ステップ6:ベベルとエンボスの適用(5回目)

PSDセットの『5_GLOW』レイヤーをダブルクリックしてレイヤースタイルを適用します。
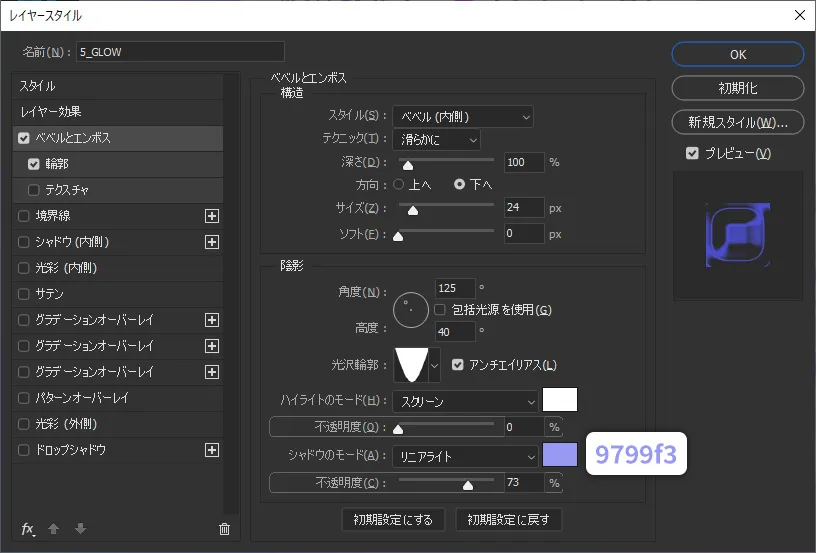
■『ベベルとエンボス』を下記の通り設定します。
- スタイル:ベベル(内側)
- テクニック:滑らかに
- 深さ:100
- サイズ:24
- 角度:125
- 高度:40
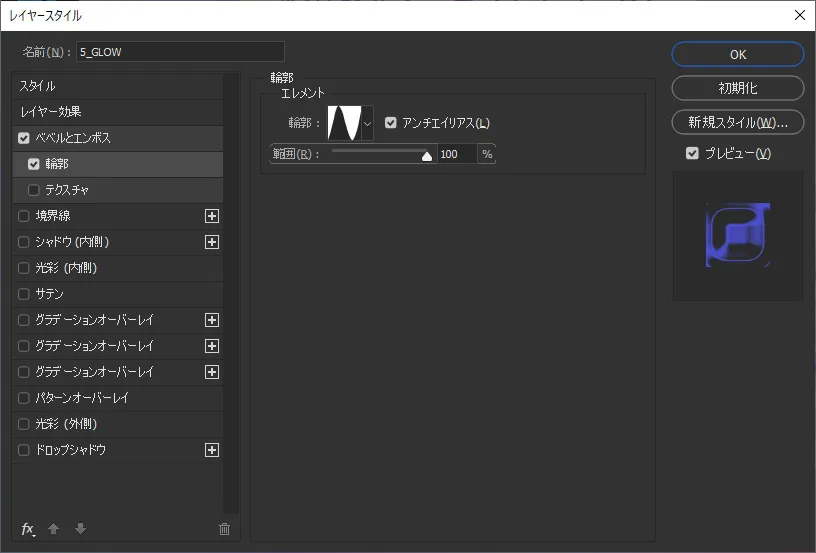
- 光沢輪郭:画像参照
- ハイライト:スクリーン0%
- シャドウ:リニアライト73%(#9799f3)
ステップ7:ベベルとエンボスの適用(6回目)

PSDセットの『6_GLOW』レイヤーをダブルクリックしてレイヤースタイルを適用します。
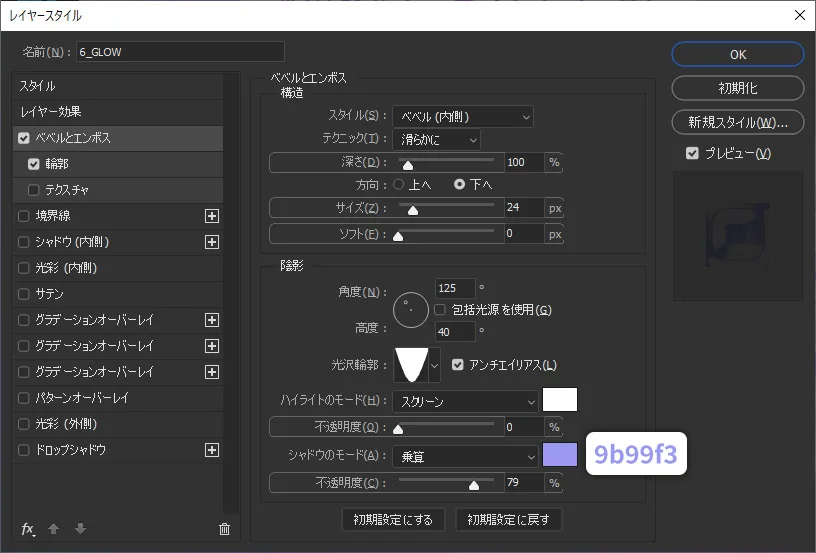
■『ベベルとエンボス』を下記の通り設定します。
- スタイル:ベベル(内側)
- テクニック:滑らかに
- 深さ:100
- サイズ:24
- 角度:125
- 高度:40
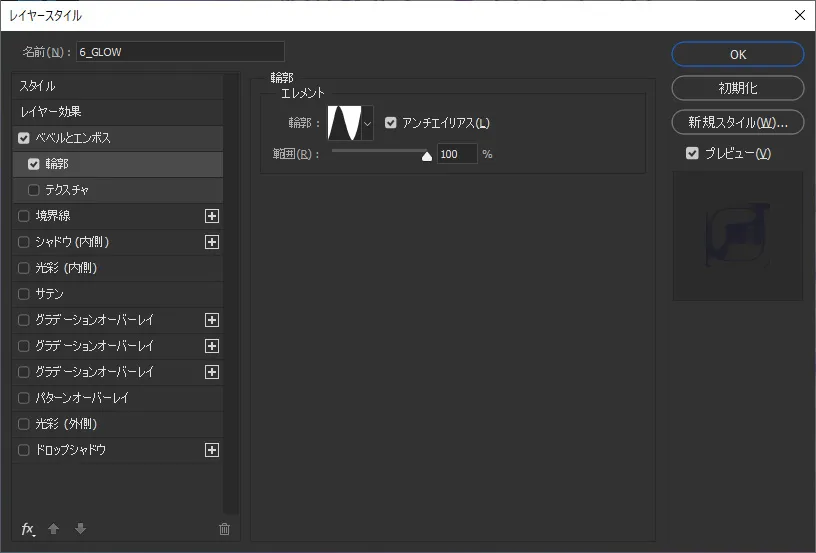
- 光沢輪郭:画像参照
- ハイライト:スクリーン0%
- シャドウ:乗算79%(#9b99f3)
ラスト:グループにレイヤースタイルを設定する

最後にテキストレイヤーをにまとめます。
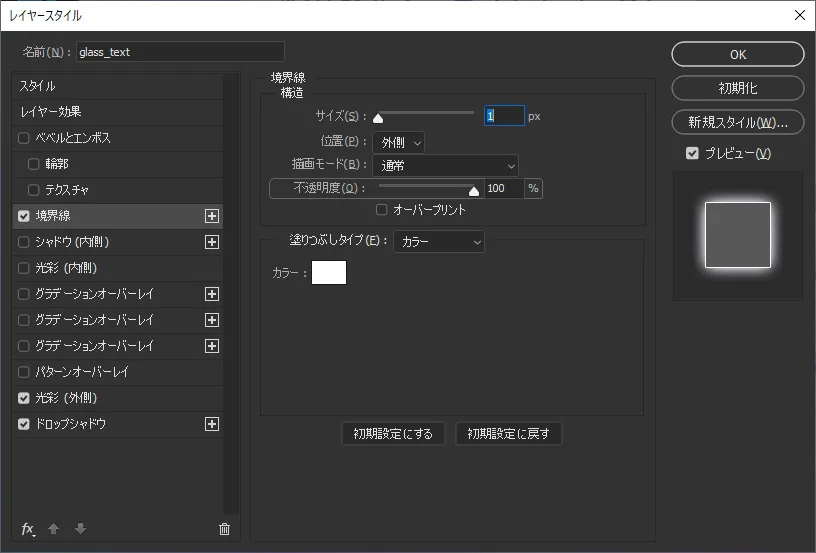
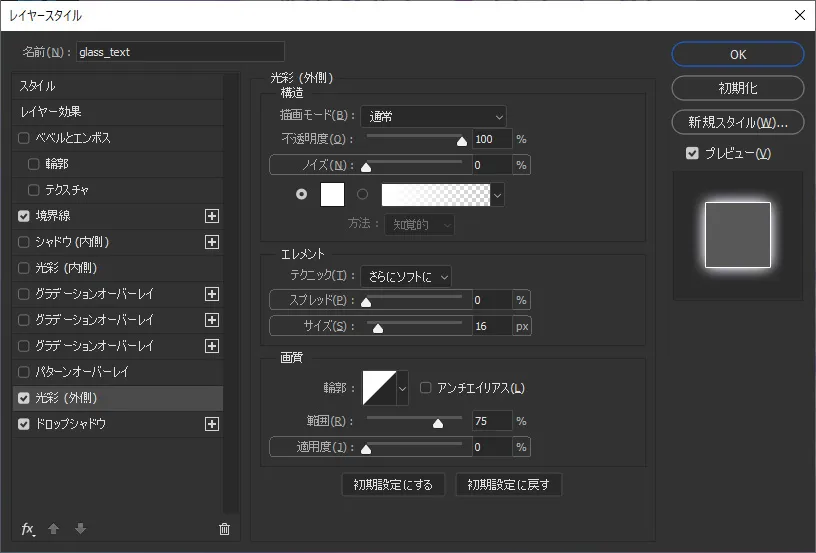
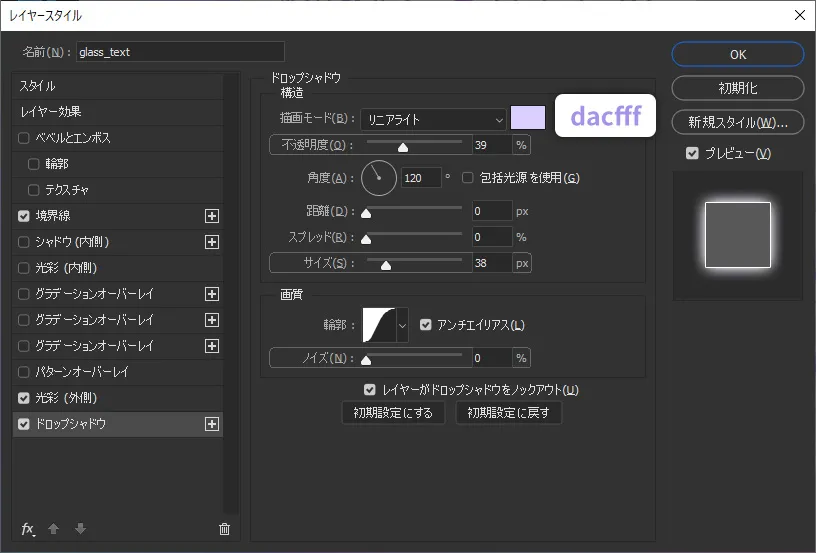
グループフォルダをダブルクリックしてレイヤースタイルを適用します。
『光彩』と『ドロップシャドウ』を併用することで、より鮮やかな光を放っているように見えます。このテクニックの詳細はコチラで解説しています。
以上の手順で『Photoshopによる『鮮やかな』光沢ガラス文字を作る方法』の解説は終わりです。お疲れ様でした。


PSDファイルが購入可能です!
チュートリアルで紹介したテキストエフェクトのPSDファイルが購入できます。
PSDを購入するメリット
- チュートリアルを読まなくてOK
- 文字を自由に変更できる

■PSD見本(有料)
こちらのPSDには左記の見本の通りの内容が含まれております。

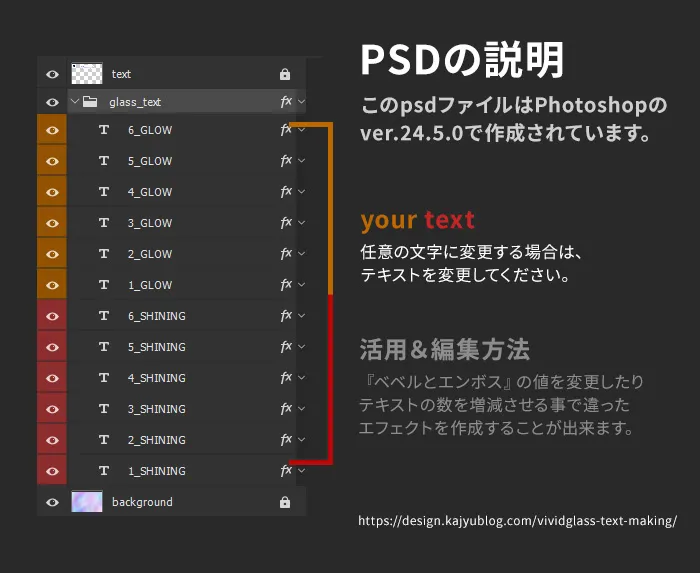
■PSDファイル(有料)の説明
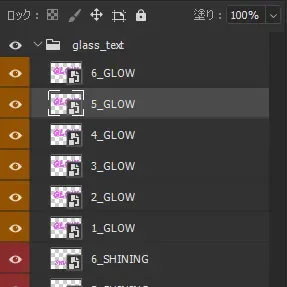
psdファイルのレイヤー構造は左記の画像の様になっています。
『ベベルとエンボス』の値を変更したり、テキストの数を増減させることで違ったエフェクトが作成できます。