写真素材が、暗くて印象がわるいなぁ。もっと明るくできないかな?
こんにちは!広告会社でデザイナーをしている、かじゅう( Pinterest )です!
写真素材をデザインに組み込むときは、暗すぎないか確認する癖をつけるべきです。
デザインの現場では、クライアントから写真素材を提供されることがありますがスマホで撮影された写真など「素人が用意した素材」は、暗すぎることがあります。
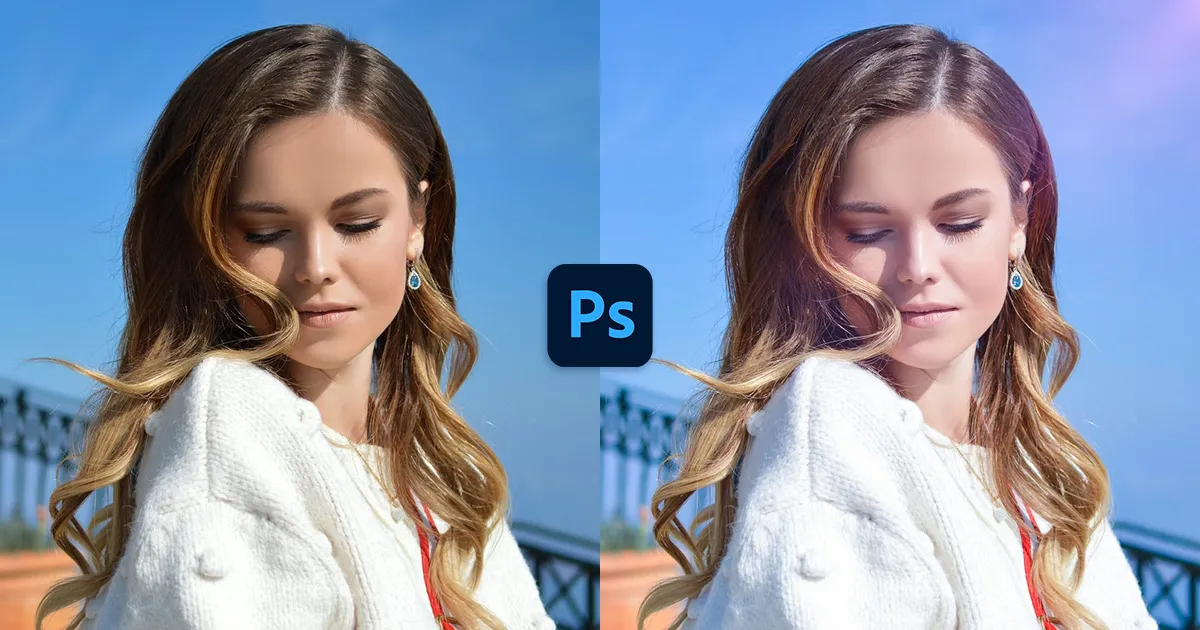
この記事ではPhotoshopで影を明るくする方法を紹介します。
- デザインの現場でよく使う、写真の影を明るくする方法
- Photoshopの写真加工の基本テクニック
「Camera Raw」で影を明るくする

Photoshopのプラグイン機能「Camera Raw フィルター」は、簡単に影を明るくすることが出来る便利な機能です。
RAWデータを現像するためのプラグインでPhotoshopにフィルターとして追加されています。RawファイルだけでなくJPEGやPSDなどに使用できます。明るさ、コントラストやシャープやノイズの低減など様々な写真編集を一括で行えます。
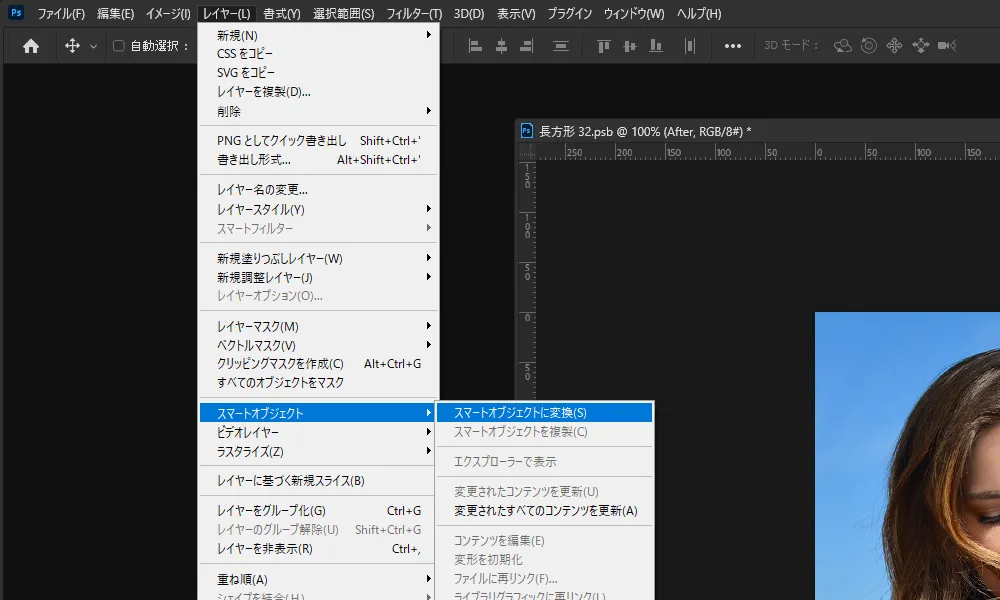
【手順1】スマートオブジェクトに変換する

はじめに、あとから修正ができるように画像をスマートオブジェクトに変換します。
デザインの現場では、納品後に修正依頼がよくあります。再編集できるようにしておくと困りません。
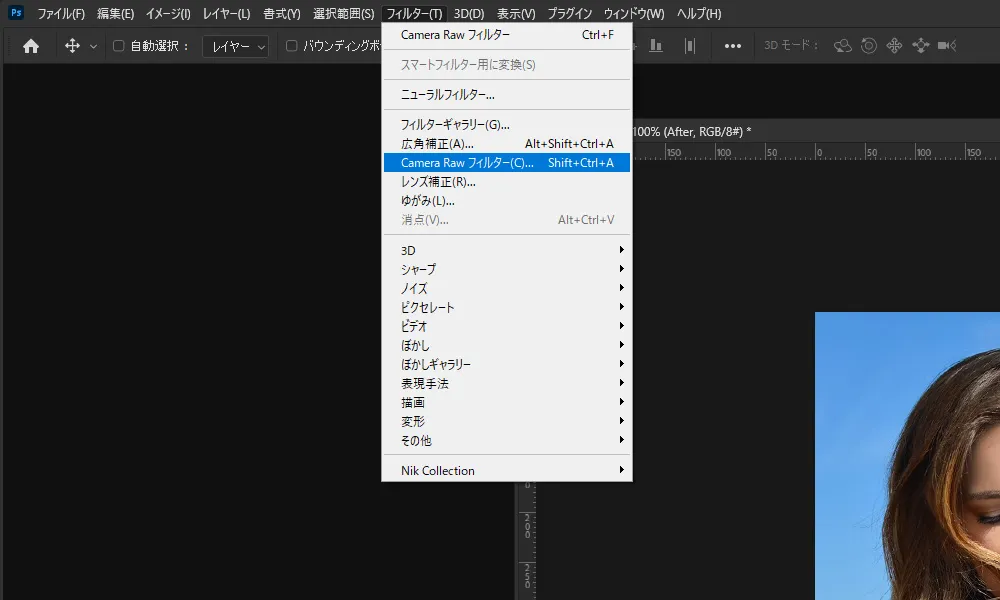
【手順2】Camera Rawフィルターを起動

「Camera Raw フィルター」を起動します。
編集したいレイヤーを選択して、上部メニューのフィルターの中からCamaera Rawフィルターを選択します。
【手順3】ハイライトを下げる

白とびを防ぐためにハイライトを下げておきます。
【手順4】シャドウを上げる

シャドウの数値を少し上げて影の部分を明るくします。
【手順5】露光量を上げる

露光量を上げることで、写真全体の光量が増え明るくなります。
【手順6】コントラストを調整する

コントラストを少し上げて、写真にメリハリをあたえます。
【手順7】自然な彩度を調整する

自然な彩度を少し上げることで、写真が鮮やかになります。
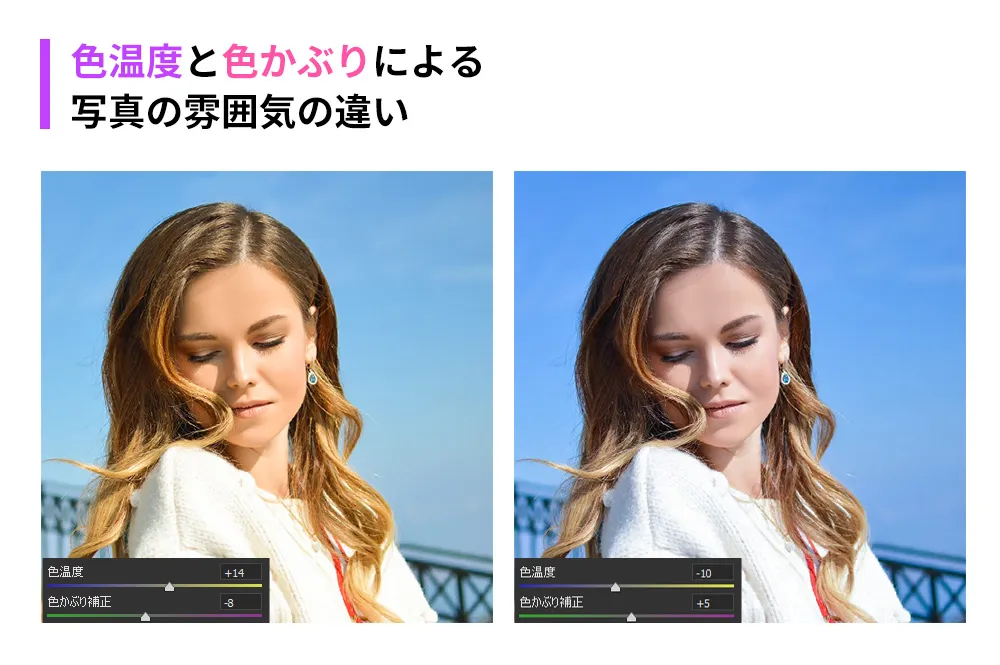
【手順8】色温度と色がぶり補正の調整

色温度を少し左に移動。色かぶり補正を少し右に移動させます。これにより外にいるような光の雰囲気になります。
色温度と色かぶり補正は写真によって最適な数値が異なります。人物の写真の場合、色温度を上げると柔らかい光になり少しレトロ感が増します。反対に、色温度を下げるとパキっとした印象になります。

【手順9】仕上げ

最後の仕上げとして、右上あたりにピンク色の光をうっすら描き足しました。
以上で完成です。
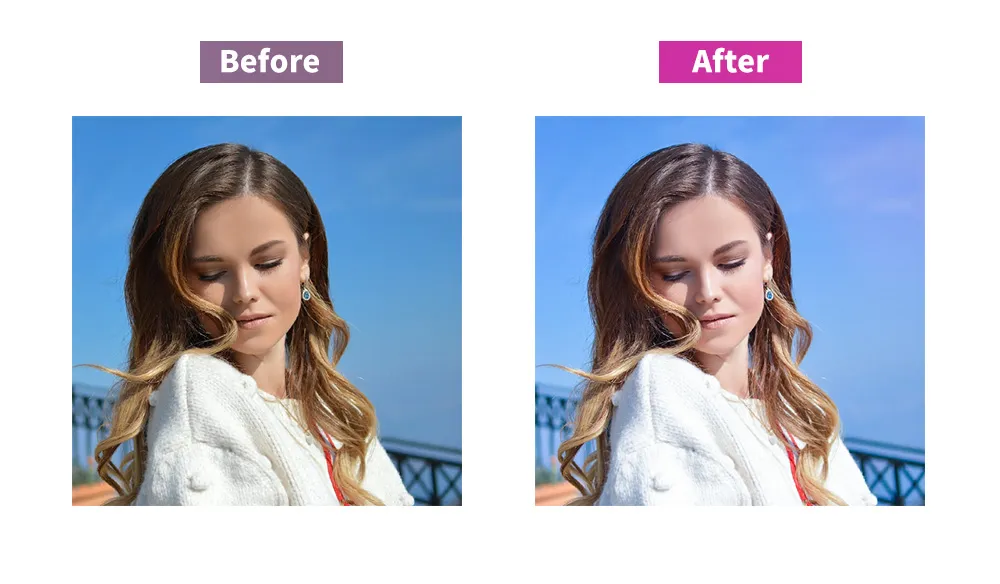
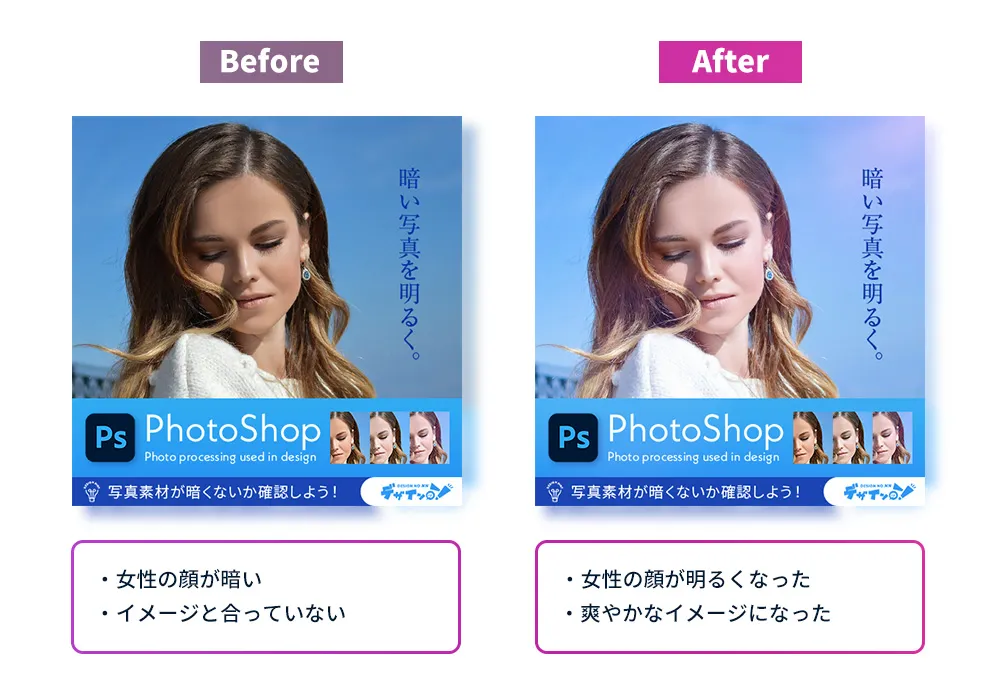
写真加工するとこんなに見た目が違う

今回使用した写真は、単体で見ると悪い写真には見えませんがバナーの素材として使ってみるとその違いは明らかです。
バナーデザインをする時は、写真が暗くないか確認する癖を持つといいかもしれません。
バナーデザインに参考になる記事
▼人物写真のレイアウト
▼バナーデザインの手順
初心者~中級レベルのデザイナーに役立ちそうな記事やデザインを集めた Pinterest を公開しています!デザインに困ったときや少しだけスキルアップしたいと思っている方がいたら活用してみてください。