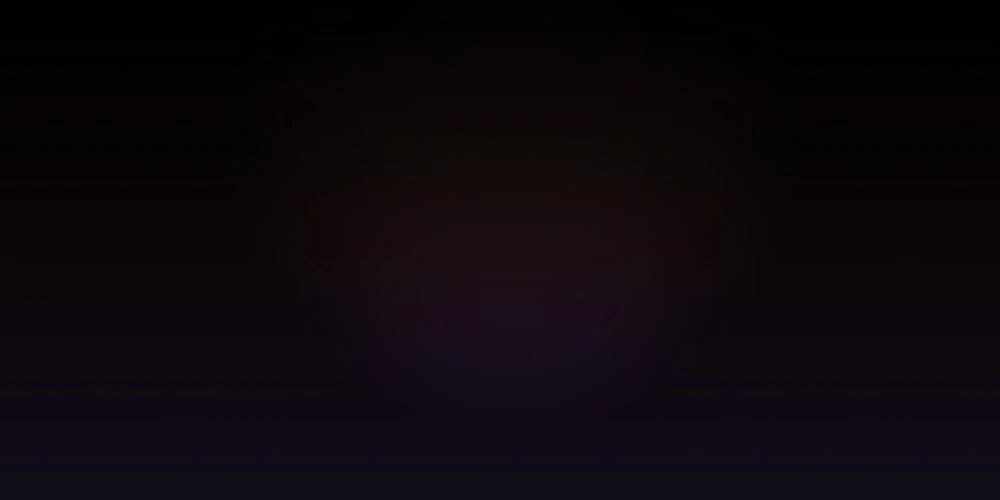
次に、グラデーション調整レイヤーの不透明度を『65%』にして、背景の作成は完了です。


▲ここまでの仕上がり
ステップ4:基準テキストの作成
いよいよテキストを作成していきます。『文字ツール』を選択して任意の文字を入力します。文字は1文字ずつ作成します。今回の場合は、『Lines』という文字で作成するためまずは『L』を入力します。
テキストのフォントは好みのものを選んでください。この記事では、セリフ体を使って作成します。
必要があればテキストのサイズを「cmd +T」で変形します。

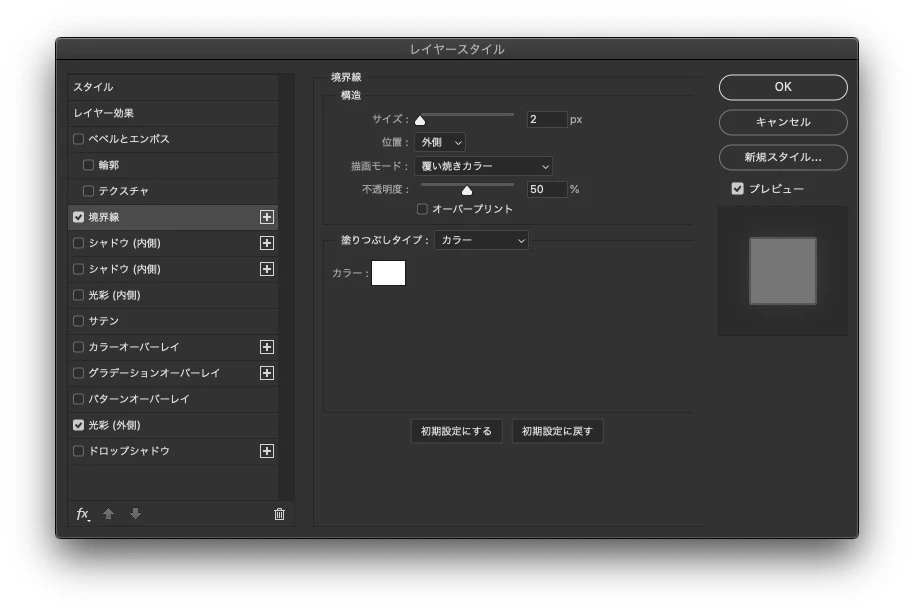
続いて、レイヤー名の右側をダブルクリックしてレイヤースタイルを適用します。設定は以下の通りです。
レイヤースタイルの設定:境界線
- サイズ:2pxテクニック:滑らかに
- 位置:外側
- 描画モード:覆い焼きカラー
- 不透明度:50%
- カラー:白

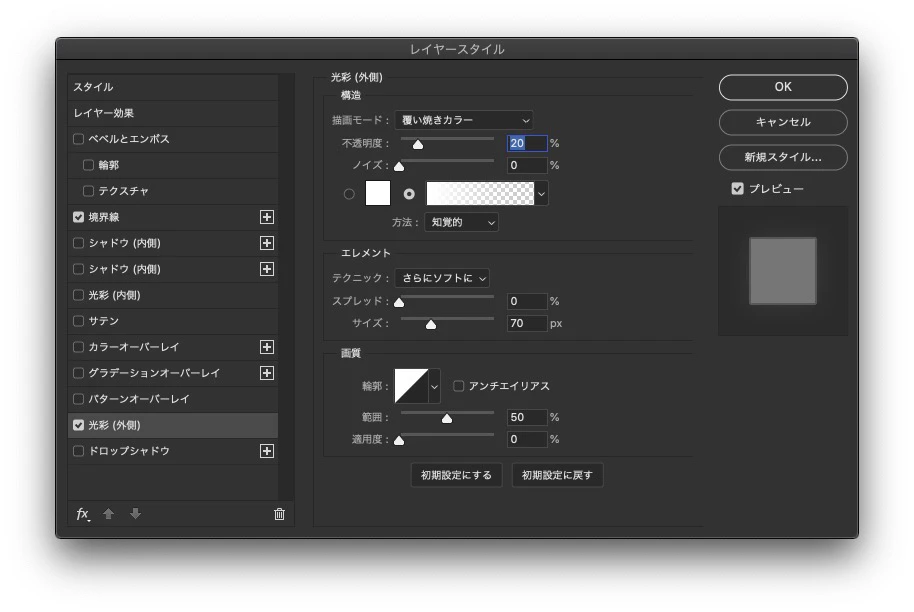
レイヤースタイルの設定:光彩(外側)
- 描画モード:覆い焼きカラー
- 不透明度:20%
- 描画モード:覆い焼きカラー
- カラー:白
- サイズ:70px

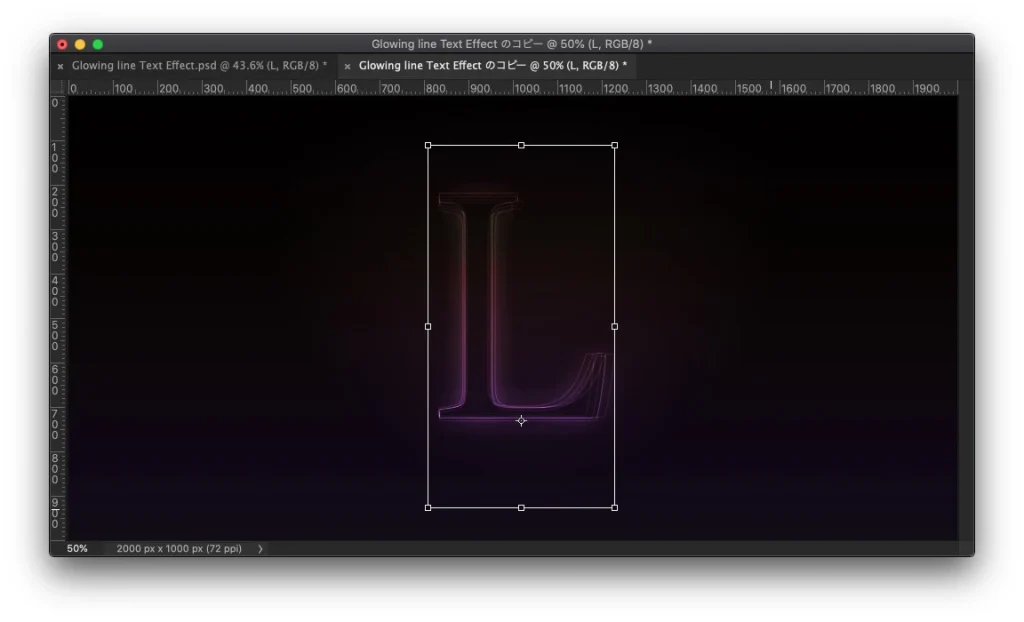
最後に、テキストのカラーを『黒』にしてレイヤー効果を『スクリーン』に変更します。ここまでの工程で下記の画像の通りテキストの境界線だけが光っているような見た目になります。

ステップ5:ラインテキストの作成
ステップ4で作成したテキストレイヤーを『cmd(ctrl)+J』で複製します。複製したテキストレイヤーの『フォント』を異なるものへ変更します。
フォントの種類はセリフ体、サンセリフ体なんでも構いませんが統一する事をお勧めします。
このようにしてフォントを変更する事で、異なるアウトラインの重なりが出来ます。

フォントの種類によって重なりが大きくずれていたりする場合は、変形ツール(cmd+T)で変更します。縦横比のチェックを外して好みのようにラインを重ねます。
テキストを変形する場合は文字のベースラインが揃うようにするのがポイントです。変形ツールのアンカーポイントを画像のようにベースラインに移動する事で綺麗に揃えることができます。

『フォントを複製』→『フォントを変更』→『ベースラインが合うように変形』を複数回繰り返します。反復回数は仕上がりを見て判断します。今回は、15から20回繰り返しています。

ステップ6:全ての文字を作成
1文字完成したら作業はほぼ完了です。テキストレイヤーを全て選択してグループ化(cmd+G)します。その後、グループフォルダを選択して、複製(cmd+J)します。
複製したグループ内のテキスト全てを次の文字に変更します。今回は、Linesという文字を作るので『i』です。この手順を繰り返して完成です。
最後に、文字のレイアウトを整えたり、調整して完成です。

【おまけ】色のカスタマイズ
ステップ2で作成したグラデーションの色を変更すると様々な色合いのエフェクトが作成できます。いろいろ試してオリジナルのテキストエフェクトを作成してみて下さい。






PSDファイルの入手と購入について
このチュートリアルで紹介したテキストエフェクトのPSDファイルが購入できます。
下記の『記事を購入』からお進み下さい。
- チュートリアルを読まなくてOK
- 文字を自由に変更できる

■PSD見本
こちらのPSDにはPSD見本の通りの内容が含まれております。

■PSDファイルの説明
psdファイルのレイヤー構造は画像の様になっています。
1文字ごとにグループ化されています。
各グループ内の『テキストレイヤー』を自由にカスタマイズ可能です。
文字数がもっと必要な場合は、グループを複製してください。
※psdファイルで使用しているフォントについて:
使用しているフォントがご利用の環境にない場合がございます。フォントは全て「Adobe Fonts」を使っているので同じものをダウンロードしていただくか、任意のフォントに変更して活用ください。

