 Design
Design Photoshop
 Design
Design  Photoshop
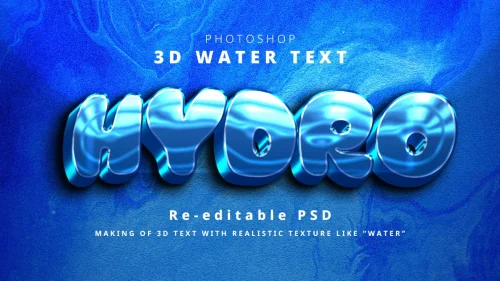
Photoshop 【Photoshop】 リアルな『水のテキスト』3Dエフェクトを作成する方法
 Animation
Animation 『真似したいアニメーションgifバナー』基本的な手法6選とデザインアイデア
 gif
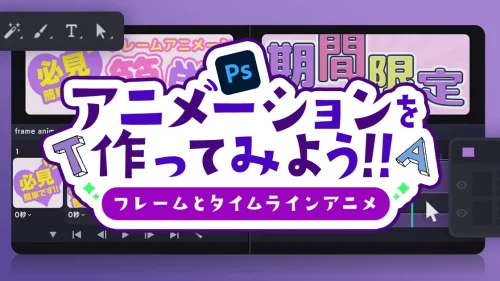
gif PhotoshopでGIFアニメーションを作る2つの基本手法!『フレーム』と『タイムライン』機能の解説と作り方を紹介!
 photo-retouch
photo-retouch 【必須知識】バナーデザインがワンランクアップする素材の写真加工と補正のテクニック
 Animation
Animation 【PS】文字がぶるぶる動くgifアニメーションバナーの作り方
 Photoshop
Photoshop jpegからwebpへ一括変換!Photoshopの『ドロップレット』で自動アプリケーション化する方法
 Animation
Animation 文字に光が流れるアニメーションGIFの作り方【悪い例と良い例】
 Photoshop
Photoshop 【再編集可能】ゲーム系デザインでよく見る3D立体文字をPhotoshopで作る方法
 Animation
Animation 