ステップ3:ベベルとエンボスの適用(2回目)

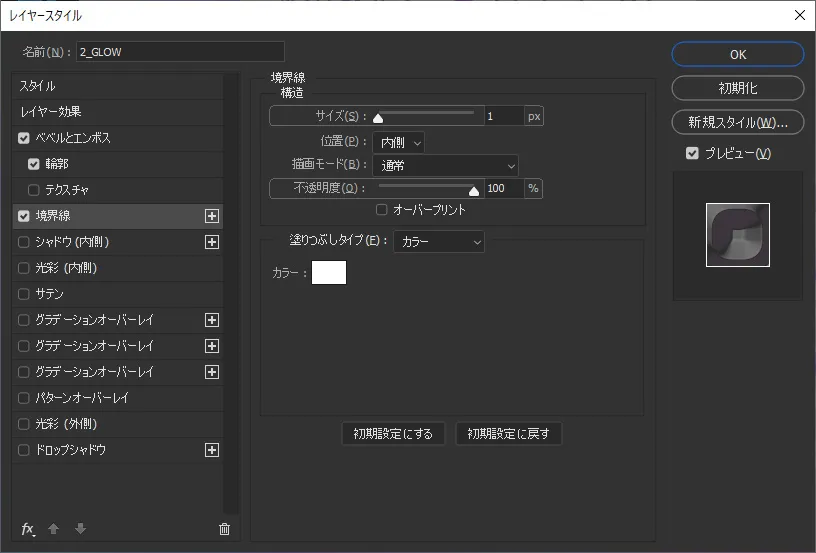
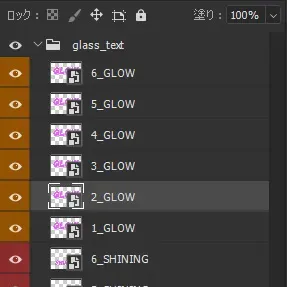
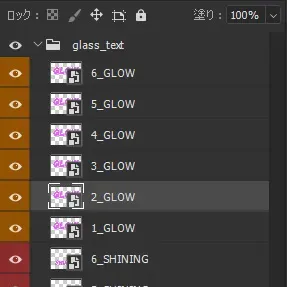
PSDセットの『2_GLOW』レイヤーをダブルクリックしてレイヤースタイルを適用します。
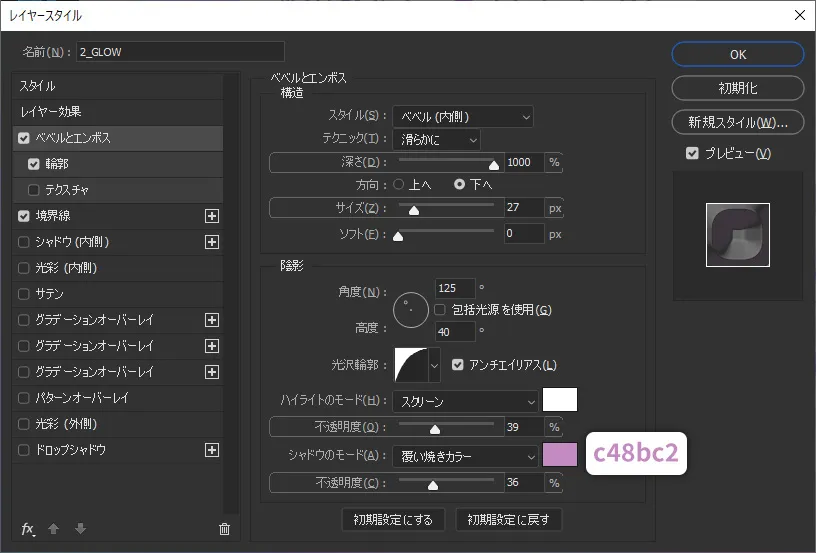
■『ベベルとエンボス』を下記の通り設定します。
- スタイル:ベベル(内側)
- テクニック:滑らかに
- 深さ:1000
- サイズ:27
- 角度:125
- 高度:40
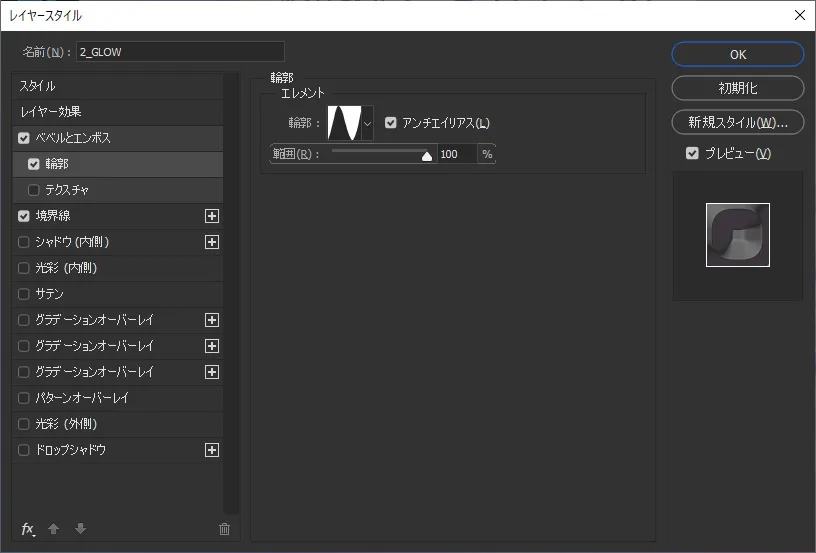
- 光沢輪郭:画像参照
- ハイライト:スクリーン39%
- シャドウ:覆い焼きカラー36%(#c48bc2)
ステップ4:ベベルとエンボスの適用(3回目)

PSDセットの『3_GLOW』レイヤーをダブルクリックしてレイヤースタイルを適用します。
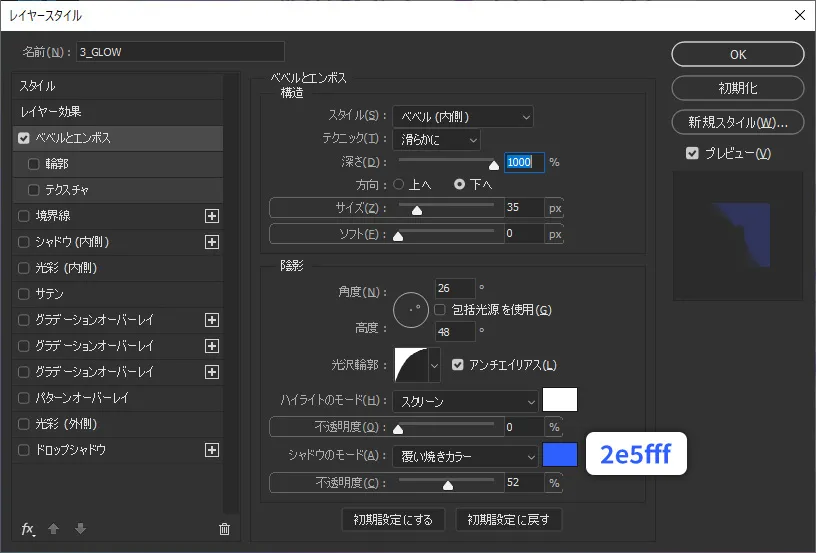
■『ベベルとエンボス』を下記の通り設定します。
- スタイル:ベベル(内側)
- テクニック:滑らかに
- 深さ:1000
- サイズ:35
- 角度:26
- 高度:48
- 光沢輪郭:画像参照
- ハイライト:スクリーン0%
- シャドウ:覆い焼きカラー52%(#2e5fff)
ステップ5:ベベルとエンボスの適用(4回目)

PSDセットの『4_GLOW』レイヤーをダブルクリックしてレイヤースタイルを適用します。
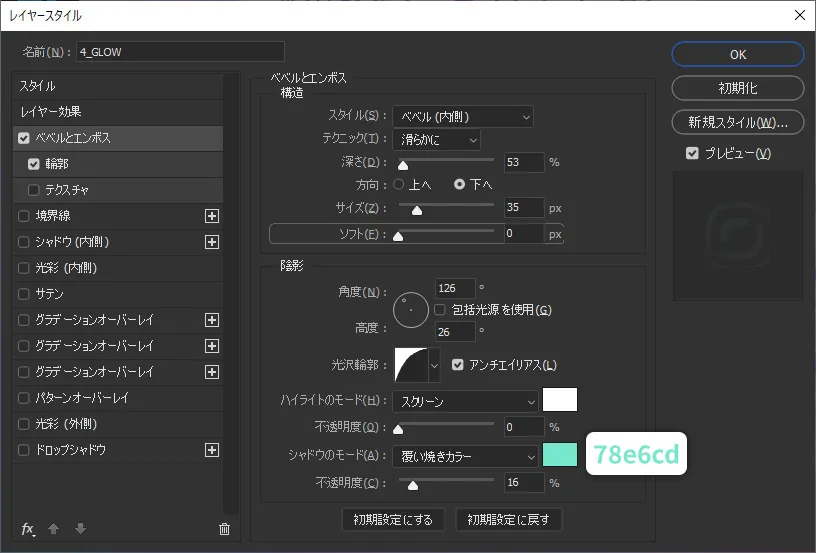
■『ベベルとエンボス』を下記の通り設定します。
- スタイル:ベベル(内側)
- テクニック:滑らかに
- 深さ:53
- サイズ:35
- 角度:126
- 高度:26
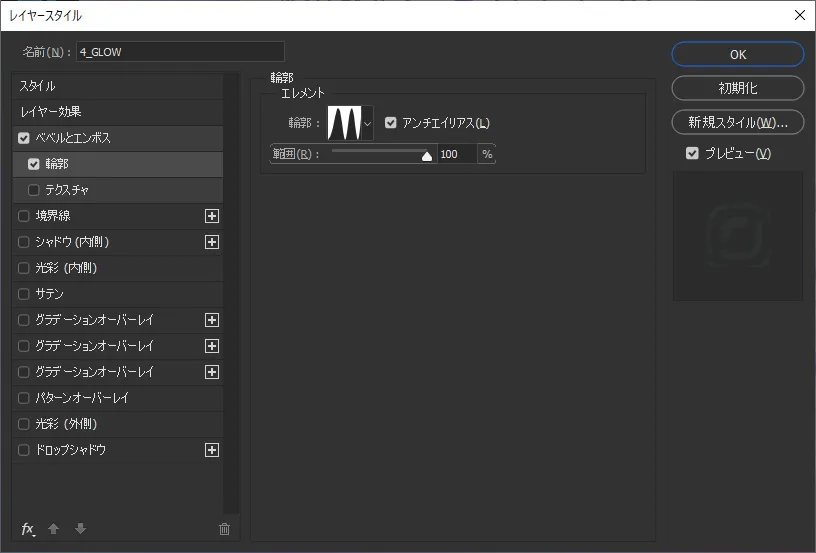
- 光沢輪郭:画像参照
- ハイライト:スクリーン0%
- シャドウ:覆い焼きカラー16%(#78e6cd)
残りあと少しです!
ステップ6以降の手順は「次のページ」から