こんにちは!広告会社でデザイナーをしている、『かじゅう』と申します。
- バナー広告のデザイン、もっと効率良く、サクサク進めたい!
- Photoshopで作業効率を上げるショートカット設定を知りたい!
Photoshopには作業時間をグッと短縮できる、便利なショートカットや小技が豊富に備わっています。しかし、デフォルトのショートカットだけでは、バナー制作の時短には最適化されていません。
バナーデザインを早く作るコツは、よく使う機能やツールに合わせたショートカットをカスタム設定することです。
この記事では、バナーデザインを効率化するための『おすすめショートカット&アクション設定』をご紹介します。設定ファイルの無料ダウンロードもできるので、これからPhotoshopでデザインを始める方も、この記事を参考にまずは設定をしてみてください。
絶対設定すべき!おすすめショートカット&アクション
Photoshopのデフォルト設定にはないが、デザイン作業効率化のための『おすすめショートカット設定』や『アクション設定』を紹介します。
逆に使用頻度の低いショートカットは削除し、よく使うショートカットは覚えやすいキーに変更することで、作業効率を向上させることができます。
| ショートカット/アクション設定 | ツール/機能 | デザインでの用途 |
|---|---|---|
| F2 | 書き出し | バナーやデザインの書き出し |
| F3(アクション) | 中央揃え | ボタンやテキストのレイアウト |
| command+control+Z | 水平反転 | 左右対称デザイン、素材のレイアウト |
| command+control+X | 垂直反転 | 左右対称デザイン、素材のレイアウト |
| S | ブラシの拡大 | 素材や写真のレタッチ |
| D | ブラシの縮小 | 素材や写真のレタッチ |
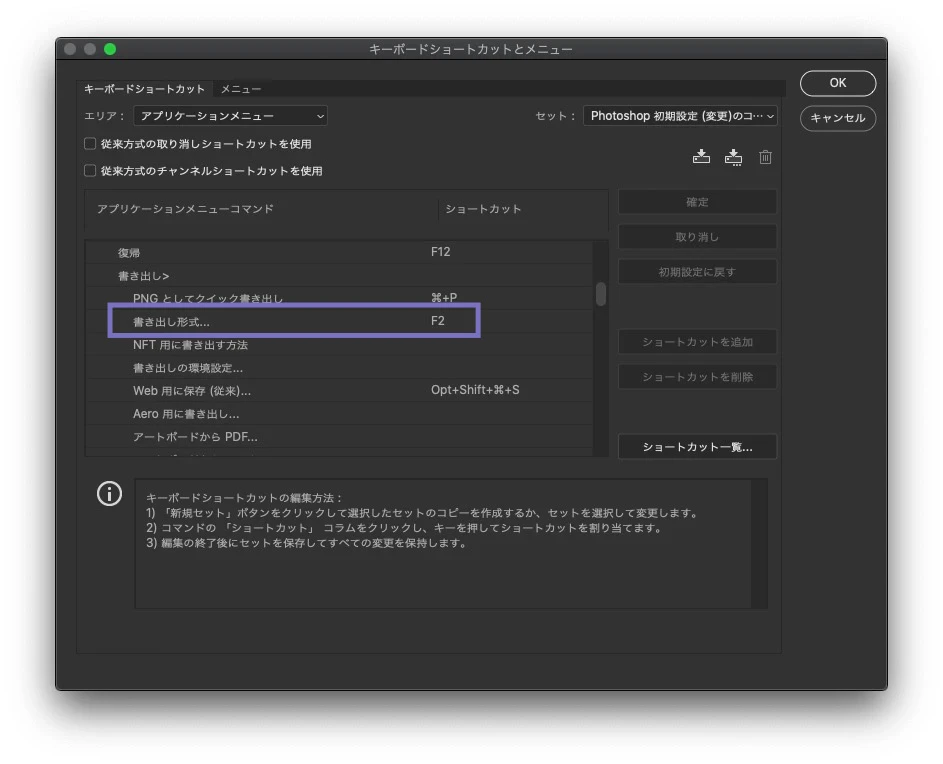
【ショートカット】書き出し設定
Photoshopの書き出し機能は便利ですが、デフォルト設定では複数のステップを踏む必要があり、少し手間がかかります。書き出し作業を1ボタンで完了できるように設定することで、作業効率が格段に向上します。

私は、ファンクションキーの『F2』に設定しています。
デフォルトでは、『ファイル > 書き出し > 任意の書き出し設定』の複数ステップが必要なのに対して今回の設定は1ステップで完了します。
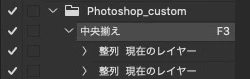
【アクション】中央揃え
オブジェクトやテキストを『中央揃え』にするショートカット(アクション)を設定しておくと便利です。

Photoshopのデフォルト設定では、中央揃え(水平方向中央揃え、垂直方向中央揃え)には特定のショートカットキーは割り当てられていません。
デフォルトで中央揃えを実行するには、以下の2つの方法があります。
- メニューバーから選択:
- 対象のレイヤーを選択した状態で、メニューバーの「レイヤー」→「整列」→「水平方向中央に整列」または「垂直方向中央に整列」を選択する。
- オプションバーのボタンをクリック:
- 対象のレイヤーを選択した状態で、オプションバーの「整列」セクションにある中央揃えのボタンをクリックする。
ただし、これらの方法は、毎回メニューやオプションバーをクリックする必要があるため、頻繁に中央揃えを行う場合は非効率です。
私は、これらの操作を『F3』ボタンで実行されるように、アクション登録をしています。
▼中央揃えをアクション登録すると作業効率がスピードが上がります。
【ショートカット】水平垂直反転
垂直水平反転もデザインにおいてよく使う機能です。
例えば、左右対称のアイコンや素材を作成するときや、写真のレイアウトバランスが悪いと感じた際に、要素を反転させて調整したりする事に活用します。
Photoshopのデフォルト設定では、水平方向に反転、垂直方向に反転の機能にショートカットキーは割り当てられていません。
これらの機能を実行するには、以下の方法があります。
- メニューバーから選択:
- 対象のレイヤーを選択した状態で、メニューバーの「編集」→「変形」→「水平方向に反転」または「垂直方向に反転」を選択する。
- 自由変形ツールを使用:
- 対象のレイヤーを選択した状態で、「command + T」を押して自由変形ツールを起動する。
しかし、これらの方法は、毎回メニューをクリックする必要があるため、頻繁に水平垂直反転を行う場合は非効率です。
そこで、水平垂直反転のショートカットを設定することをおすすめします。
私は、水平反転に『cinnand + control + Z』を垂直反転に『cinnand + control + X』を割り振っています。
【アクション】スマートオブジェクトに変換
『スマートオブジェクトに変換』はデザインでよく使う機能です。
非破壊編集や画像の劣化を防ぐことが出来るのでロゴやアイコン、写真素材の編集に使われます。
デフォルトでスマートオブジェクトを実行するには、以下の2つの方法があります。
- レイヤーを右クリック:
- 対象のレイヤーを選択した状態で、右クリックしてパネルから「スマートオブジェクトに変換」
- メニューバーから選択:
- 対象のレイヤーを選択した状態で、「メニュー」→「レイヤー」→「スマートオブジェクト」→「スマートオブジェクトに変換」
一度の工数は少ないですが、作業におけるクリックの回数をなるべく減らしたいので私は、スマートオブジェクトに変換を『F10』にアクション登録しています。
【ショートカット】ブラシの拡大・縮小
Photoshopのデフォルト設定では、ブラシツールの拡大縮小は以下のショートカットに割り当てられています。
- ブラシサイズを大きくする: ] (右角括弧)
- ブラシサイズを小さくする: [ (左角括弧)
しかし、右利きの場合、右手でマウスを操作しながら左手で『[』、『]
ですので、左手で押しやすいキーに変更するのがおすすめです。
私は、ブラシの拡大を『S』ブラシの縮小を『D』に変更しています。
マウスやペンから手を離さずにブラシの拡大、縮小が楽に出来るので便利です。
【無料ダウンロード】ショートカット&アクションの設定ファイル
上記で紹介した、ショートカットとアクションを以下から無料ダウンロードできます。
【ダウンロードファイルの詳細】
・Photoshop_アクション_カスタム.atn
・Photoshop_ショートカット_カスタム.kys
設定ファイルの使い方
1.ダウンロード:
上記リンクから設定ファイルをダウンロードしてください。
2.設定ファイルを保存
以下のディレクトリにショートカットまたはアクションのデータを移動させます。
【ショートカットファイルの保存場所:Windows】
ドライブ名:\Users\ユーザー名\AppData\Roaming\Adobe\Adobe Photoshop [バージョン]\Presets\Keyboard Shortcuts
【ショートカットファイルの保存場所:Mac】
\ユーザ\(ユーザ名)\ライブラリ\Application Support\Adobe\Adobe Phostoshop(*ver) \Presets\Keyboard Shortcuts
【アクションファイルの保存場所:Windows】
ドライブ名:\Users\ユーザー名\AppData\Roaming\Adobe\Adobe Photoshop [バージョン]\Presets\Actions
【アクションファイルの保存場所:Mac】
\ユーザ\(ユーザ名)\ライブラリ\Application Support\Adobe\Adobe Phostoshop(*ver) \Presets\Actions
3.Photoshopで読み込み:
ショートカットとアクションで読み込み方法が異なります。
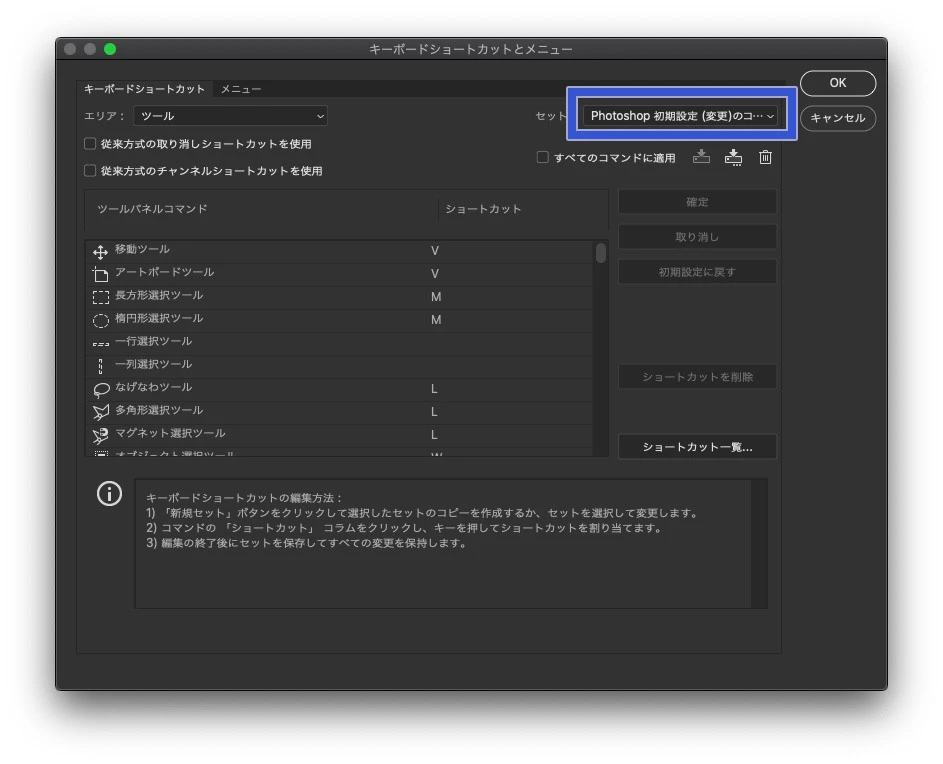
【ショートカットファイルの読み込み】
「メニュー」→「編集」→「キーボード ショートカット 」を選択します。
ショートカットキー設定項目からファイルを選択します。

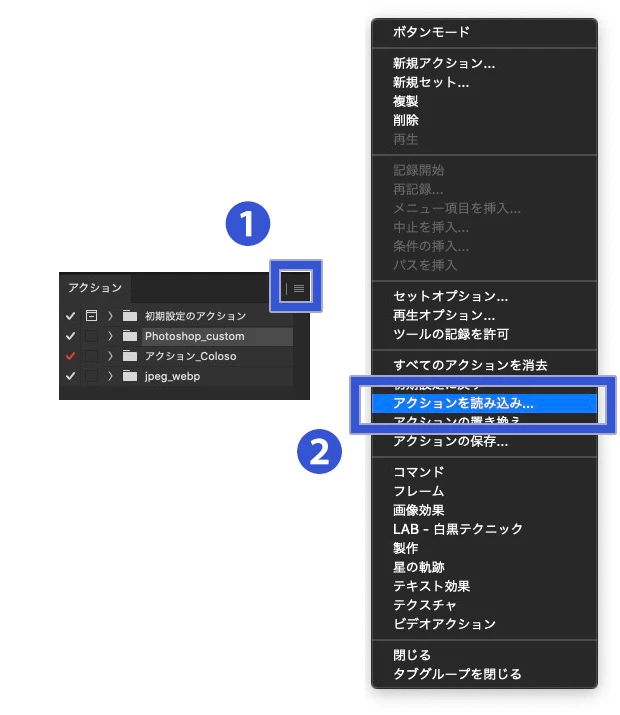
【アクションファイルの読み込み】
「メニュー」→「ウィンドウ」→「アクション」を選択します。
アクションパネルで「メニュー」→「アクションの読み込み」を選択して保存したファイルを読み込みます。

※ファイルが出てない場合はPhotoshopを再起動してみましょう。
※ショートカットキーやアクションキーは設定によっては競合する場合があります。必要があればキーの設定をカスタマイズしてください。
【初心者向け】覚えておきたい便利ショートカット
『絶対設定すべき!おすすめショートカット&アクション』では、Photoshopにデフォルトで登録されていないが、設定する事でデザインの作業効率が上がるショートカットとアクションを紹介しました。
この項目では、Photoshopにデフォルトで設定してあるショートカットの中で、デザイン制作で使用頻度が高いショートカットをまとめました。
沢山ありますが、以下を覚えるだけでもデザイン作業時間の短縮になると思います。
(windowsをお使いの方は、commandをctrlに置き換えてください)
ファイル操作系
| command + N | 新規ファイルを作成 |
| command + S | ファイルを保存 |
| command + shift + S | 別名で保存 |
| command + W | ファイルを閉じる |
| command + Q | Photoshopを終了 |
編集操作系
| command + Z | 1つ前の操作を元に戻す |
| command + shift + Z | 1つ先の操作をやり直す |
| command + X | 選択範囲を切り取る |
| command + C | 選択範囲をコピー |
| command + V | コピーした内容を貼り付ける |
| command + A | すべてを選択 |
| command + D | 選択範囲を解除 |
| command + shift + I | 選択範囲を反転 |
ツール選択系
| V | 移動ツール |
| M | 長方形選択ツール/楕円形選択ツール |
| L | 投げなわツール/多角形選択ツール/マグネット選択ツール |
| W | クイック選択ツール/マジックワンドツール |
| C | 切り抜きツール |
| I | スポイトツール |
| B | ブラシツール/鉛筆ツール/カラー交換ツール/ミキサーブラシツール |
| E | 消しゴムツール/背景消しゴムツール/マジック消しゴムツール |
| P | ペンツール/自由形ペンツール/曲線ペンツール/頂点の追加ツール/頂点の削除ツール/頂点の変換ツール |
| T | 文字ツール |
| U | 図形ツール/ラインツール/カスタムシェイプツール |
レイヤー操作系
| command + J | レイヤーを複製 |
| command + G | 選択したレイヤーをグループ化 |
| command + shift + G | グループを解除 |
| command + option + G | 選択したレイヤーをクリッピングマスクとして適用 |
| command + E | 選択したレイヤーを結合 |
| command + shift + E | 表示されているすべてのレイヤーを結合 |
| option + [ または ] | レイヤーを背面/前面に移動 |
| command + [ または ] | レイヤーを1つ下/上に移動 |
表示系
| command + + | 拡大 |
| command + – | 縮小 |
| command + 0 | 画面に収まるように表示 |
その他
| ctrl + クリック(オブジェクト) | 該当のオブジェクトのレイヤーを選択 |
| command + delete | レイヤーのコンテンツを背景色で塗りつぶし |
| option + delete | レイヤーのコンテンツを描画色で塗りつぶし |
| command + option + Z | 複数回の操作を元に戻す |
| command + shift + option + Z | 複数回の操作をやり直す |
| spaceキー + ドラッグ | 手動でキャンバスを移動 |
| option + ← / → | 隣り合う2つの文字の間隔を調整(カーニング) |
デザイン作業と言っても、作業の内容は様々です。まずは自分のよく使うツールや操作のショートカットを覚えるといいでしょう。


